このページでは、「Genesis framework」の子テーマである、「Essence Pro」の設定方法について解説していきます。

Genesis Frameworkとは?
「Genesis framework」はコンテンツマーケティングの生みの親である「Copy Blogger」社が提供するWordpressフのレームワークで、世界中で20万人以上に使われています。
土台に相当する「Genesisフレームワーク」のみでも使用出来ますが、見た目を整えるため「子テーマ」と組み合わせて使用します。
特に「SEO対策」と「デザイン」について優れており、プロの製作会社で使用する事も多いです。
カスタマイズ例も多いのですが、残念ながら、「日本語」で書かれたページが少ないので、英語が苦手な人には、少々ハードルが高いかもしれません。
「Genesis framework」の子テーマのオススメについて知りたい方は、以下のページをご覧ください。
【Genesis Framework】子テーマのオススメ7選 (2019年)
EssenceProのインストール
それでは、Genesisの子テーマ「Essence Pro」をインストールします。開始する前に、必ずバックアップを取っておきましょう。
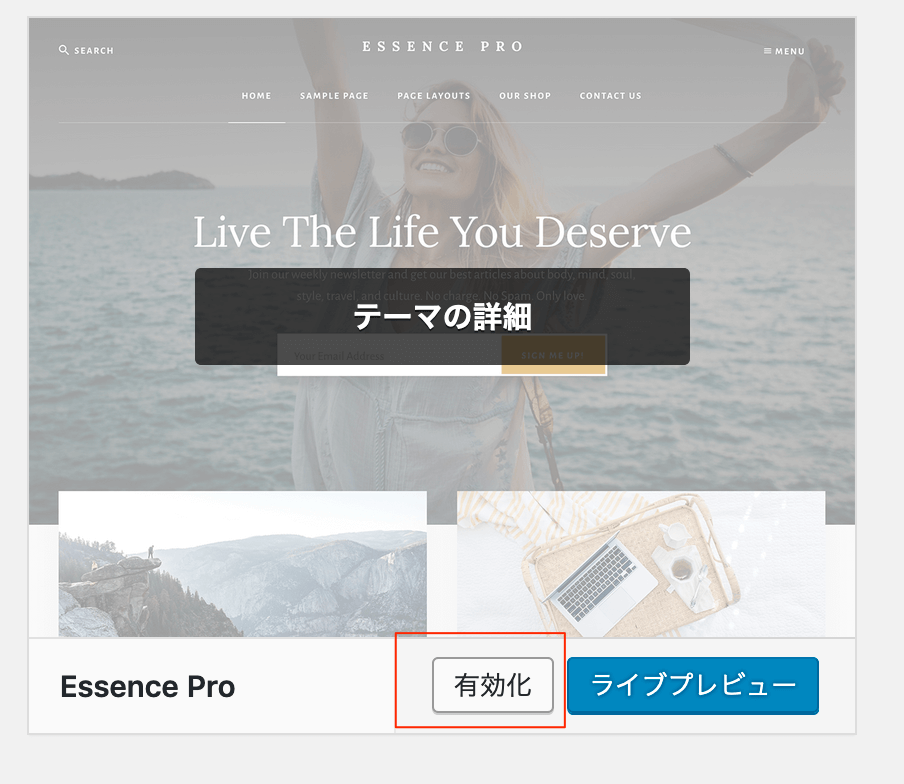
まずは、テーマの有効化からです。

