プログラミングの勉強法を検索して、初心者向けのマトモな記事が少ないなーと感じたことありませんか?
この記事は、
- Webエンジニアになりたい
- 独学でプログラミングを学びたい
- Progateを終えたが次に何をしたら良いか分からない
そんなあなたに向けた記事です。
未経験からWebエンジニアになる事は可能です。
ただ、3ヶ月の勉強だけで即戦力の稼げるエンジニアになれると思っているのなら、少々認識を改めた方が良いかもしれません。
プログラミング学習法をなぜ書くのか?

Webエンジニアになる方法を「日本語」と「英語」で検索してみて下さい。
日本は、「プログラミングスクール」を勧めるライター(てか、ライターって、プログラミング勉強してるのかな??)による記事が多いのに対し、英語では「実践的」な内容が上位を占めます。
例えば、「Roadmap to becoming a web developer 」とかですね。
ただ、初心者の段階でここに辿り着くのは難しいと思います。また、仮に辿り着いても、具体的に何をして良いか分からず途方に暮れてしまうかもしれません。
なので、この状況はマズイなと思い、書くことにしました。
プログラミング学習プランの神動画
自分が神と崇めている1人。「Traversy 」さんが、「Web Development In 2021 – A Practical Guide」の神動画をアップしてくれてますね。
フロントエンド寄りが専門ですが、誰にでも分かりやすく解説されています。
圧倒されるかもしれませんが、全部やる必要は無いですし、適切なメンターを付けるのはむしろやるべきです。
ただ、こういう全体像や、正しい情報をプログラミング初学者の頃から持っておけば、変な情報商材や、スクールに騙さる事は無いはずです。
人を盲目的に信じる前に、まずは自分の知識を増やしましょう。
【神本】ソフトウェア開発者の完全キャリアガイド
Webエンジニアをキャリアの一つとして考えている人は、悪い事は言わないので、「ソフトウェア開発者の完全キャリアガイド」をすり切れるまで読んで下さい。
あなたが思いつくような疑問は全て書いてあります。
- ソフトウェア開発者になるにはどうしたら良いか?
- 効率的な技術スキルの身に付け方
- どのプログラミング言語を選ぶべきか?
- 大学、プログラミングスクール、独学のどの方法を選ぶべきか?
- 未経験者の職の見つけ方
- 給料の交渉の仕方
- フリーランスと会社員のどちらを選ぶべきか?
- 独立する場合はどんな準備をするべきか?
3,000円しますが、変な所にお金を使うより「100倍」有効なお金の使い方になることを保証します。
プログラミングは最強のビジネススキル

