LPの模写コーディングに「必須」なツールについて紹介します。
「Progate」で基礎的な学習を終えた後のステップアップとして、ランディングページの模写コーディングをするのは良い練習法です。
ただ、準備が必要です。
必要な「ツール」の準備をしてから取り組むのとそうでないのでは、効率が10倍以上変わってきます。
例えば、Emmet。コードを1行1行丁寧に手打ちしても良いですが、Emmet機能を使えば圧倒的に早く生成出来ます。

「え、呪文みたいで訳がわからないって?」大丈夫です、すぐ慣れます。
もし、あなたがLP制作案件を受注し、稼ぎたいのであれば、「効率化」できる所はさっさと「効率化」し、重要な所に「学習資源」を集中投下する事をオススメします。
このページでは、LPやWebサイト模写をする上での「必須ツール」について紹介します。
【事前準備】Progateで学習すべきコース
- HLML/CSS(初級・中級)
- jQuery(初級・中級)
- HTML/CSS(上級)
- Javascript+jQuery(上級)
LPやWebサイトの模写コーディングをする上で学んでおくべき講座は3つだけです。
LP模写前のProgateの学び方
まず、HTML/CSSの中級編に取り組み、完了したらHTML/CSSだけ模写コーディングしましょう。
レベルが違くて愕然とするかもしれません。
ですが、この段階では完璧を目指す必要は全くありません。
次に、ある程度出来た所でjQueryの初級と中級を学んで動きを付け、HTML/CSSの上級でレスポンシブ対応を習得します。
Progateで学べる事は、本当に初心者中の初心者なので、2周くらいしても良いですが、それ以上はムダです。
本番レベルとの実力差を感じ、何を学習したら良いか考える事で最短で実務の能力が身につきます。
Webエンジニアになりたい人は、Webエンジニアに必要な学習内容をまとめていますので、こちらも参考にして下さい。
模写コーディングの必須ツールは3つ
- Google Chromeデベロッパーツール
- テキストエディター(VSCODE推し)
- 検証ツール
模写コーディングに必須なツールはたった3つだけです。それぞれ解説していきますね。
【必須ツール1】Google Chromeデベロッパーツール
これは、解説不要ですよね?
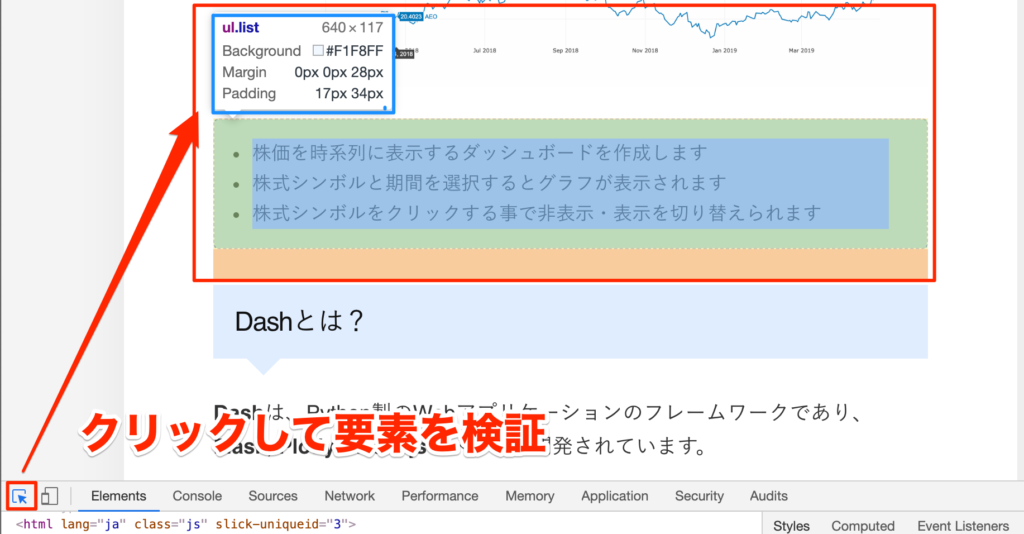
Macの場合は、「Ctrl+Shift+C」で検証ツールを起動し、要素を検証出来ます。
「表示>開発/管理>デベロッパーツール」から、クリックで要素を検証していく事でもOKです。

導入すべき拡張機能
Google Chromeのデベロッパーツールに導入すべき「拡張機能」は4つです。
- What Font(フォント調査)
- Image Downloader(画像ダウンロード)
- Page Ruler(幅の計測)
- Color Picker(カラーコード取得)
拡張機能1:What Font(フォント調査)

フォントの調査には拡張機能の「What Font」を使用するのが楽です。
拡張機能2:Image Downloader(画像)