Essence Proの設定の流れ
基本的には、公式チュートリアルに従って設定すれば問題ないです。
デモコンテンツの取り込み(スキップ可能)
デモコンテンツは、サイトを始めたばかりの人のために、サンプルページにあるデモ投稿を取り込む事が出来る機能です。
「ツール」→「インポート」で「essence-pro.xml」を読み込ませる事で取り込む事が出来ます。
サムネイルの再作成(スキップ可能)
他テーマから変更した場合は、サムネイル画像をプラグイン(Regenerate Thumbnails)を使用して再生成します。
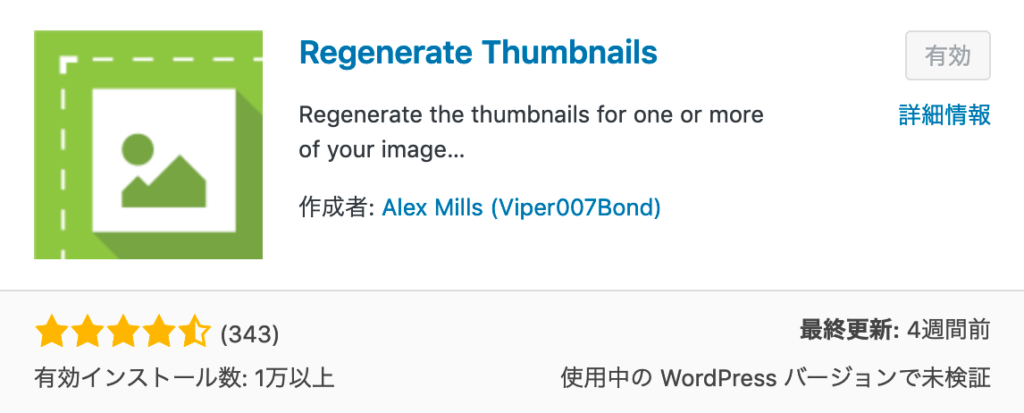
1.「Regenerate Thumbnails」をダウンロードして有効化

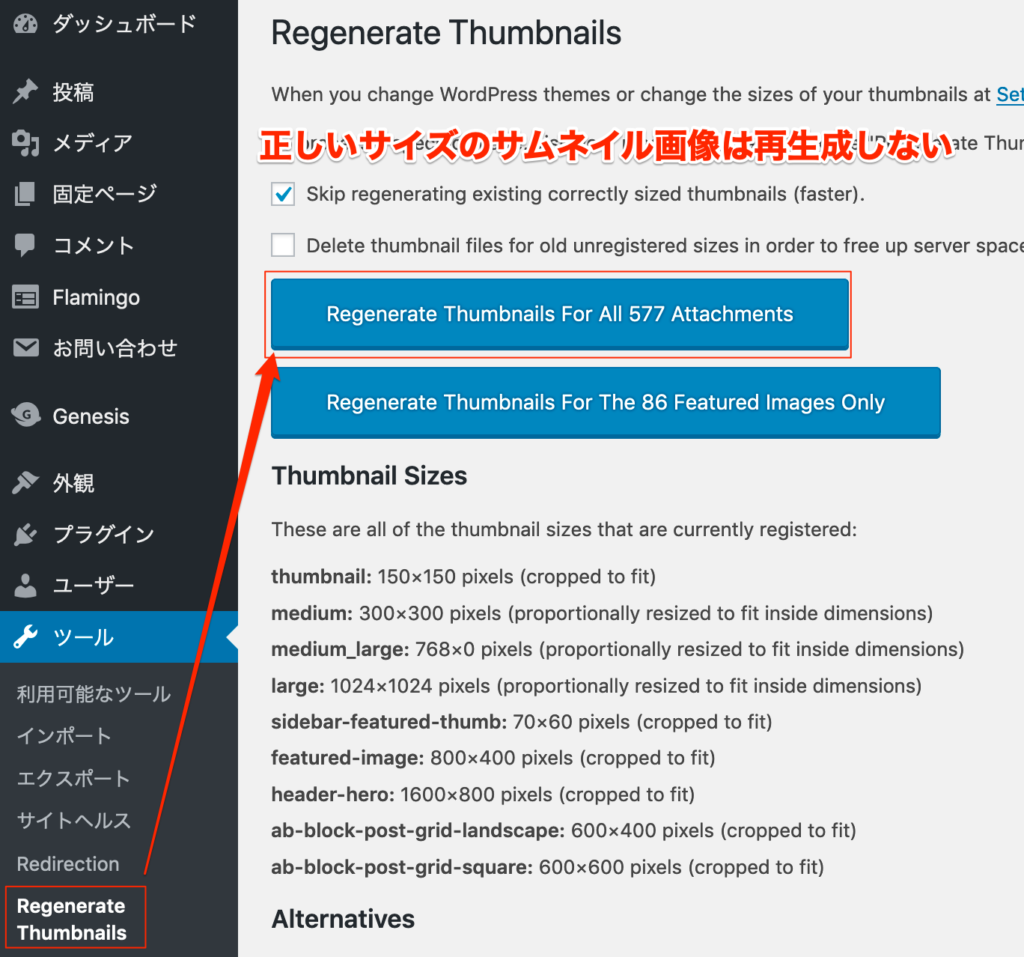
2.サムネイル画像の再生成
ツール>>Regenerate Thumbnails を選択し、全サムネイル画像を再生成します。

