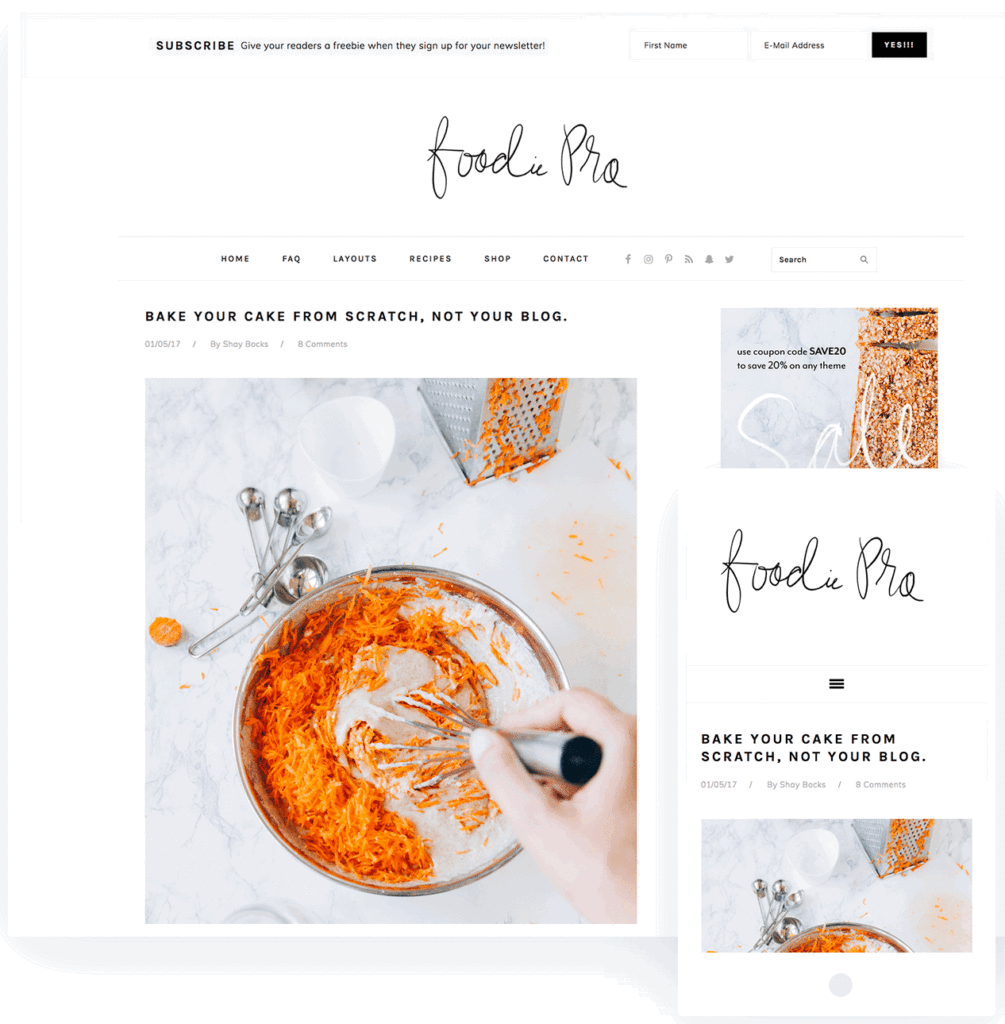
このページでは、「Genesis framework」の子テーマである、「Foodie Pro」の設定方法について解説していきます。

