
WordPressの「Genesis Framwork」でアイコンフォント「FontAwesome」を使用する方法を紹介します。
「Font Awsome」とは?
簡単に言うと、「ウェブサイト」や「ブログ」でWebアイコンフォントを表示できるようにしてくれるサービスです。
「無料版」と「有料版」があり、無料版でも、約1500の「Webフォントアイコン」を使用する事が出来ます。

アイコンフォントのメリット
「アイコンフォント」は、大きさや色を簡単にCSSで調整する事が出来ます。
例えば、サイズを拡大したい場合は、「font-size」を変更すれば良いですし、色を変えたい場合は、「color」で文字を変える事が出来ます。
画像の場合は、画像を加工するソフトが必要になるのと大違いですね。
Genesisに「Font Awsome」を導入
「Gensesis Framework」に「Font Awsome」を設置する方法は、以下の通りです。
- 「FontAwesome」のサイトから、CDNのリンクをコピーする
- 「管理画面」にログインして「Genesis」=>「Theme Setting」
- 「FontAwesome」のCDNリンクを「Header」に貼り付け
1.「Font Awsome」からCDNのリンクをコピー
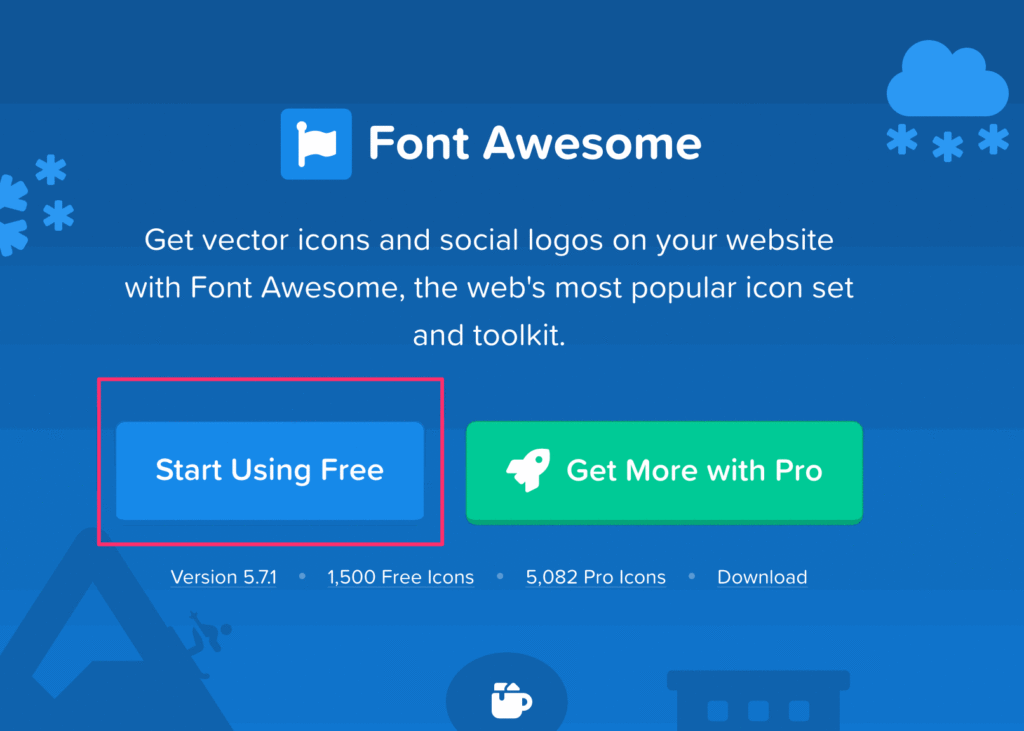
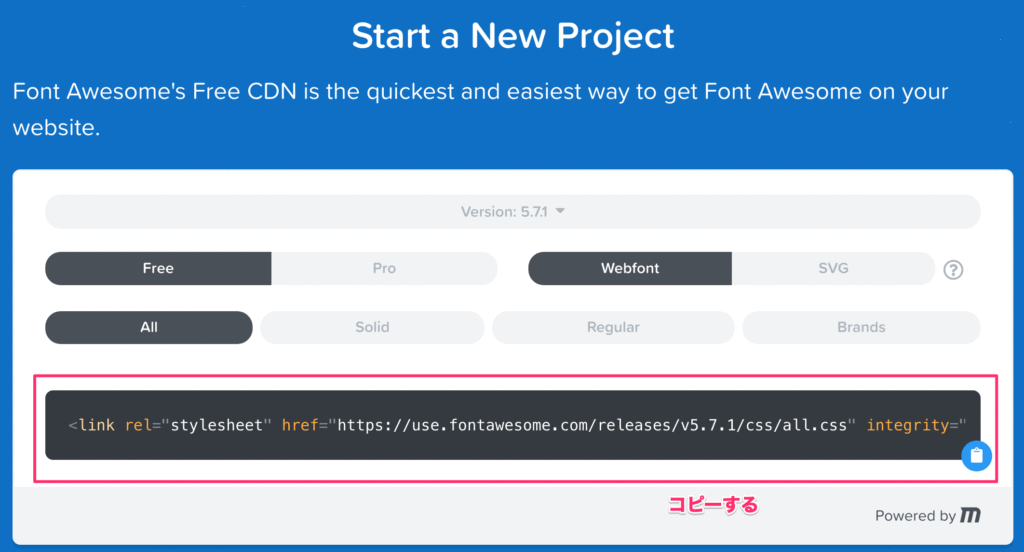
「Start Using Free」をクリックします

Font Awsomeを使用するためのCDNリンクをコピーする