カスタマイズ機能での設定
まずは、管理者メニューの外観>>カスタマイズから始めましょう。
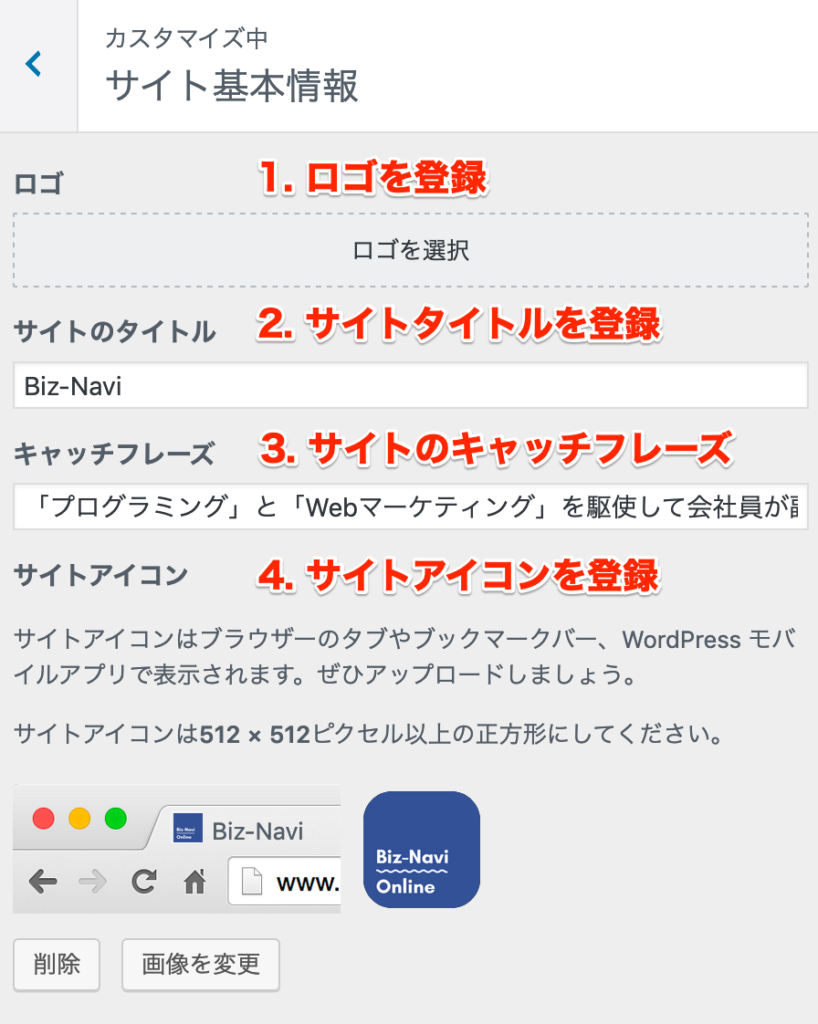
1.サイト基本情報
まずは、「サイトのタイトル」、「キャッチフレーズ」を入力しましょう。Googleの検索結果に表示される箇所なので、コンセプトを表すタイトルにしましょう。

