こんにちは。ケンです。
このページは、世界最高の「SEO対策」と「優れたデザイン」を実現出来るテーマである、「Genesis framework」の設定方法について解説していきます。
コンテンツマーケティングの生みの親である「Copy Blogger」社が提供し、世界中で20万人以上「Genesis framework」は使われています。
あの「バズ部」さんも、過去は「Genesis framework」+「子テーマ」を使用していたのは有名な話です。
ただ、残念ながら、「日本語」で書かれた設定ページは少ないです。ここではGenesisの子テーマ『Refined』を例に取り、基本設定を行っていきます。
「Genesis framework」の子テーマのオススメについて知りたい方は、以下のページをご覧ください。
【Genesis Framework】子テーマのオススメ7選 (2019年)
Genesisのカスタマイザーの設定
「Genesis framework」では、子テーマによって設定項目は若干違いますが、基本的な考え方は一緒です。
まずは、管理者メニューの外観>>カスタマイズから始めましょう。
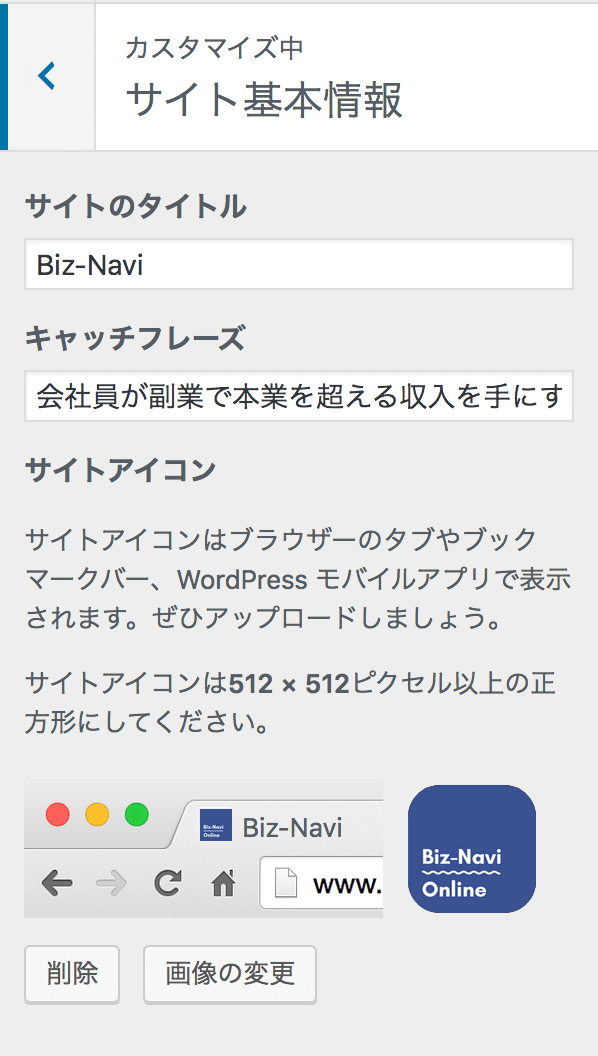
1.サイト基本情報
「サイトのタイトル」、「キャッチフレーズ」を入力します。Googleの検索結果に表示される箇所なので、コンセプトを表すタイトルにしましょう。
サイトアイコンは、「Canva」で簡単に作成出来ます。今無い人は、後で全然大丈夫です。

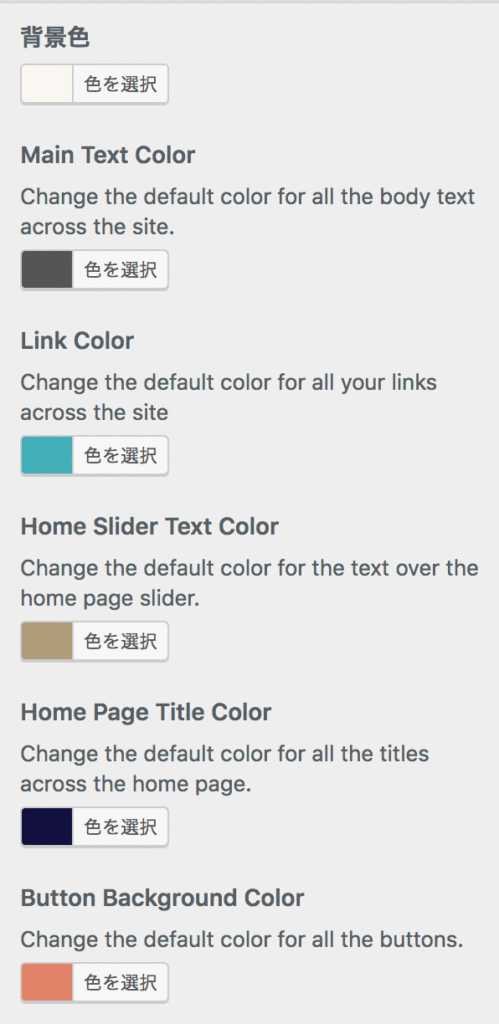
2.色
色の設定を行います。例えば、Refinedでは、「16色」設定項目があります。