「CDN(Contents Delivery Network)」とは「専用のサーバー上にある画像やフォントなどのデータ」を読み込んでWebサイトに表示させる仕組みです。データをサーバーにアップロードしなくても使えるので、自分のサーバーの負荷が軽くなります。
2.「Genesis」のテーマ設定にCDNのリンクを貼り付け
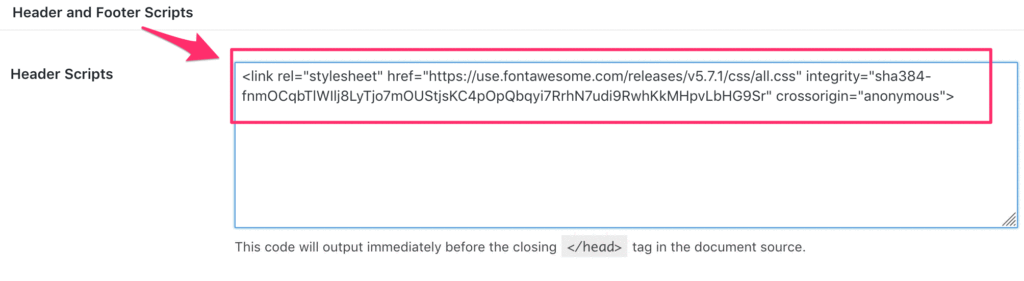
「管理画面」にログインして、「Genesis」=>「Theme Setting」をクリックします
「Header and Footer Scripts」の「Header Scripts」に「Fonte Awsome」を貼り付けます。

「Font Awsome」の使用方法
Font Awsomeの使用方法は簡単です。
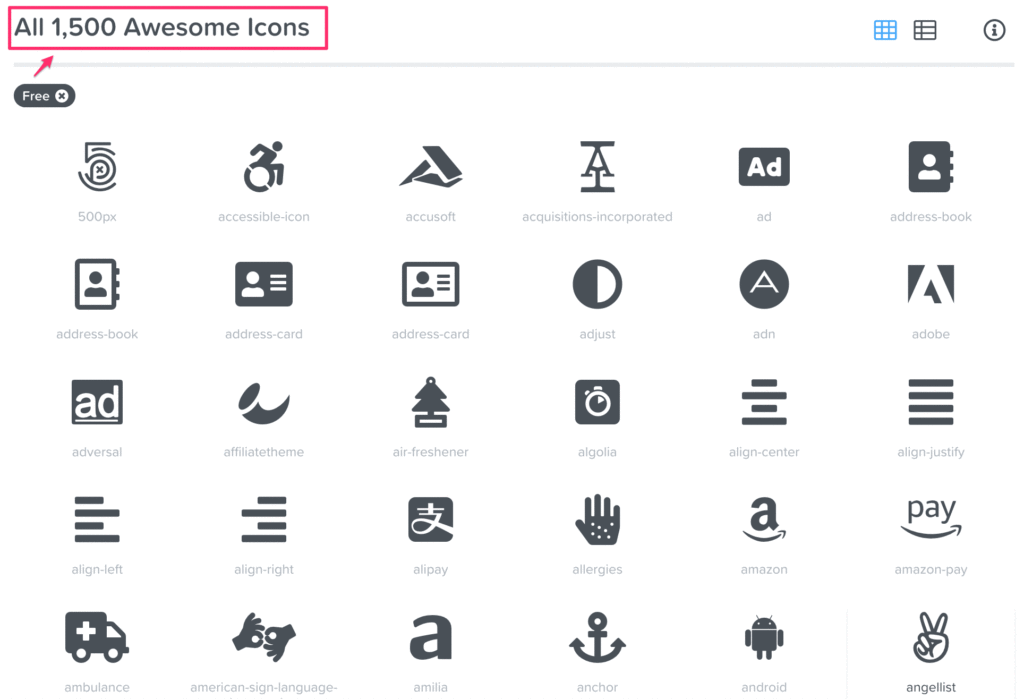