ロゴやサイトアイコンも追加する事が出来ますが、後で全然大丈夫です。
いずれも、「Canva」で簡単に作成出来ます。
2.Colors
次に、色の設定をしていきます。Essence Proで設定する色は1箇所のみで、リンクの色に使われます。

リンク色という事が分かりやすい様に「青」に設定してみます。
3. Essence Pro Setting
Essence Proの設定では、「Basic Setting」、「Header Background Image」、「Hero Section」の3つを設定していきます。
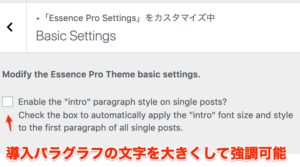
3-1. Basic Setting
Basic Settingでは、各投稿の導入パラグラフのフォントを大きくして強調するかを設定する事が出来ます。

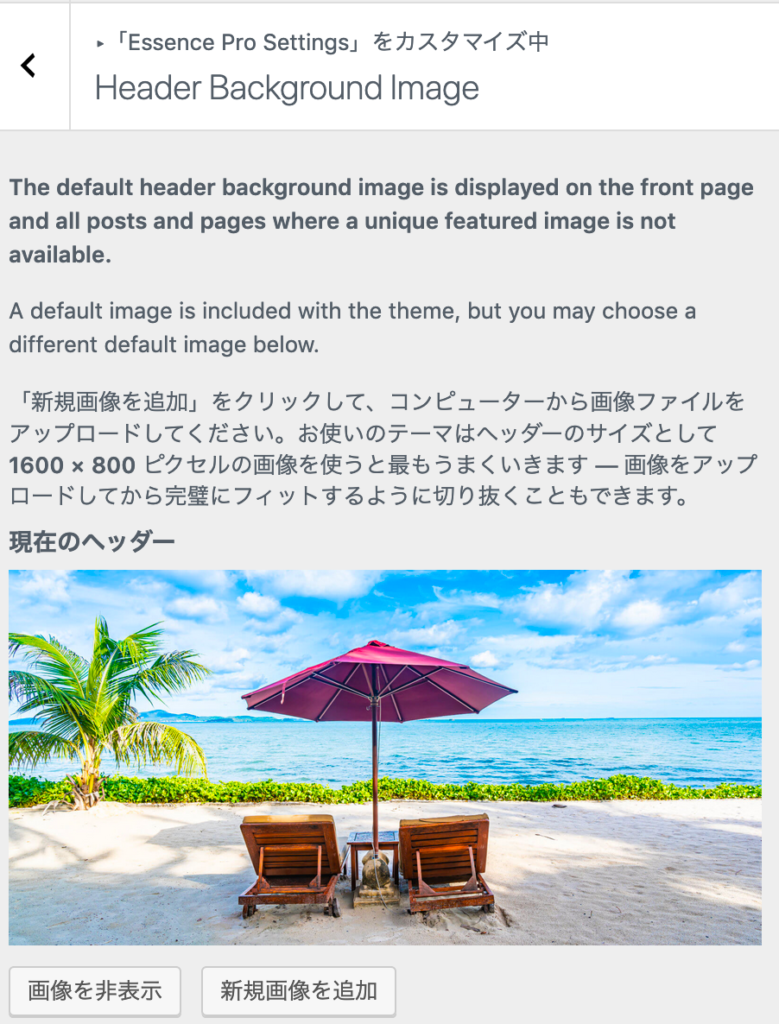
3-2. Header Background Image
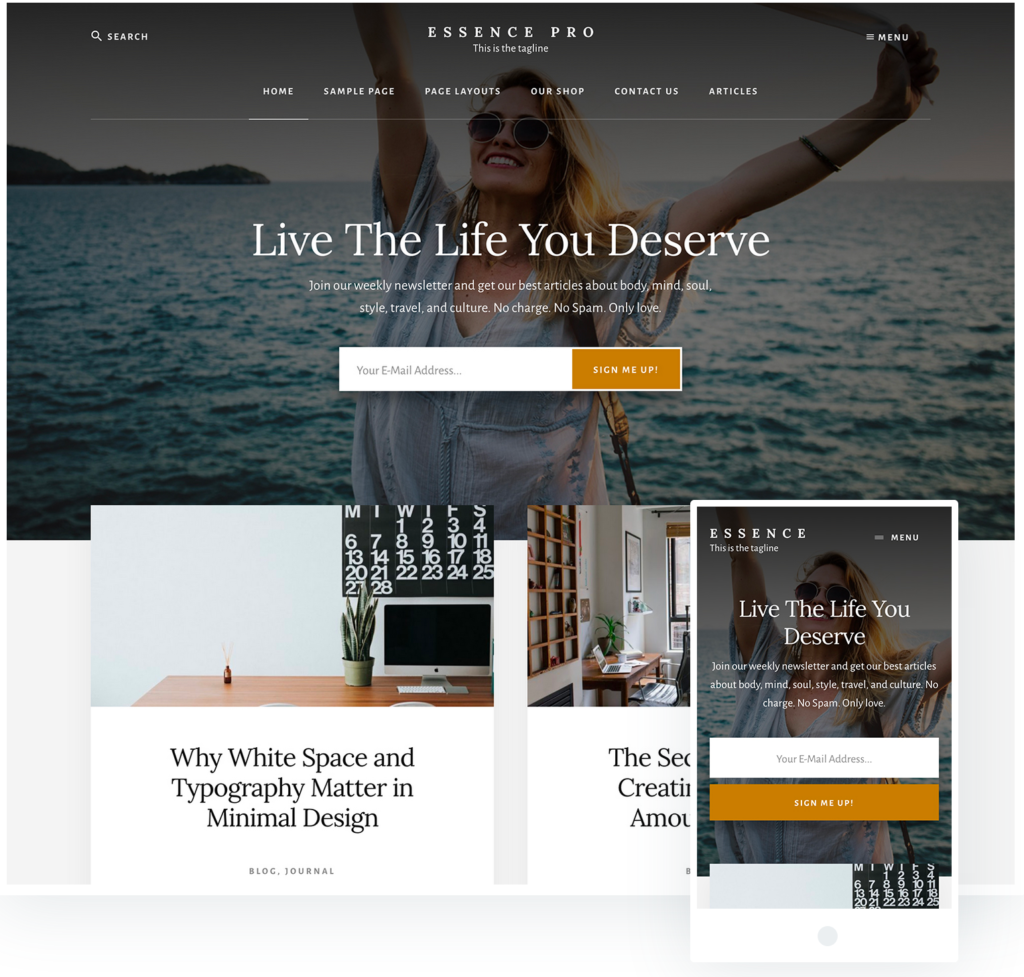
Header Background Imageでは、ヘッダー画像を設定する事が出来ます。