この設定で、ホームページのタイトル、フッターは「ネイビー」を選択、リンク色はタイトル、フッターと相性の良い色を、ボタンは「アクセントカラー」を選択しています。
ここは、color-hexで配色見本を見ながら設定していくのがオススメです。
3.ヘッダー画像
ヘッダー画像がある場合はアップロードします。ヘッダー画像は必須では無いので、後で作成しましょう。基本的には、ビジネスロゴを作成する手順と同じで「Canva」で作成出来ます。
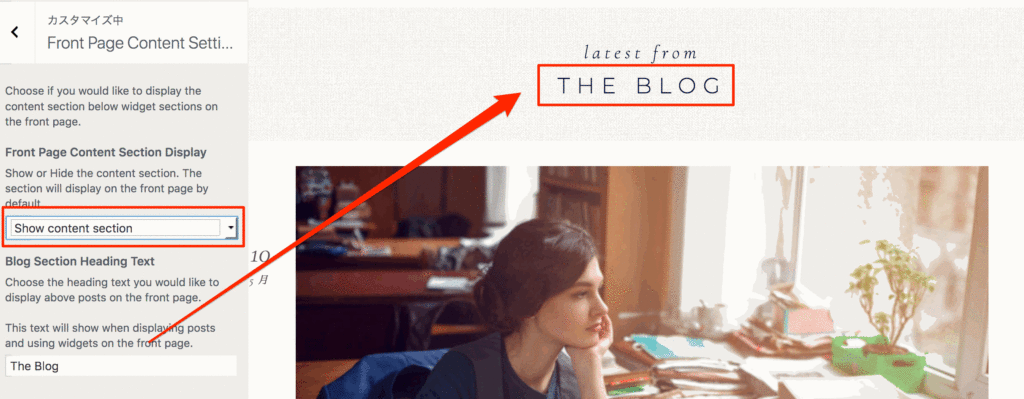
4.Front Page Content Setting
フロントページに「固定ページ」や「投稿一覧」を表示するか設定します。
ブログを表示したいので、「Show Content Section」を選択します。また、ヘッディングの文字(THE BLOG)を変更する事も出来ます。

