今日は、「ビジネスロゴ」をデザインツールの「Canva」を使って作っていきます。
デザインツールは一般的に有料のものが多いですが、「Canva」を使う事で、無料で作成出来ます。
このページの目標

ここでは、ロゴを作成して、携帯の待受画面の中に、「アプリ」の様に表示する事を目指しましょう。
自分のビジネスがアプリとしてリリースした様で、何か嬉しくないですか?
ロゴ作成は、思いの外楽しいです。なので、楽しみながらやってみましょう。
ビジネスロゴをなぜ作るのか?
突然ですが、あなたは、「シャネル」、「スターバックス」、「マクドナルド」と聞いて真っ先に何を浮かべますか?
恐らく、「ビジネスロゴ」を思い浮かべたのではないかと思います。
例えば、シャネルと聞くと、皆さん「C」を2つ使い、中央で重なったロゴを思い浮かべます。 これは、ココ・シャネルのイニシャルから取ったと言われています。ロゴはビジネスのシンボルになるものであり、頭で考えている以上に見る人に大きな影響を与えています。
ロゴを作成する前に色の意味合いを確認
まず、色の意味合いを理解しましょう。ロゴに色が与える影響はかなり大きいです。あなたの提供する価値と色が乖離していると、かなり違和感を感じます。
例えば、「Biz-Navi」はビジネス情報を提供するサイトですので、 信頼性を与える紺をベースとしたロゴとしています。
赤色:生命力や情熱、エネルギッシュさを表す色。売れる色としても非常に人気がありますが、威圧感を与えるので多用は禁物。
オレンジ:元気で明るいイメージ。元気いっぱいで、子供のような無邪気さや親しみを感じさせます。
黄色:オレンジが更に明るくなった色。希望を表す色でもあり、明るい前向きな印象に。
緑色:安心感のある優しい色。エコや地球、信頼感を高めたい時に使用される。テクノロジー系の起業等でも使用される。
青色:青空や海や地球を連想する、爽やかで清楚なイメージ。「綺麗」「清潔感」の表現に適している。信頼感が重要な金融関係や会社案内等でよく使われる。
紫色:動の赤と静の青という相反する色が共存した色。鋭い感性やインスピレーションなど、センスがある印象を与えます。高貴さや神秘的を表すのに最適。
ピンク:女性らしさの代表色。淡いピンクは安心感や安らぎを、ビビットなピンクは元気なイメージやオシャレなイメージを与える。
黒:ベースを黒にするとカッコよく、スタイリッシュに。安定感や、支配力が強いイメージを表す。
白:究極的なシンプル。迷った時は背景はひとまず白にするのが無難。膨張色であり、広く大きく見えます。
Canvaでロゴを作成
デザインツールとして、「Canva」を使います。「Canva」は、オーストラリア発のグラフィックデザインツールで、「Photoshop」等と比べて簡単な操作で使えるので、初心者にもオススメです。
日本に上陸した際にも話題になり、全世界のユーザーは1,000万人を超えています。
それでは、下のリンクからCanvaのトップページに飛んでみましょう。
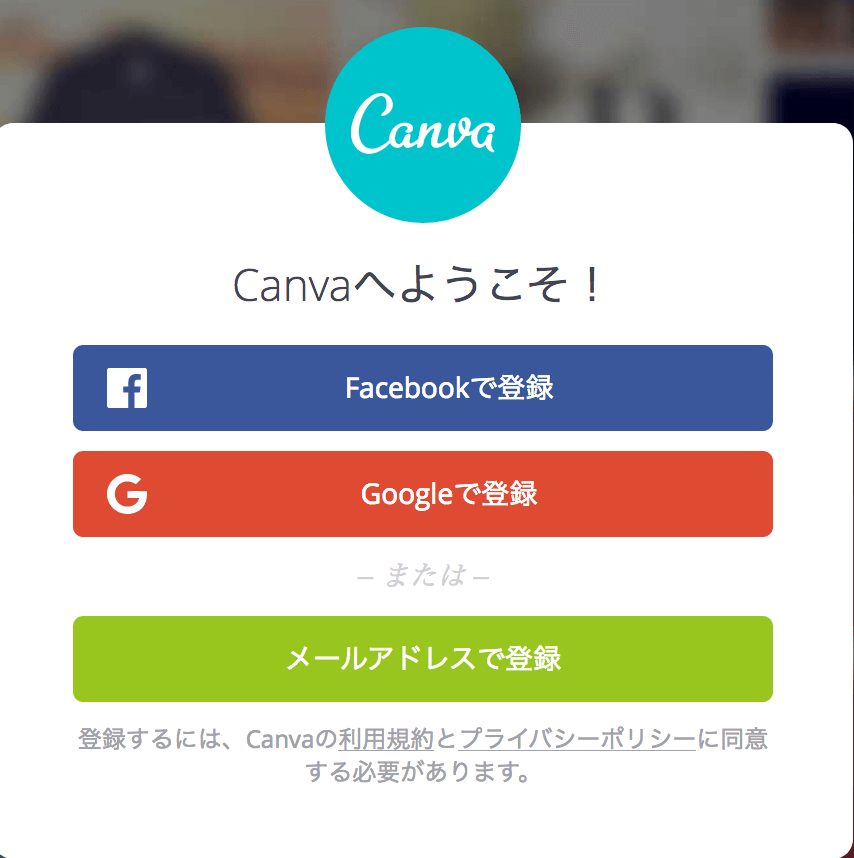
1. 無料アカウントを作成する
それでは、無料アカウントを作成しましょう。
登録してもFacebookで勝手に投稿されたりしないので、安心して下さい。