ここで設定された画像が、サイトのトップページに表示されます。
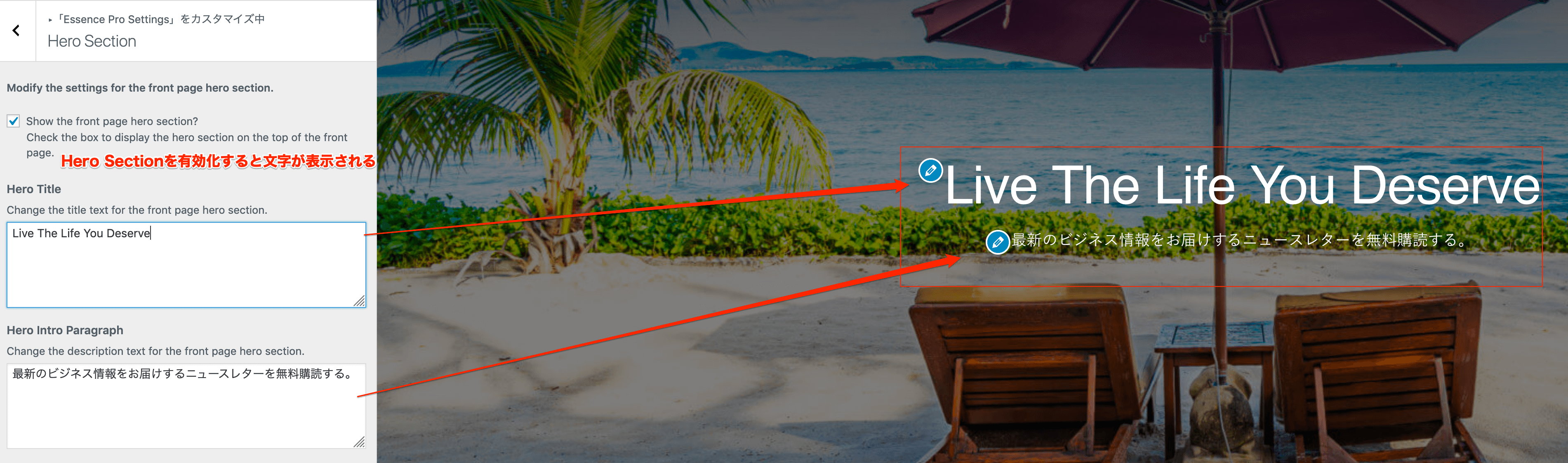
3-3. Hero Section
サイトのトップページの「Hero Section」を有効化し、タイトルとパラグラフを追加する事が出来ます。