Genesis Frameworkとは?
コンテンツマーケティングの生みの親である「Copy Blogger」社が提供し、世界中で20万人以上「Genesis framework」は使われています。
「Genesis」は、土台に相当する「Genesisフレームワーク」のみでも使用出来ますが、見た目を整えるため「子テーマ」と組み合わせて使います。
特に「SEO対策」と「デザイン」について優れており、プロの製作会社でも、使用されます。
カスタマイズ例も多いのですが、残念ながら、「日本語」で書かれたページが少ないので、英語が苦手な人には、少々ハードルが高いかもしれません。
「Genesis framework」の子テーマのオススメについて知りたい方は、以下のページをご覧ください。
【Genesis Framework】子テーマのオススメ7選 (2019年)
FoodieProのインストール
それでは、Genesisの子テーマ「Foodie Pro」をインストールします。開始する前に、必ずバックアップを取っておきましょう。
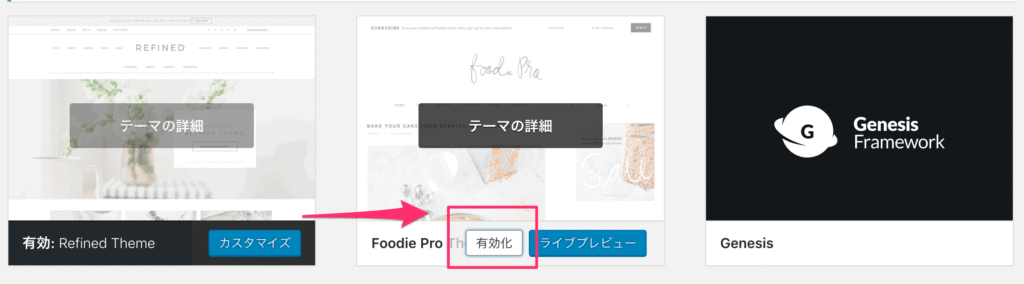
まずは、テーマの有効化からです。

Foodie Proの設定の流れ
基本的には、公式チュートリアルに従って設定すれば問題ないです。
デモコンテンツの取り込み(スキップ可能)
デモコンテンツは、サイトを始めたばかりの人のために、実際のデモ投稿等を取り込む事が出来る機能です。
「ツール」→「インポート」で テーマファイルの「sample-data」フォルダ中にある、「foodiepro.xml」を読み込ませる事で取り込む事が出来ます。
サンプルウィジェットのインポート
次は、ウィジェットをインポートします。
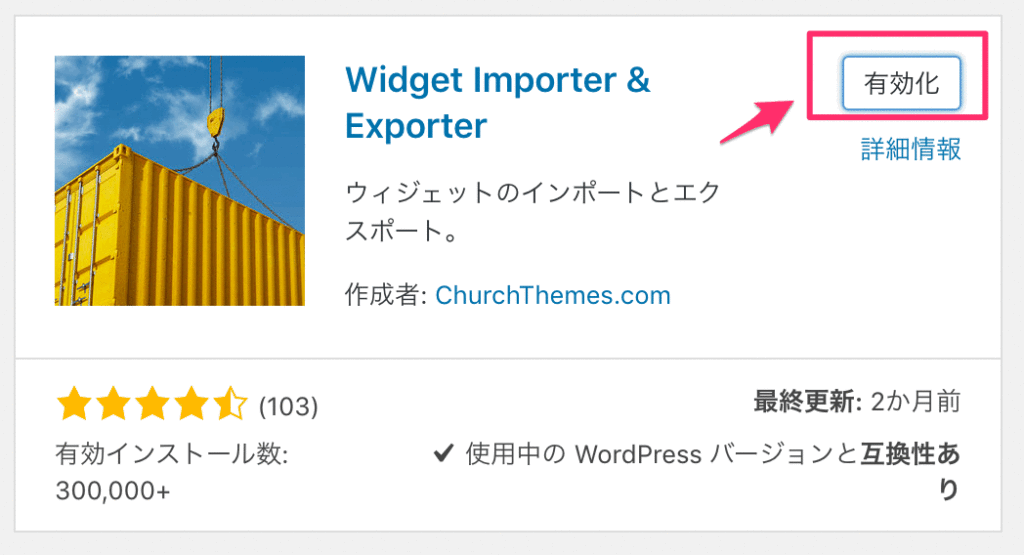
1.「Widget Importer and Explorer」をダウンロードして有効化