2.デザインを作成から「ロゴ」を選ぶ
ログイン後のメニュー画面の「デザインを作成」から、「ロゴ」を選びます。

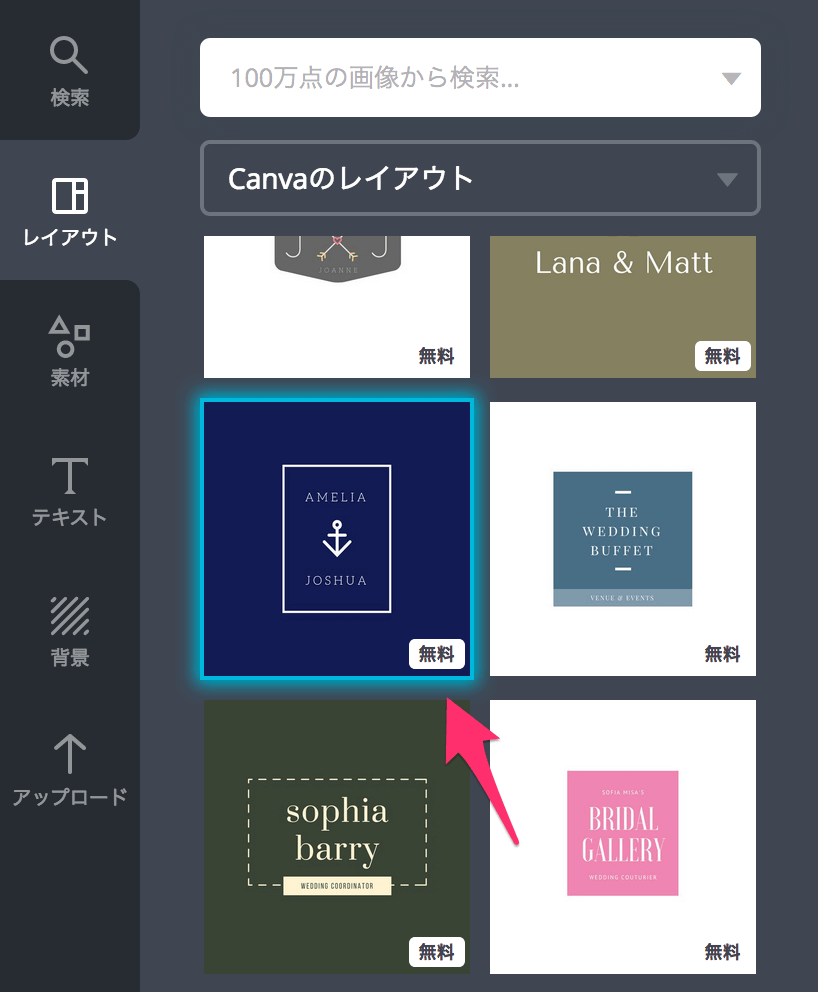
3.レイアウトを選ぶ
レイアウトから、あなたのイメージに合うものを選びます。
例えば、今回は、以下のレイアウトを選んでみましょう。