4.メニュー
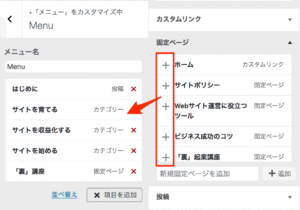
メニューをカスタマイズします。ここでは、どの位置にメニューを表示するか決める事が出来ます。

項目を追加をクリックし、「+」を押すと、メニューに追加出来ます。また、「×」を押して削除出来ます。

4.-1 メニュー前にアイコンを適用する
メニュー前にアイコンを適用したい方は、「Font Awsome」を使用します。詳しくは、以下の記事をご覧下さい。
ウィジェット
「Genesis」の子テーマは、基本的にウィジェットをカスタマイズする事で、トップページの見た目を整えていきます。
ここは、子テーマによって大きく違います。
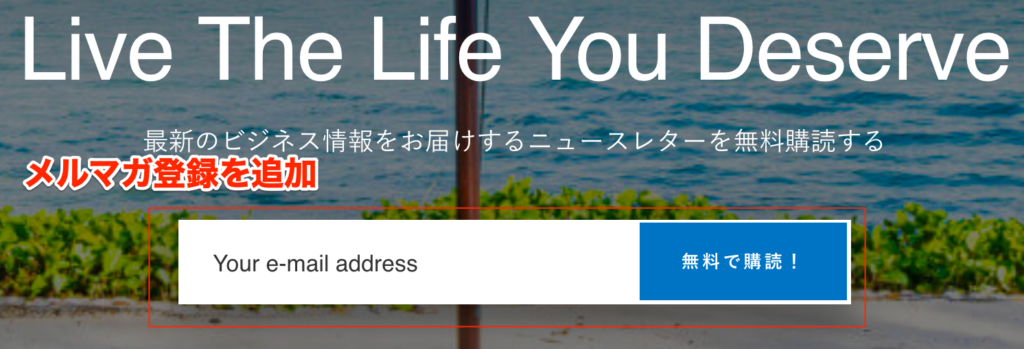
Hero Section