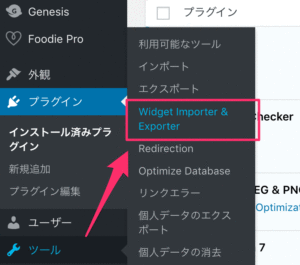
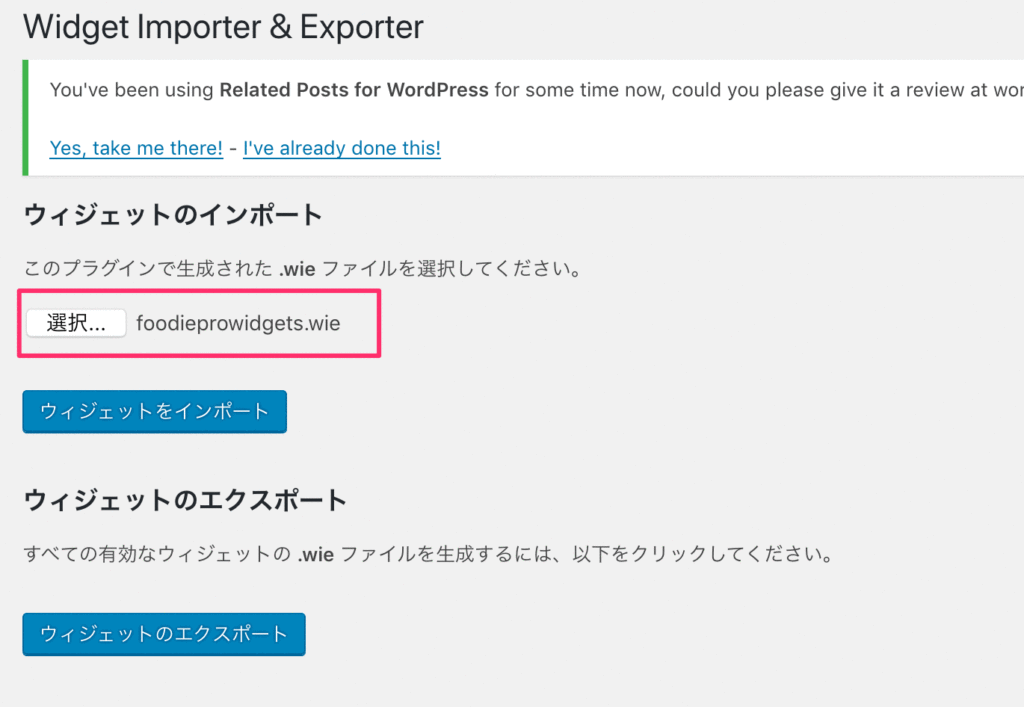
2.ツールから、「Widget Importer and Exporter」をクリック

3.「foodieprowidget.wie」ファイルを選択
foodie Proのファイルを解凍し、sampleファイルの中の「foodieprowidget.wie」ファイルを選択します。

4.「widget」をインポート
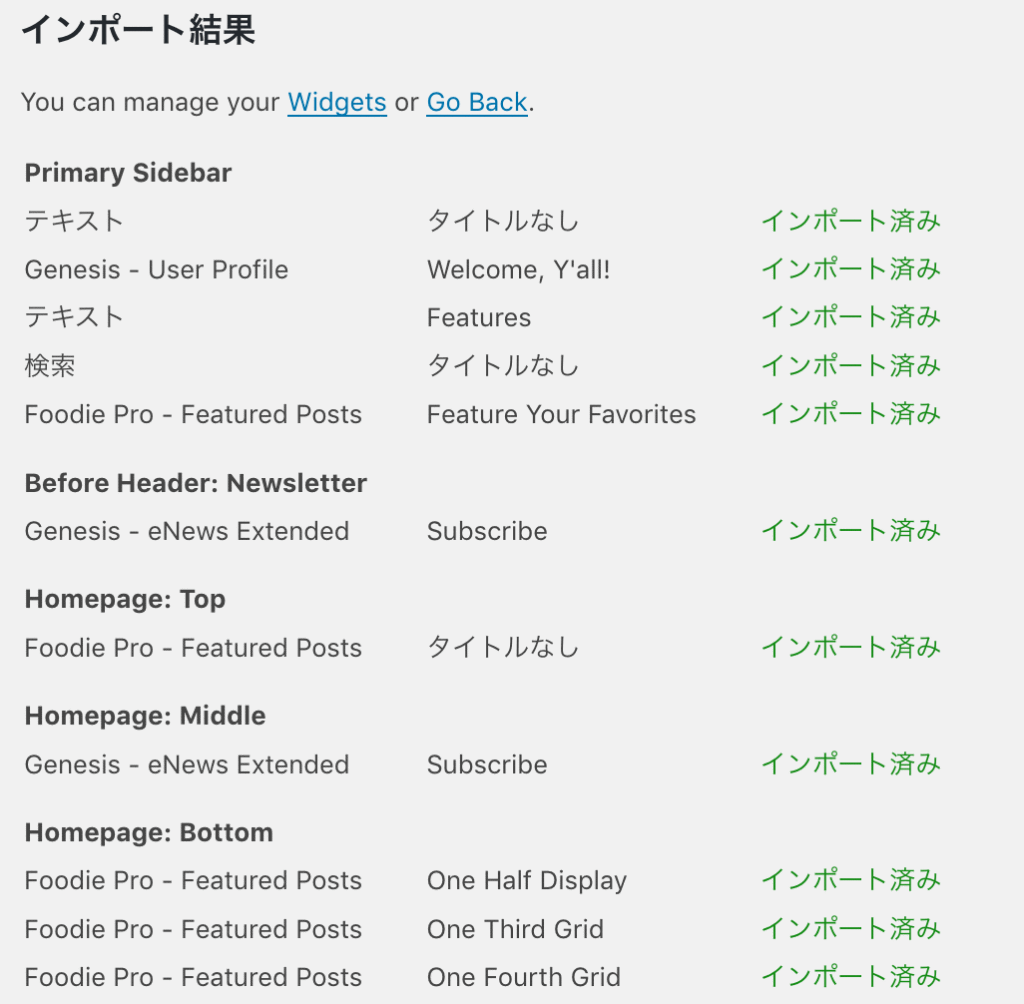
無事にインポートされると、以下の様な結果が表示されます。