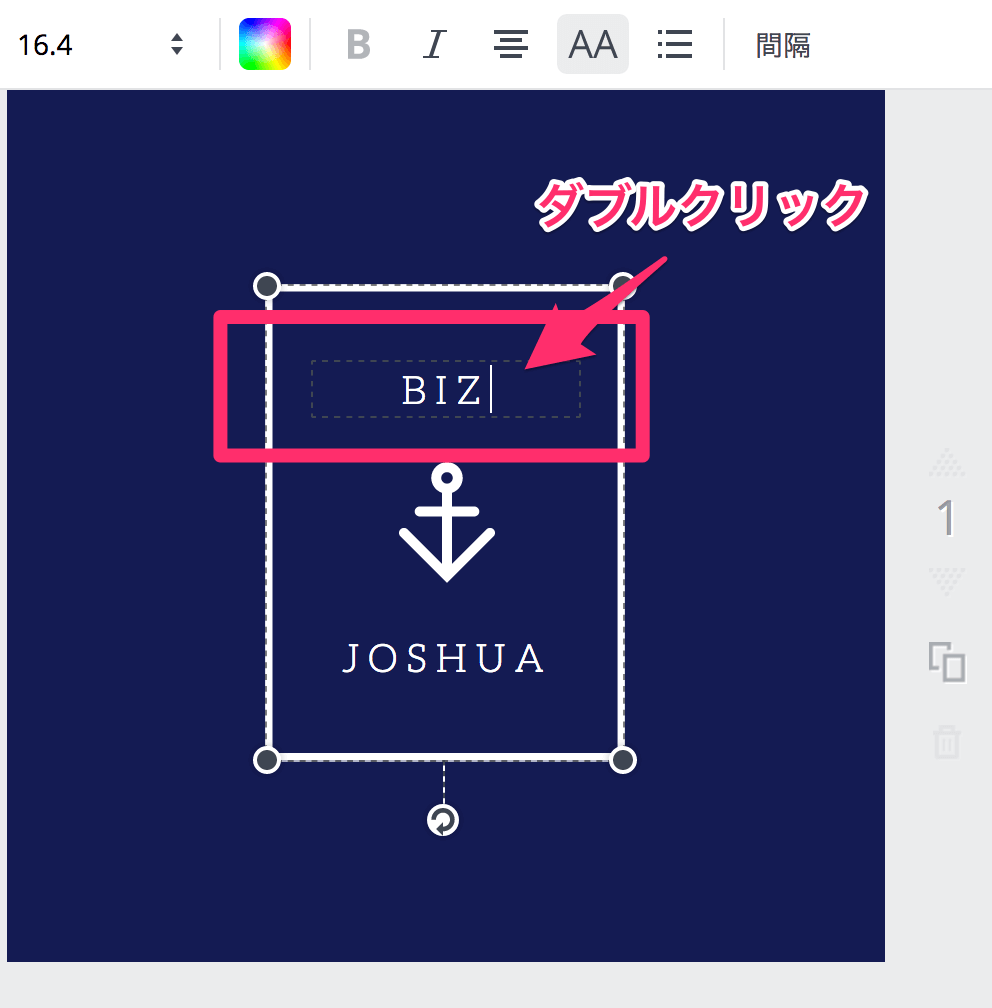
4. テキストを編集する
テキストは、ダブルクリックで編集出来ます。 例えば、上の文字を「Biz」に変えてみます

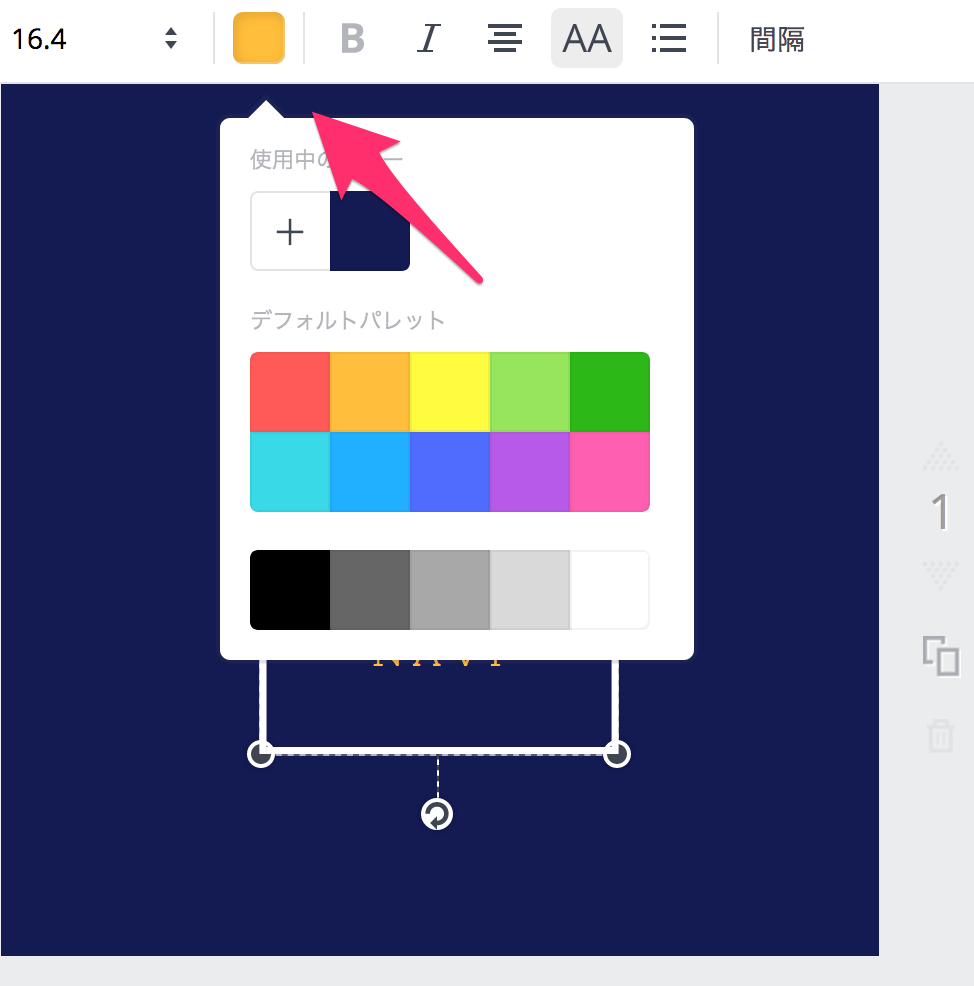
パレットを選択する事で、色を変更する事が出来ます。例えば、ネイビーのアクセントカラーである、オレンジを選びます。