タイトルと説明文は既にアップデート済みですが「Genesis- eNews Extended」を使用してメルマガ登録フォームを追加します。
Front Page 1
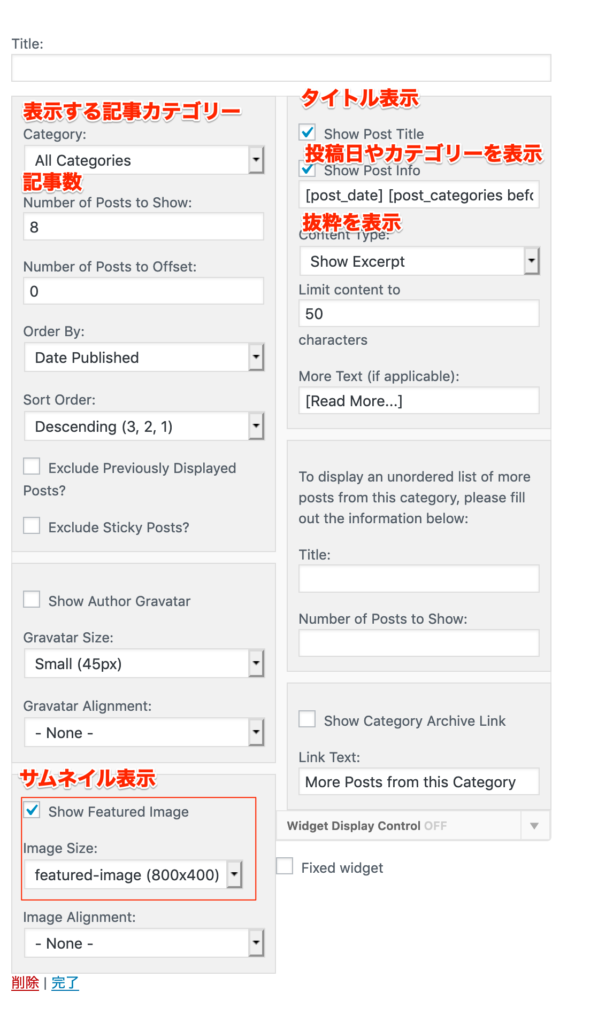
Front Page1で、投稿記事を並べて表示していきます。
「Genesis Featured Posts」を選択し、8記事を並べる様に設定していきます。

設定を行うと、以下の様に記事が抜粋と共に並んで表示されるのを確認できます。

Front Page2
オススメ投稿を表示するためにFront Page2を使用します。
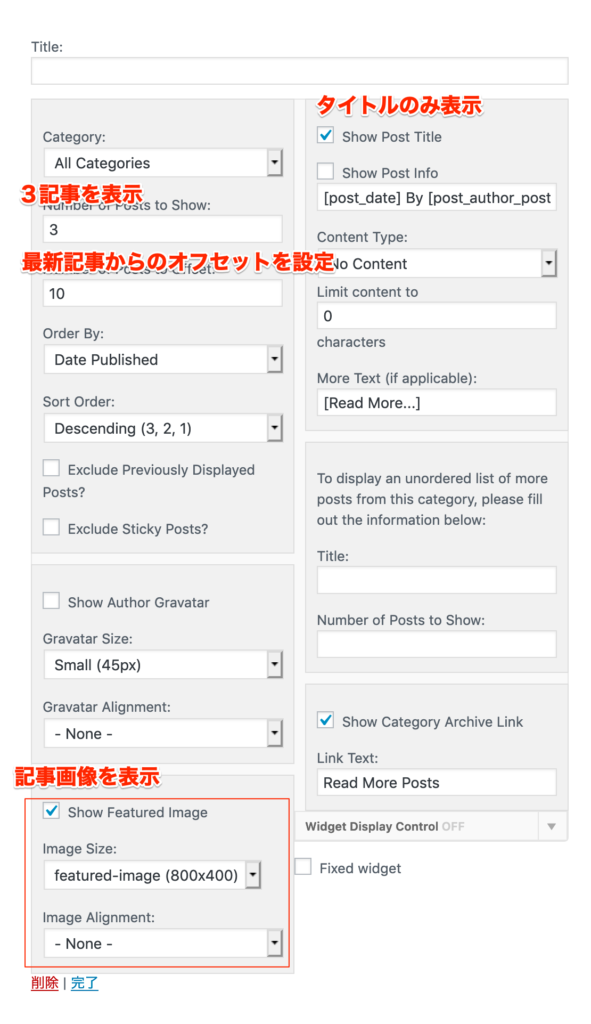
「Genesis Featured Posts」を使用して、タイトルと記事画像を表示させます。