カスタマイズ機能からの設定
まずは、管理者メニューの外観>>カスタマイズから始めましょう。
1.サイト基本情報
「サイトのタイトル」、「キャッチフレーズ」を入力します。Googleの検索結果に表示される箇所なので、コンセプトを表すタイトルにしましょう。

サイトアイコンは、「Canva」で簡単に作成出来ます。今無い人は、後で全然大丈夫です。
2.ヘッダー画像
ヘッダー画像がある場合はアップロードします。
Foodieプロの推奨サイズは、公式サイトでは、「320*100」です。なぜか、日本語のインストラクションは間違っていますね。

基本的には、ビジネスロゴを作成する手順と同じで「Canva」で作成出来ます。
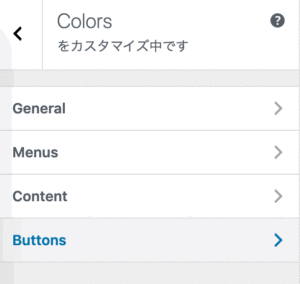
3.Colors
次に、色の設定をしていきます。Foodie Proには、「General」、「Menus」、「Content」、「Buttons」の4領域、計19箇所の色を変更する事が出来ます。

リアルタイムで観ながら、変更していきましょう。
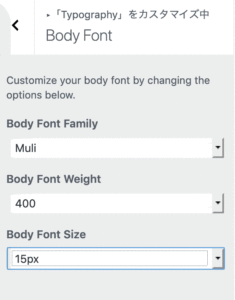
4.Typography
Foodie-proは、フォントや、文字の太さ、大きさを変更する事が出来ます。
Genesis Frameworkでは、対応していない子テーマもあり、その場合は、自分でCSSを書かないといけないので、初心者には優しいですね。

まず初期設定のままで、後で調整しましょう。
5.背景画像
写真などを背景に設定する事が出来ます。
「Foodie Pro」の良いところは、シンプルな見た目でコンテンツに集中して貰うことなので、「デフォルト設定(無し)」で基本は良いです。
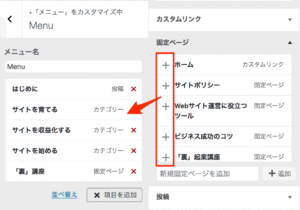
6.メニュー
メニューをカスタマイズします。ここでは、どの位置にメニューを表示するか決める事が出来ます。