文字の色がオレンジに変わりました。

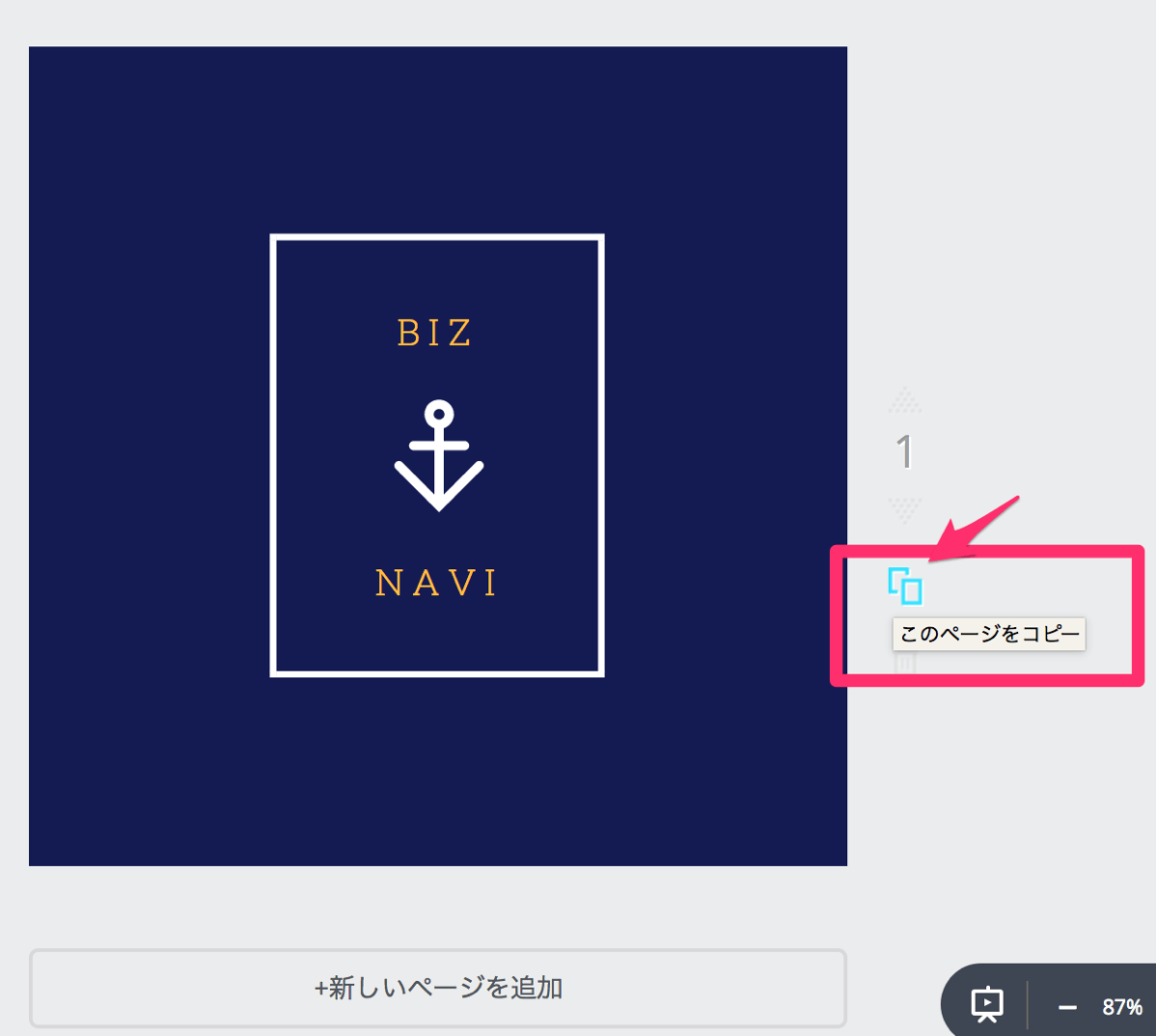
5. コピーして、2つ目のロゴを作成しよう
ロゴの右にある四角をクリックすると、コピー出来ます。色々なパターンを作成し、検討するのに役立ちます。