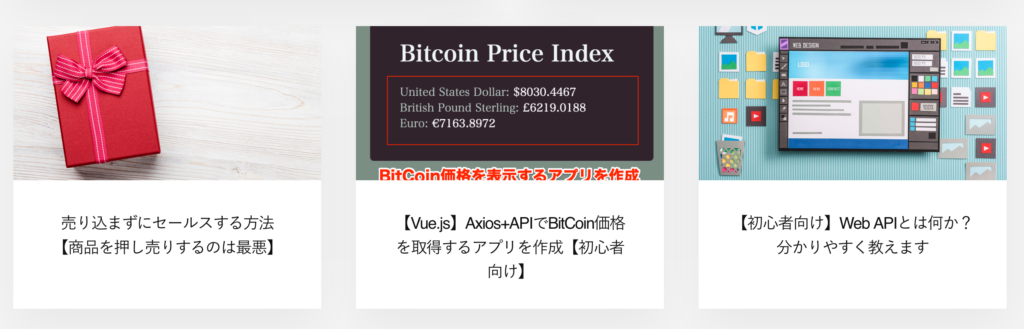
設定すると、以下の様な形で記事画像とタイトルのみで3記事並びます。

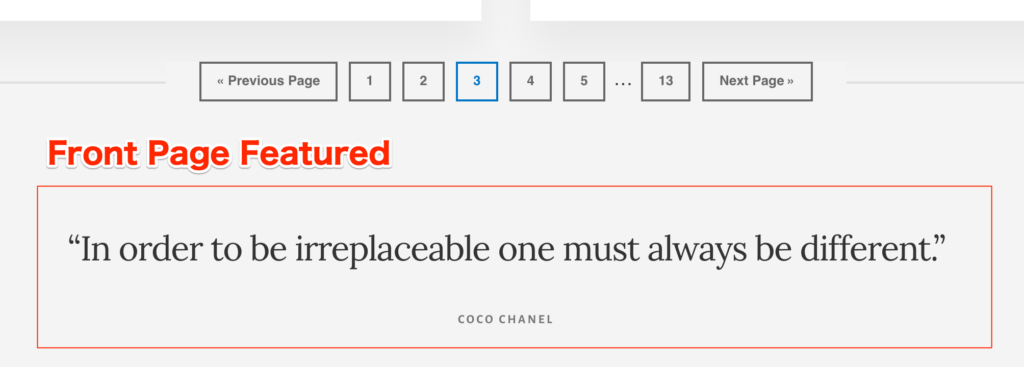
Front Page Featured
デモサイトでは「カスタムHTML」を使用して、名言を表示しています。メルマガ登録フォーム等を設置する事も可能です。

<blockquote> “In order to be irreplaceable one must always be different.” <cite>Coco Chanel</cite> </blockquote>
Primary Sidebar
サイドバーの設定をする事が出来ます。プロフィールや、オススメ記事を紹介するのに使用しましょう。

ホームページ設定

フロントページ に「最新の投稿」を表示するか「固定ページ」を表示するか選びます。
Theme Setting(テーマ設定)
Theme Settingの設定については、こちらの記事をご覧下さい。
Theme SEO Setting
GenesisテーマのSEO設定です。ここについては、プラグインを使用しているので、設定は不要です。
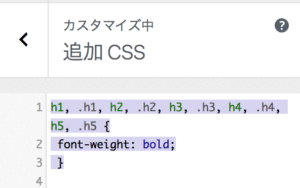
追加CSS
タグの装飾や、黄色蛍光ペンなどの装飾(CSS)を追加しています。また、英語向けなので、フォントサイズ等の調整を行っています。

これでGenesisの基本設定はおしまいです。
最初はレイアウトが納得いかないかもしれませんが、徐々に修正していけばOKですので、記事数を増やす事に集中していきましょう。