項目を追加をクリックし、「+」を押すと、メニューに追加出来ます。また、「×」を押して削除出来ます。

メニュー前にアイコンを適用する
メニュー前にアイコンを適用したい方は、「Font Awsome」を使用します。詳しくは、以下の記事をご覧下さい。
ウィジェット
ここは、子テーマによって大きく違います。「Genesis」の子テーマは、基本的にウィジェットをカスタマイズする事で、トップページの見た目を整えていきます。
Header Right
Header Rightで、トップのロゴの横にメニューを入れる事が出来ますが、Foodie Proではメニューを別の箇所で設定するので不要です。
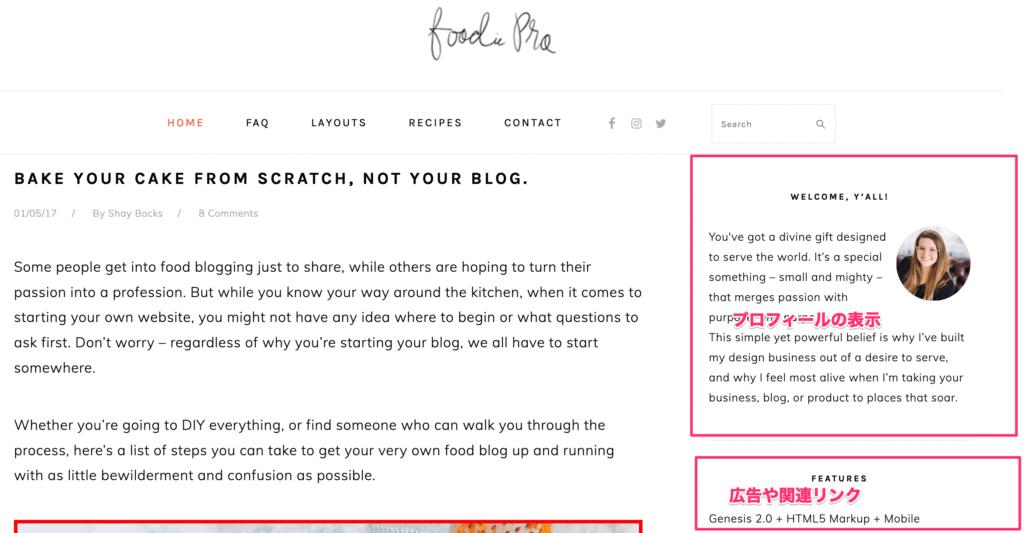
Primary Sidebar
Primary Sidebarは、いわゆるサイドバーの設定です。プロフィールや、オススメ記事を紹介するのに使用しましょう。

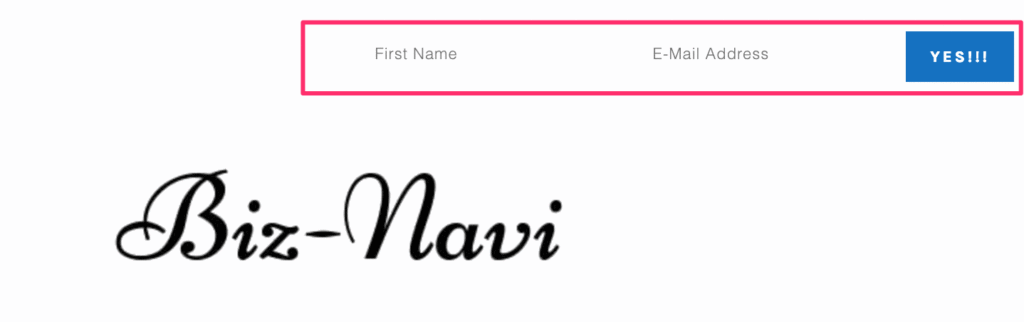
Before Header: News letter
メルマガ登録やブログの更新通知のためのセクションです。「Genesis-eNews Extended」を使用します。

Home Page:Top
このHomePage設定が、トップページを作成する上で最も大切な箇所です。
Topセクションでは、最新の記事を何記事表示するか設定する事が出来ます。
公式ページも目を通しておきましょう。
Home Page:Middle
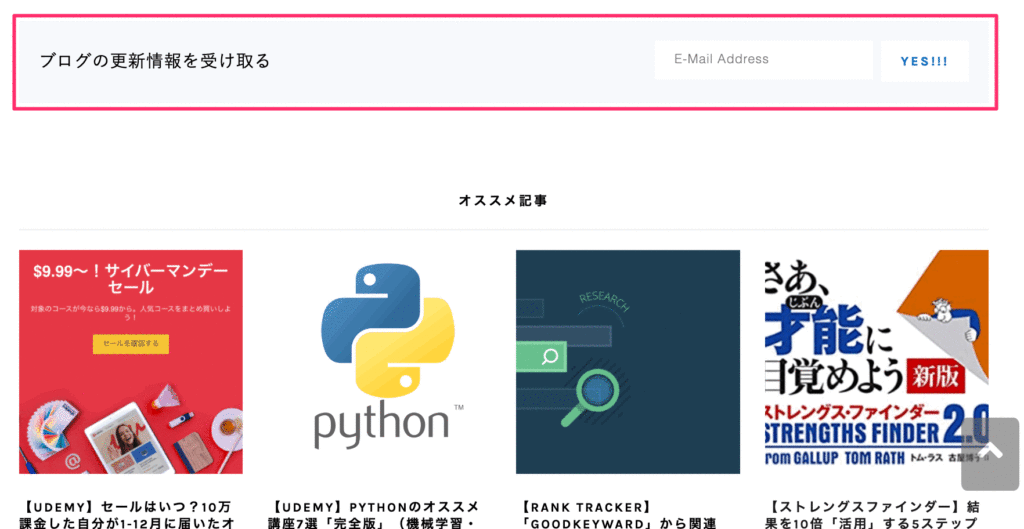
メルマガ登録やブログの更新通知のためのセクションです。
Header前と同様に、設定する場合は、「Genesis-eNews Extended」を使用します。