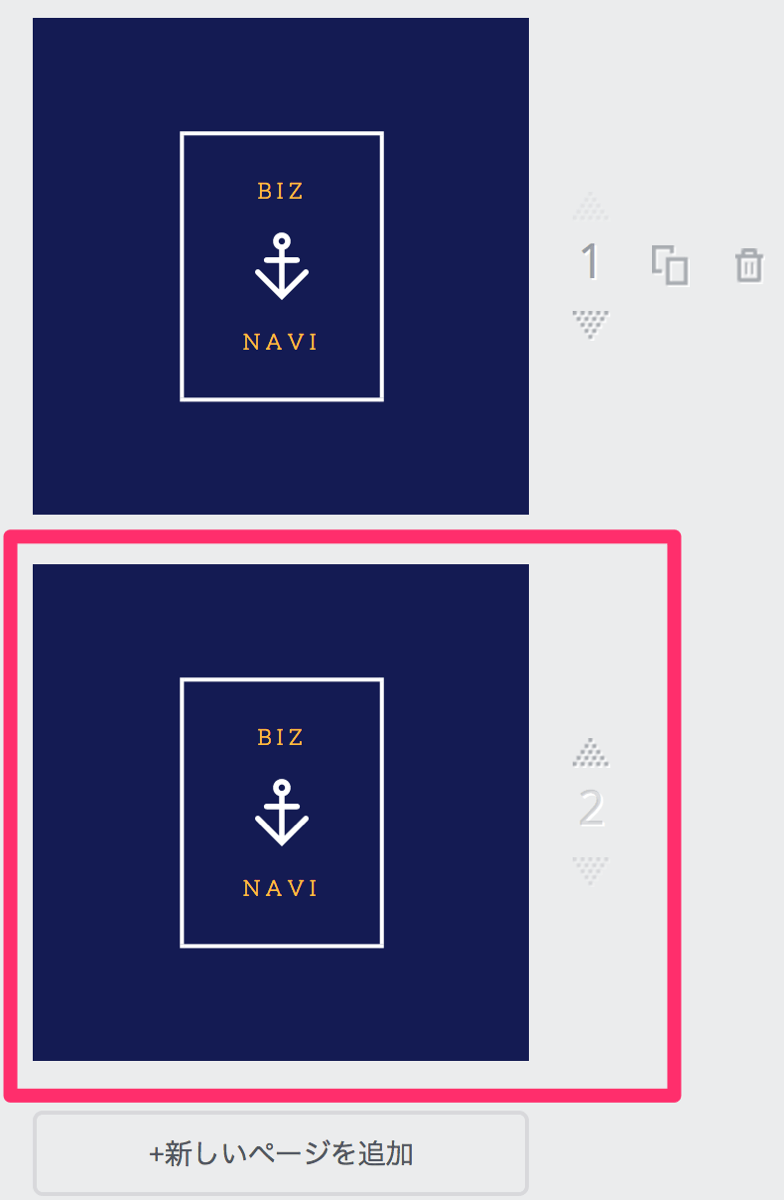
2ページ目が作成されました。

6. 背景色を変える
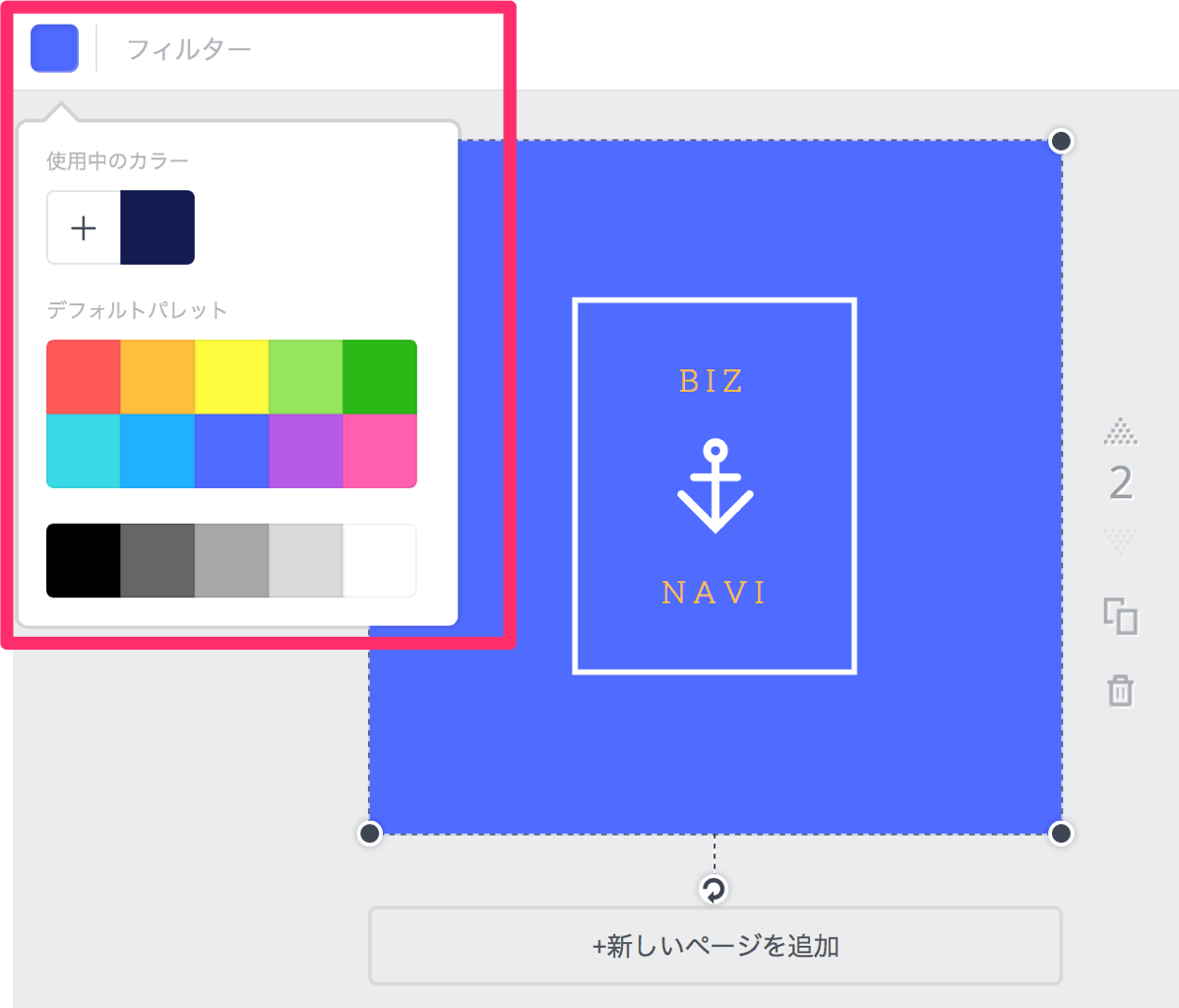
それでは、2ページ目の背景色を変えてみましょう。
背景をダブルクリックし、左上にあるカラーパレットから色を選択します。

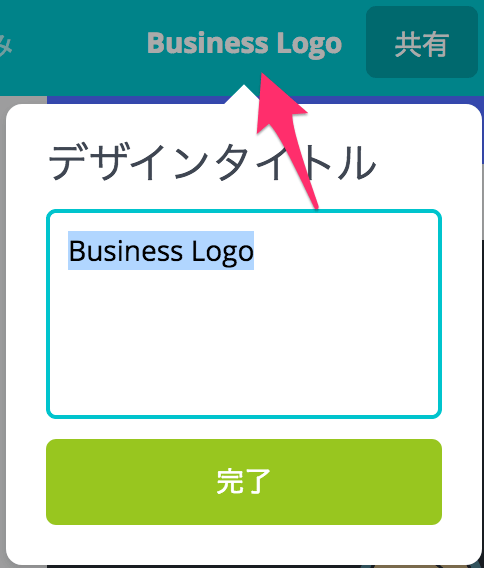