5.背景画像
写真などを背景に設定する事が出来ます。シンプルな見た目を維持したいので、「デフォルト設定」で基本は良いと思います。
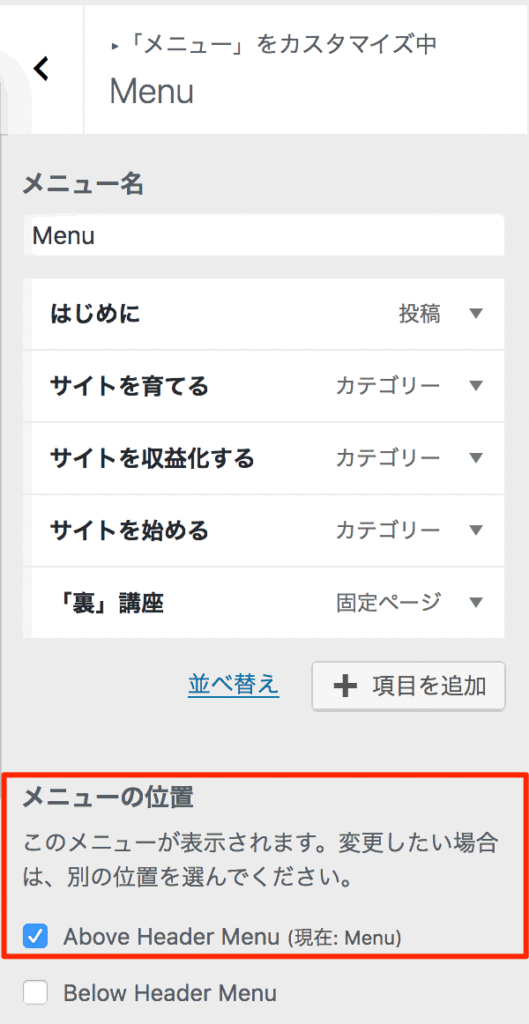
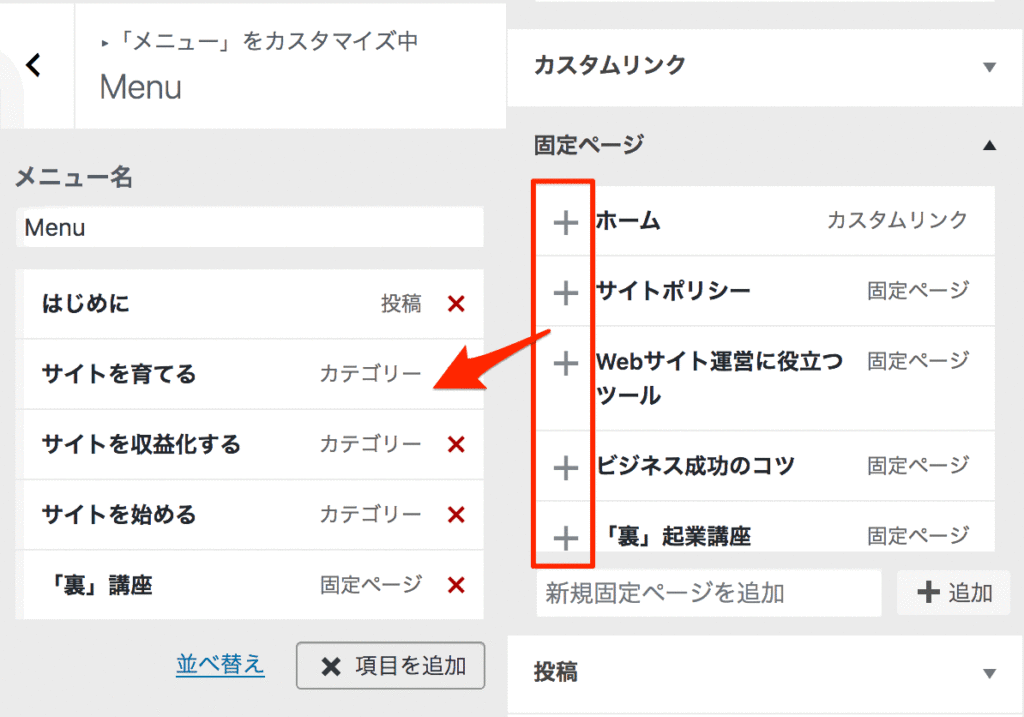
6.メニュー
メニューをカスタマイズします。ここでは、どの位置にメニューを表示するか決める事が出来ます。

メニューのカスタマイズは他のテーマと一緒です。
項目を追加をクリックし、「+」を押すと、メニューに追加出来ます。また、「×」を押して削除出来ます。

7.ウィジェット
ここは、子テーマによって大きく違います。「Genesis」の子テーマは、基本的にウィジェットをカスタマイズする事で、トップページの見た目を整えていきます。
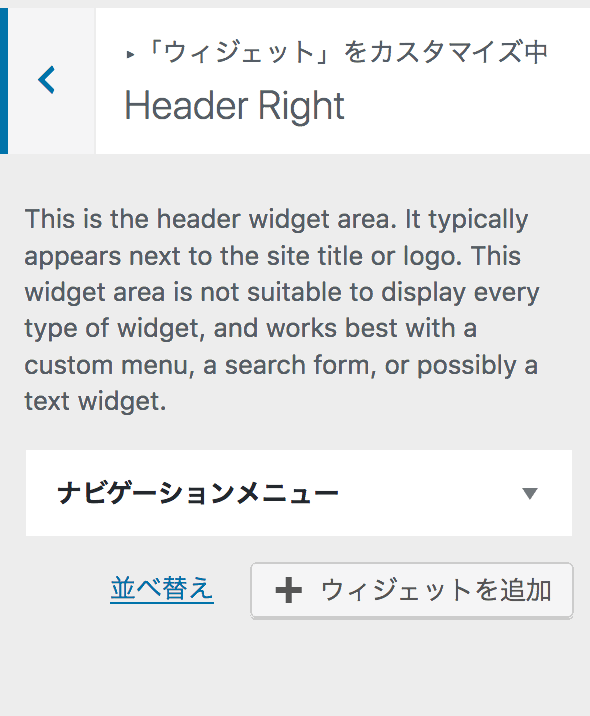
1.Header Right
Header Rightで、トップのロゴの横にあるメニューを設定します。