Home Page:Bottom
「オススメ記事」を表示するのに使用します。
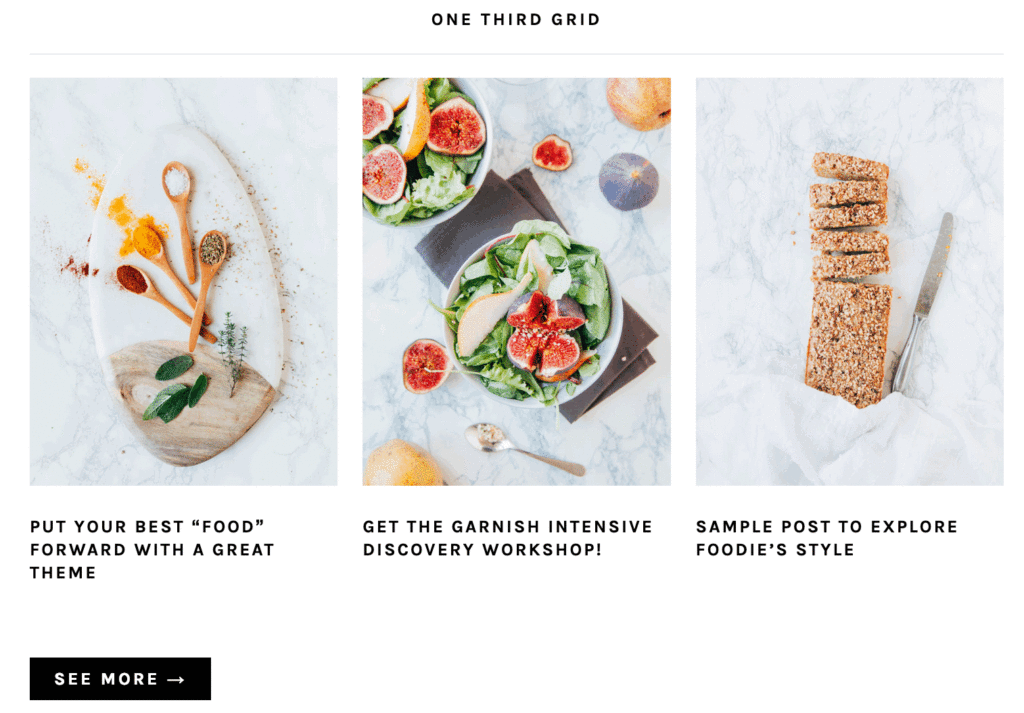
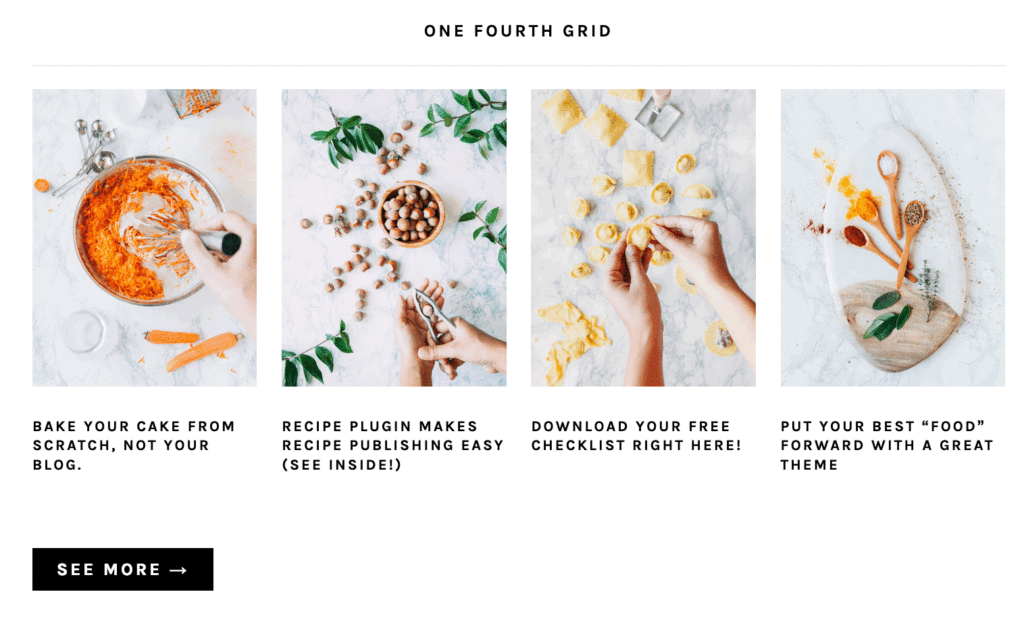
サンプルウィジェットをダウンロードすると、PC表示で、1段当たり、「2記事」、「3記事」、「4記事」、「6記事」が含まれていると思いますが、不要なものを削除して使いましょう。
「3記事」か「4記事」がバランス良く見え、オススメです。
「3記事」の場合の表示の仕方