7. デザインタイトルをつけよう
デザインタイトルを付けます。この名前で、あなたが作成したデザインが保存されます。ここでは、仮に「Business Logo」としておきます。

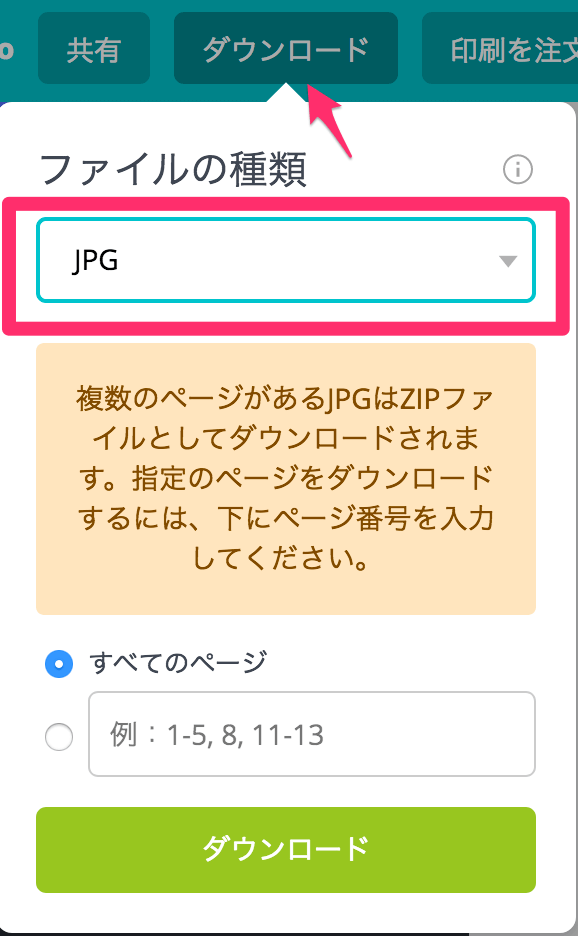
8. ダウンロード
ダウンロードをクリックする事で、作成したロゴをダウンロード出来ます。形式として、JPGを選択します。