IT業界は、世界で最も賢く、稼いでいる人が集まっている業界です。
ビジネスを始めるのに、大きな資金を必要としませんし、国境も容易に越える事が出来ます。
仕組み化して数百人、数千人に相当する労働を1人でする事も出来ます。
ビジネスをするのに、これ以上の基礎スキルはありませんよね?
ただ、「技術」は「ビジネス」のあくまでも1要素です。「技術」だけを極めても、「ビジネス」を学ばないと、一生人に使われて終わります。(別にサラリーマンも気楽で良いですが)
「ビジネス」を学ぶのに一番の近道は、「経営者」から学ぶ事です。経営の本質は、人間に対する深い理解なので、ITに限らず、異業種からでも沢山学べます。
詳しい事はニュースレターでも解説しているので、興味がある人は登録してみて下さい。
0.学習を始める前に意識する事
- プログラミングを「習慣」にする
- 全体像や目的を意識する
- コードを沢山「書く!」
- いきなり「完璧」を目指さない
- 良質なコードを沢山読む
- 早い段階から就職活動を始める
初心者の内は、プログラミングを「習慣」にし、コードを沢山書く事が大切です。
技術書や動画を見るだけで学習しようとするのは、水泳の仕方を本やビデオで何度も見て、プールに入らずに泳げるようになろうとするのと同じです。
必ず、手を動かしながら学習して下さい。
「インプット3vsアウトプット7」位になるのが理想です。
コードを書いていく中で、指が自然と覚えますし、腑に落ちる瞬間がやってきます。
ある程度、上達してきたら、良質なコードを沢山読みます。技術が生まれた背景、目的を合わせて学ぶ事で理解を深めていきます。
MENTAなどで、現役エンジニアの方のアドバイスを貰うのも良いです。
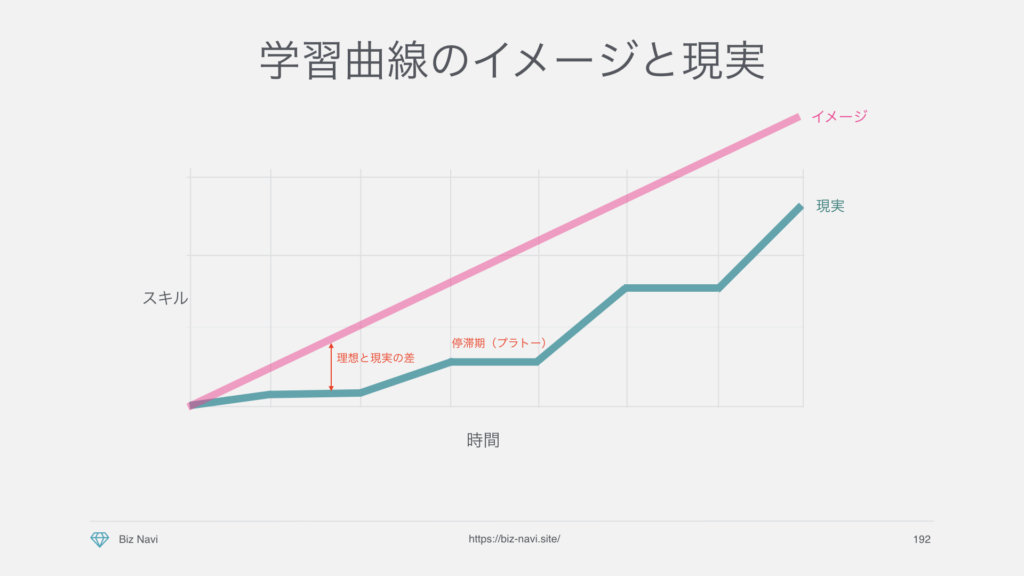
最初は中々上達しないと感じるかもしれませんが、毎日続ける事で少しずつ上手くなっていくので、めげずに頑張りましょう!

プログラミング学習オススメリソース
- ソフトウェア開発者の完全キャリアガイド
- リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック
- エンジニアの知的生産術 ──効率的に学び、整理し、アウトプットする
- 写経はプログラミング上達に有効?【写経の効果を最大化する練習方法を紹介】
プログラミングスクールはどうなの?
お金に余裕がある社会人で、モチベーション管理や、学習サイクルを作りたい人は、良いです。実際、自分もプログラミングスクールに1回試しに通ってみました。
ただ、
「高いお金払ってプログラミングスクールに通えば、プロが手取り足取り教えてくれて3ヵ月で高額収入で手に職付いてリモートできる!」
なんて期待を持っているのなら、100%辞めた方が良いです。
逆説的に聞こえるかもしれませんが、プログラミングスクールで成功する人は、スクールがなくても成功する自走能力の高い人です。
プログラミングスクールの報酬目当てにアフィリエイト するサイトが多数ありますが、「全ての人が通うべき」という事は絶対にありえません。
(Google広告出して、プログラミングスクール比較を上位表示させてるサイトもあるので、儲かるのでしょう。)
PS、「働きたくない」のキーワードの1位が「プログラミングスクール」になってて話題になってましたね(笑)
世界最強のプログラミングスクール
ちなみに、個人的な世界最強のプログラミングスクールはここ。
世界最強の講師陣がカリキュラムを作り、完全就職保証で、GoogleとかFacebook、LinkedInとかに就職しています。もちろん、AirBnbとかで働いているメンターも付きます。
前金はあるものの、「就職してからお金を支払えば良い」」という破格のオファーも!(ビジネスしている人は、オファーとか動線の作り方超参考になります)
ただ、100万円超えなんですよね(笑)
逆にいうと、本気で良いスクール作るなら、これ位必要という事です。
カリキュラム取り寄せてみるだけでも勉強になると思うので、興味がある人はぜひ。
ちなみに、Udemyとかでも100万円位する海外のプログラミングスクール講座をそのままコースにしているやつもあります。
(メルマガ読んでくれてる人は、あー、あの講座の事か分かりますよね?)
転職したいだけなら全部やる必要ない
当たり前ですが、転職したいだけなら、ある程度勉強(300時間位)したら、さっさと面接なり情報収集に挑んだ方が良いです。
「技術だけが出来る」=「就職」=「高収入」ではないですから。
特に、20代であれば、さしたるポートフォリオが無くてもポテンシャルだけで採用が決まってしまう事も多いです。
就活で例えると、内定がさっさと決まるのは、早くから就職活動の必要性に気づき、企業の方と適切にコミュニケーションを取りながら、ギャップをどんどん埋めていける人です。
決して、本番面接まで情報を取らずに「究極の自己分析」をしたり、「資格取得」に励む人ではありません。
「仕事能力」を図る基準は、「技術」以外にも沢山ある事に気づきましょう。
就職活動オススメリソース
1.基本ツール(初級)
- PC(Macがオススメ)
- Text Editor or IDE (VS Code or Atom)
- Web ブラウザー(Google Chrome)
- デザインツール(Figma, Adobe XD, Photoshop, Sketch)
まずは、基本的なツールを揃えましょう。
PCはWindowsでも良いのですが、プログラミング情報はMacの方が圧倒的に多いので、初心者であればあるほど、Macをオススメします。
エンジニアを目指すのであれば「Macbook Pro」がオススメですが、別に「Macbook Air」でも問題ありません。
また、Text EditorはVS CodeやAtomがオススメです。どちらも無料です。
VS Codeでどんな事が出来るかは、以下の記事を参考にしてください。
デザインツールは、基本的な使い方を学んでおくべきですが、後回しでも大丈夫です。
基本ツールオススメリソース
2.HTML&CSS