「4記事」の場合の表示の仕方

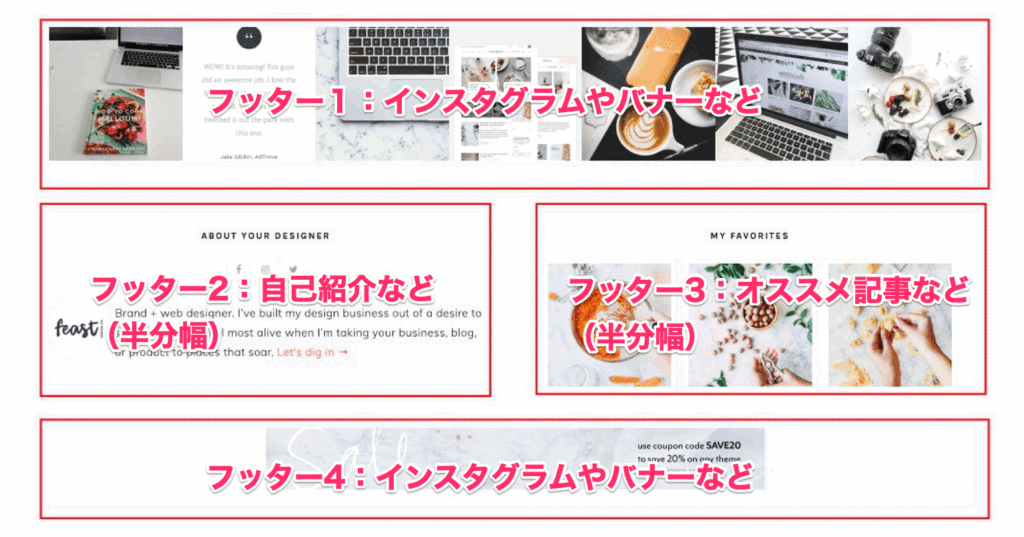
Footer
フッターのメニューを作る事が出来ます。 フッターは4つのセクションで構成されています。
注意としては、フッター1を使用しないと、その他のメニューが表示されない点。フッター1を使用せずに、その他を使用したい場合は、フッター1に空白のテキスト等を設定しましょう。

ホームページ設定
フロントページ に「固定ページ」を表示するか、「最新の投稿」を表示するかを選びます。
Theme Setting(テーマ設定)
Theme Settingの設定については、こちらの記事をご覧下さい。
Theme SEO Setting
GenesisテーマのSEO設定です。ここについては、プラグインを使用しているので、設定は不要です。
追加CSS
タグの装飾や、黄色蛍光ペンなどの装飾(CSS)を追加しています。また、英語向けなので、フォントサイズ等の調整を行っています。

これでGenesisの基本設定はおしまいです。最初はレイアウトが納得いかないかもしれませんが、徐々に修正していけばOKですので、記事数を増やす事に集中していきましょう。