ダウンロード中は、オシャレな名言が飛び出します。

Word Pressのロゴの登録
それでは、作成したロゴをWordpressに登録しましょう。
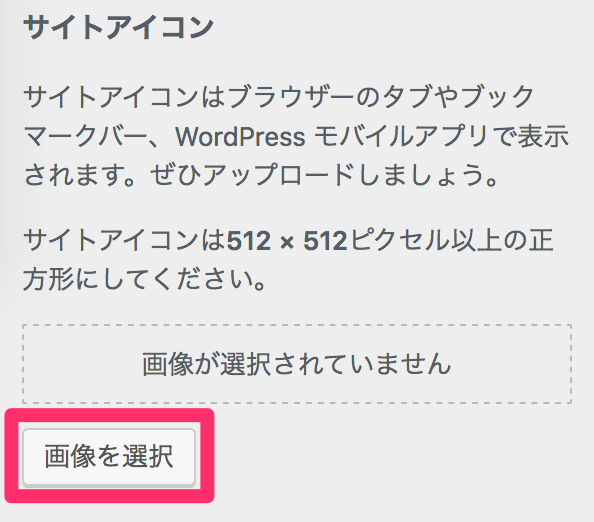
Word Pressの管理画面に入り、カスタマイズから「サイト基本情報」を選びます。

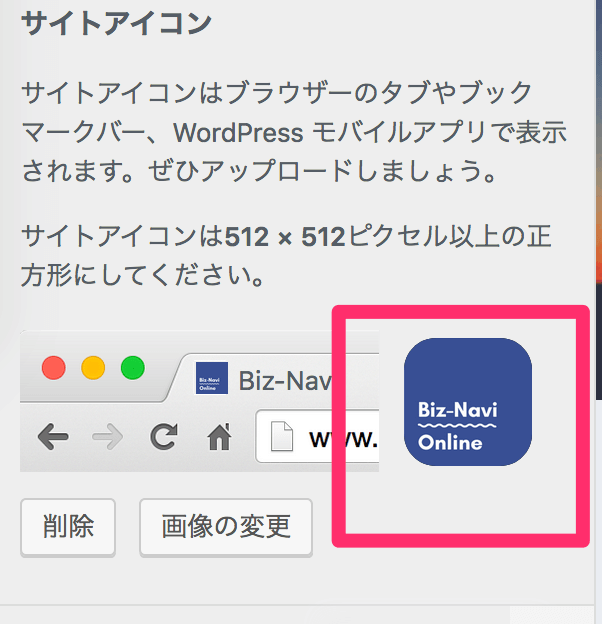
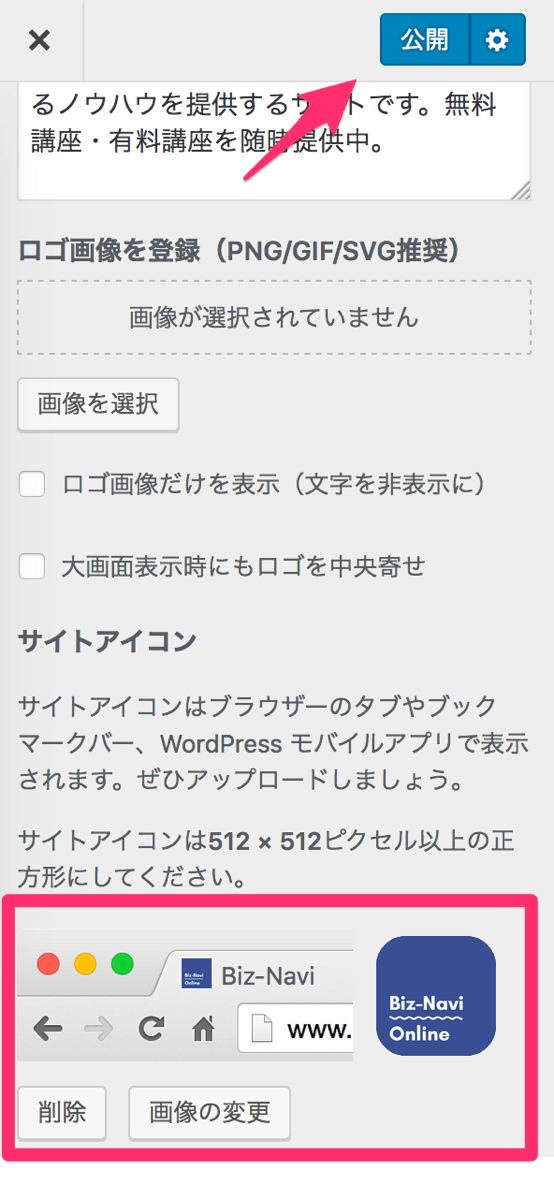
画像を選択を選び、先程のロゴをアップロードします。