設定すると、トップロゴの横にメニューが表示されます。

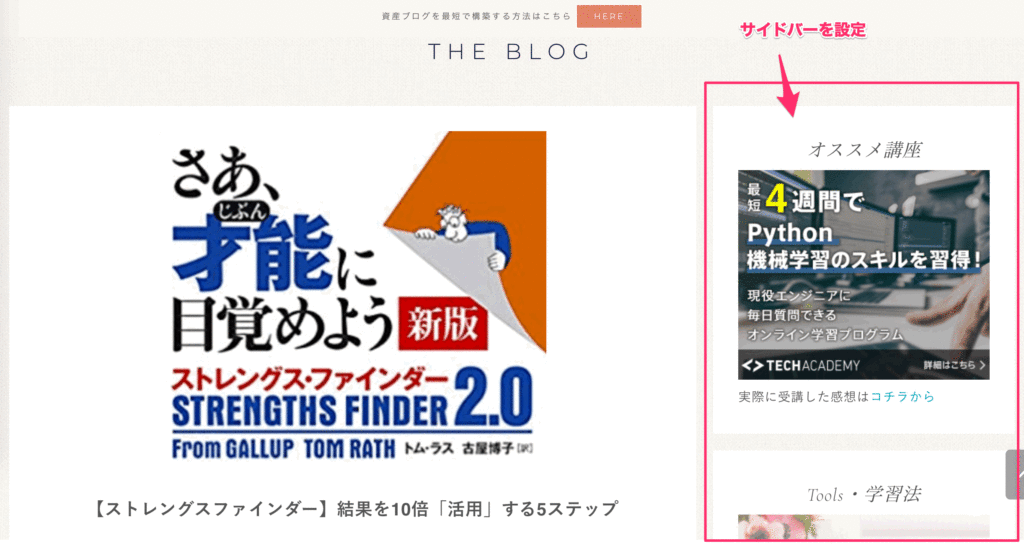
2.Primary Sidebar
Primary Sidebarは、いわゆるサイドバーの設定です。プロフィールや、オススメ記事を紹介するのに使用しましょう。