最初に学ぶべき基本中の基本がHTMLとCSSです。
まずは、「Progate」で超基本を学びましょう。

その後、フレックスボックスやCSSグリッド等の発展的な内容について学習しましょう。
キレイなコードを書けている?
「キレイなコードを書くのが大切だ!」と言われても、最初の頃は、「何がキレイなコードか分からない!」というのが本音だと思います。
IDEやテキストエディターで自動整形してくれる事も多いですが、具体的にどの様なルールがあるか余裕があれば「Google HTML/CSS Style Guide」等を参照してみましょう。
例えば、以下は悪い例ですが、なぜ悪い例なのか分かりますか?
<!-- Not recommended -->
<link rel="stylesheet" href="https://www.google.com/css/maia.css"
type="text/css">
<!-- Not recommended -->
<div onclick="goToRecommendations();">All recommendations</div>
<!-- Not recommended -->
<img src="spreadsheet.png">
Progateの後に路頭に迷っているあなたへ
Progateの後に何をしようか悩んでいる人は、海外プログラマーYoutuberのDev Edさんのコースもめっちゃ良いですよ。
初心者から、中級者まで一気にステップアップ出来ます。ちなみに、お値段は、$20です。
HTML/CSSを遊びながら身につける
HTML/CSSはある程度の基本が出来たら、Wordpressブログを運営しつつカスタマイズしたり、プログラミングYoutuberの動画を見ながら遊びながら学ぶのも良いです。
やっぱり、楽しみながらじゃないと身に付かないですからね。
HTML/CSS学習のオススメリソース
- Progate
- MDN Web Docks
- W3Schools
- Google HTML/CSS Style Guide
- Advanced CSS and Sass: Flexbox, Grid, Animations and More!
- Youtube(楽しいが、古い記法の場合も多いのは注意)
3.基本的なWebサイトの仕組みを学ぶ

HTMLとCSSの基本が分かった所で、Webサービスを運営してみましょう。
- ドメイン
- レンタルサーバー
- SEO(Analytics、Search Console)
- FTP、SFTP
- 静的ホスト
オススメは、自分でサーバーを借り、ドメインを取って「Wordpress」のブログを運営する事です。
もちろん、「Google Analytics」、「Search Console」等のツールも導入して下さい。
「小さなお店&会社のWordPress超入門」が最も簡単に書かれていますが、入門書はそこまで大きく違いはありません。
より本格的にWordpressを学びたい人は、「ビジネスサイトを作って学ぶ WordPressの教科書」が良いです。
興味がある人は、収益化にも挑戦してみて下さい。
コツコツと役に立つ情報を発信し続ける必要があり、挫折する人も多いですが、自分はおかげ様で技術書や、海外のオンライン講座、プログラミングスクールはWebサイト運営の収益から賄う事が出来てます。
収益は、自分のスキルを磨くか、ビジネスに再投資して更に収益を大きくしていく事がオススメです。