先ほどのJPEGをアップロードして登録します。

「公開」を押して完了です。

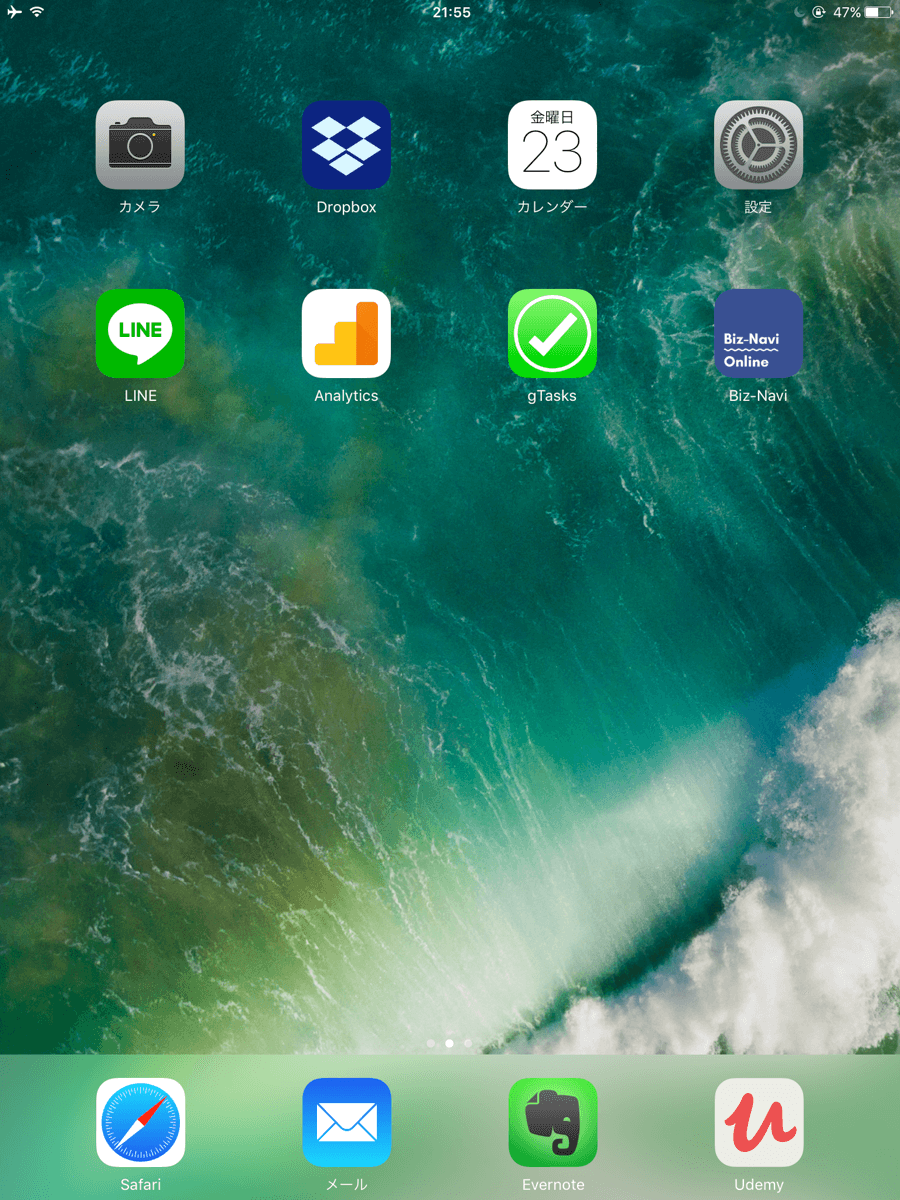
アイコンをデスクトップに登録
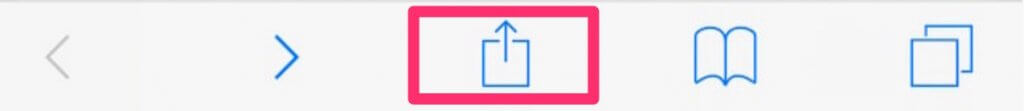
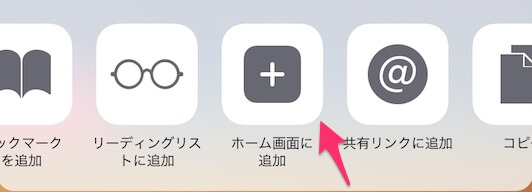
iphoneの場合、Safariで「共有ボタン(四角に矢印が出ているやつ)」をクリックし、「ホーム画面に追加」を選択します。


デスクトップにアイコンが登録されました!!

まとめ
いかがですか?ロゴ作成は、思ったより簡単でしたか?
「Canva」はバナーを作ったり、アイキャッチ画像を加工したり、色々と使えるツールです。使い方も簡単ですので、是非とも色々といじってみて下さい。