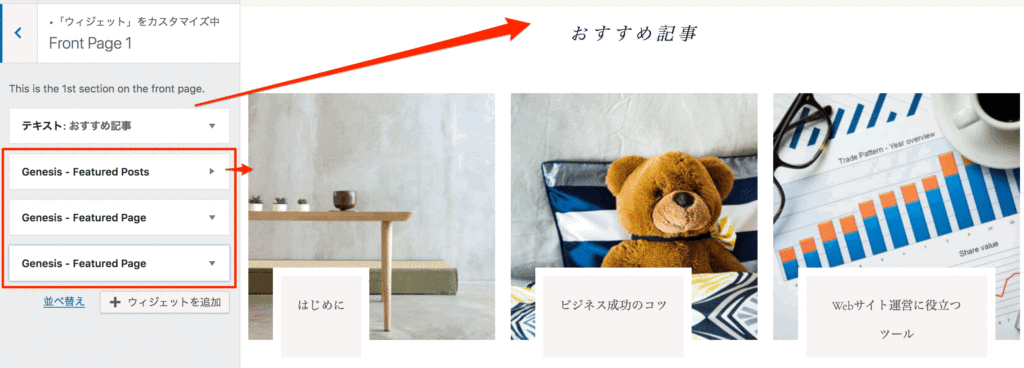
3.Front Page1

「オススメ記事」を表示するのに使用します。記事数に応じてレイアウトが変わりますが、オススメは3記事です。
4.Front Page2
ここは、「ショッピングカート」等を設置する事が出来ます。何も設定しないと、ページ には表示されません。
5.Front Page3
動画等を表示する事が出来ます。ここも、使用しません。
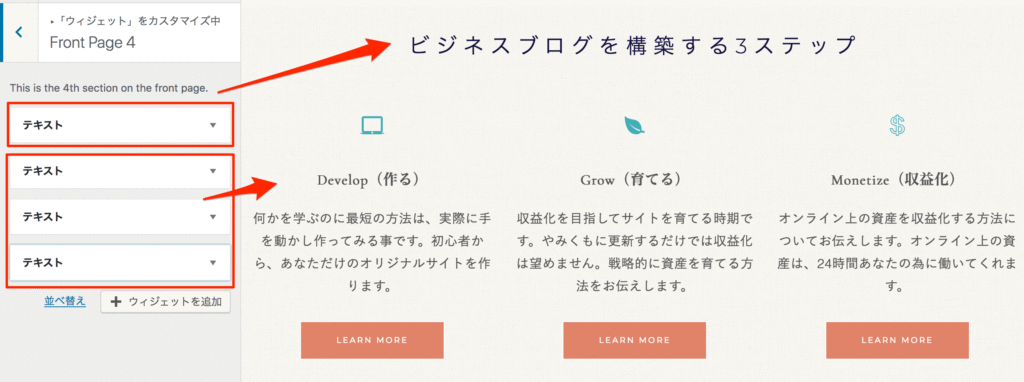
6.Front Page4

カテゴリーページ (作る・育てる・収益化)にリンクしたい場合に設定します。最初のテキストがタイトルに、その下のタイトルが、それぞれのカテゴリーとして表示されます。 アイコンは、ionicons のアイコン名を変更する事で変更できます。
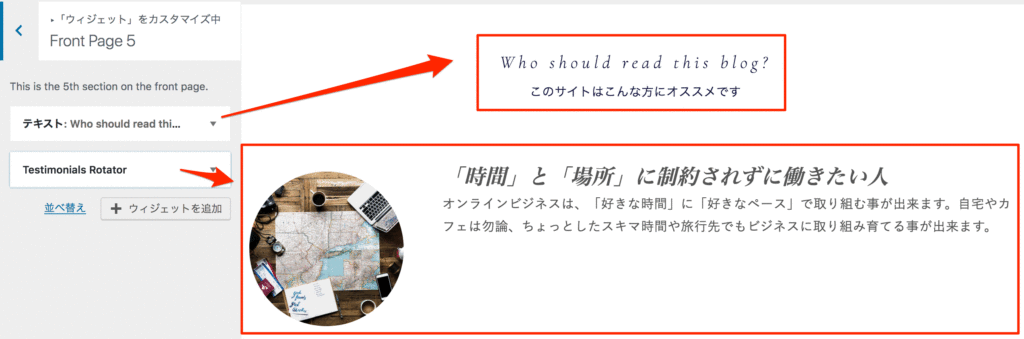
7.Front Page5
お客様の声等を表示する為に設定します。

8.Announcement
Announcementは、画面上部に表示される追尾型のウィジェットを作成するものです。「カスタムHTML」でテキスト+ボタンリンクを追加しています。

9.Site Wide CTA
メールアドレスを取得する為に使用します。サイドバーにメールアドレス登録フォームを設定したので、ここでは設定しません。
10.Footer Instagram Widget
インスタグラムのアカウントがある人は設定しましょう。
11.Flexible Footer
フッターのメニューを作る事が出来ます。
8.ホームページ設定
フロントページ に「固定ページ」を表示するか、「最新の投稿」を表示するかを選びます
GenesisのTheme Setting(テーマ設定)
Theme Settingの設定については、こちらの記事をご覧下さい。
SEO Setting
GenesisテーマのSEO設定です。ここについては、プラグインを使用しているので、設定は不要です。
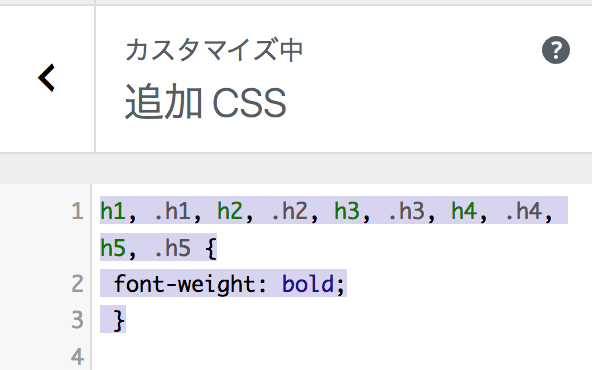
追加CSS
タグの装飾や、黄色蛍光ペンなどの装飾(CSS)を追加しています。また、英語向けなので、フォントサイズ等の調整を行っています。

これでGenesisの基本設定はおしまいです。最初はレイアウトが納得いかないかもしれませんが、徐々に修正していけばOKですので、記事数を増やす事に集中していきましょう。