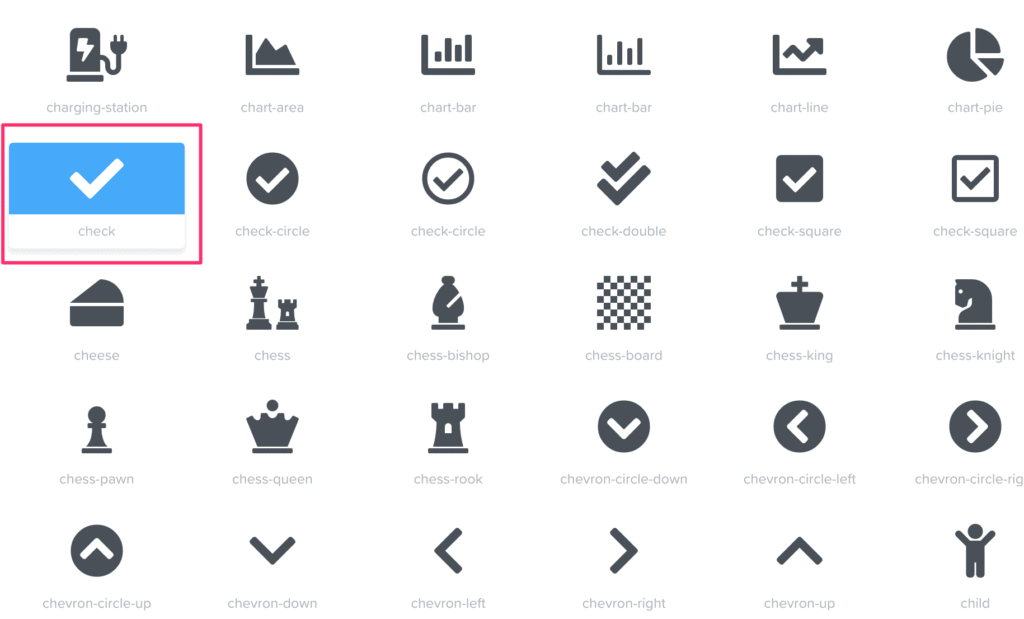
1.使用したいアイコンを選ぶ
まずは、使用したいアイコンを選んで、クリックします。

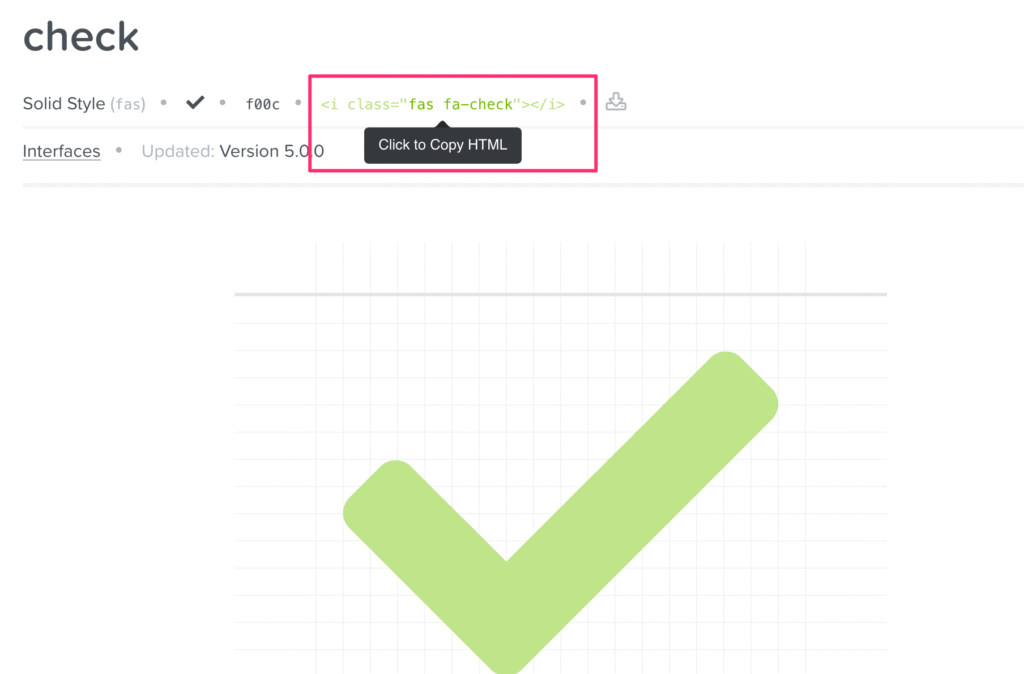
2. アイコンフォントのコードをコピー
アイコンフォントのコードをコピーします。

3.コピーしたコードをHTMLとして入力する
「」← チェックマークは、この様に表示されます。
メニューに「Font Awsome」を使用する
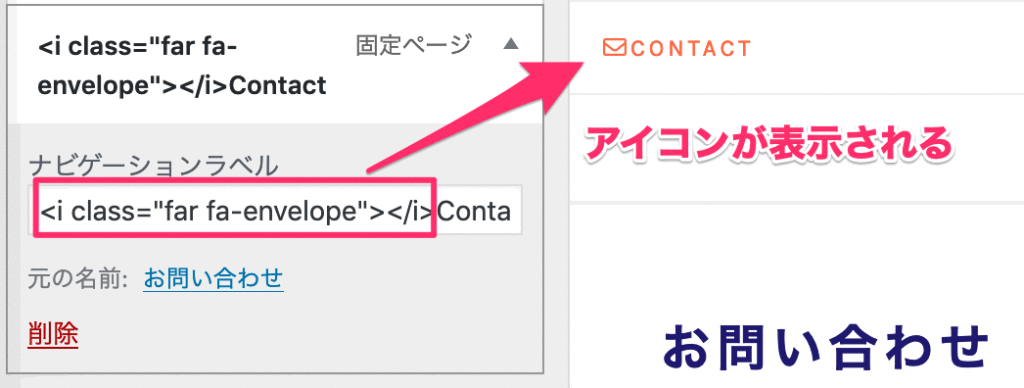
メニューの前にアイコンを追加したい場合は、先ほどのアイコンフォントのコードをコピーして、ナビゲーションラベルにそのまま貼り付ければOKです。
例えば、「封筒」のアイコンをContactの前に付けた例が以下の通りです。