「Image Downloader」では、サイト上の画像を一括で保存する事が可能です。
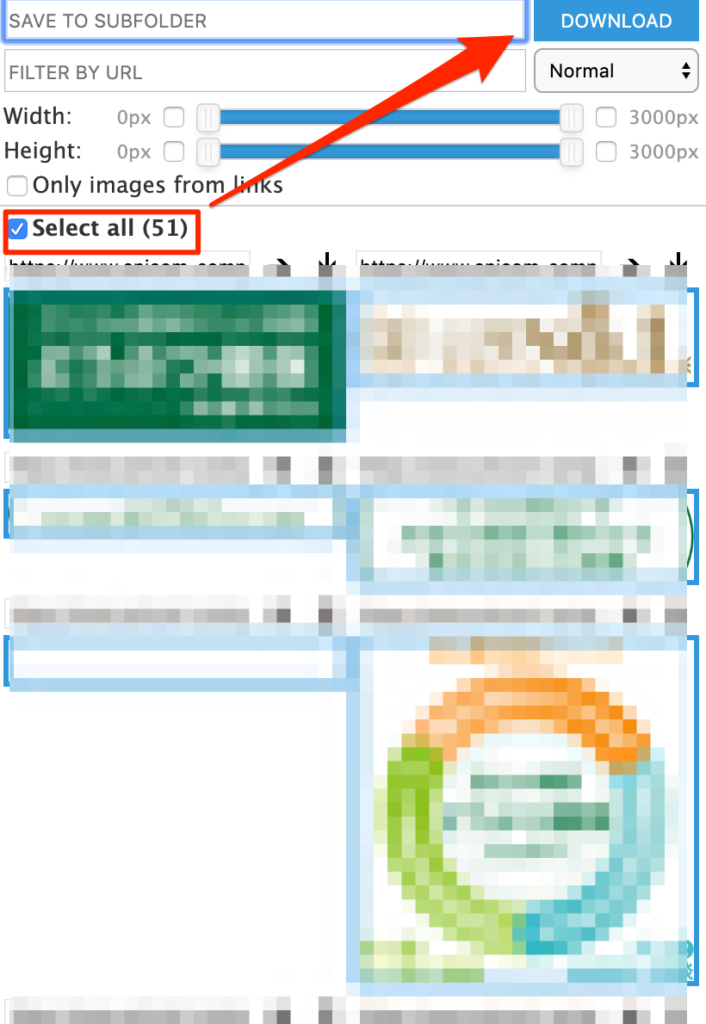
Image Downloaderでのダウンロードの仕方
「Image Downloader」のアイコンをクリックすると以下の様なダウンロードメニューが出てくるので全選択してダウンロードするだけです。

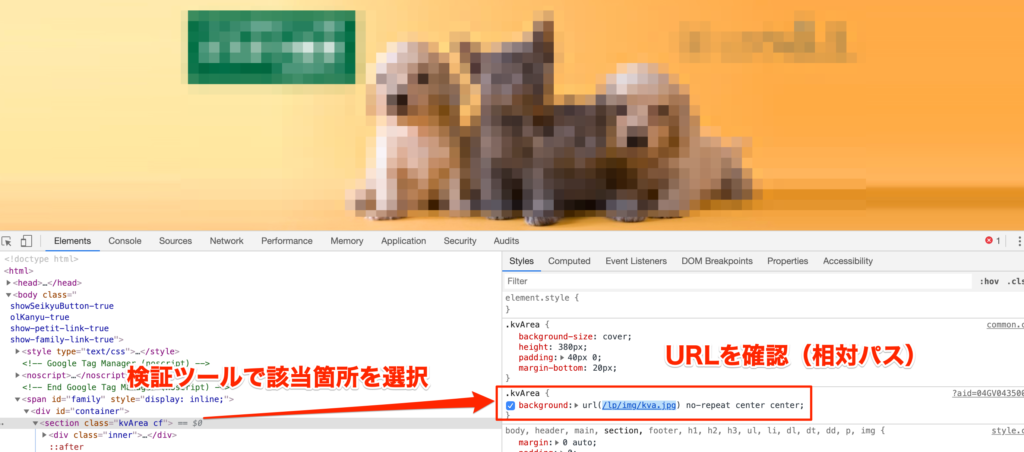
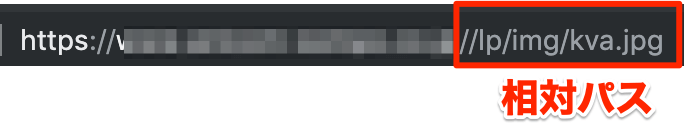
なお、背景画像(background-image)は、この拡張機能で取得できませんが、検証画面からパスを確認して、該当URLからダウンロードする事が出来ます。

相対パスで表示された場合は、LPのアドレスの相対パスのURLを入力する事で画像が表示されます。

ただ、サイズを合わせたその他の画像を使用するのでもOKです。
拡張機能3:Page Ruler(大きさ計測)

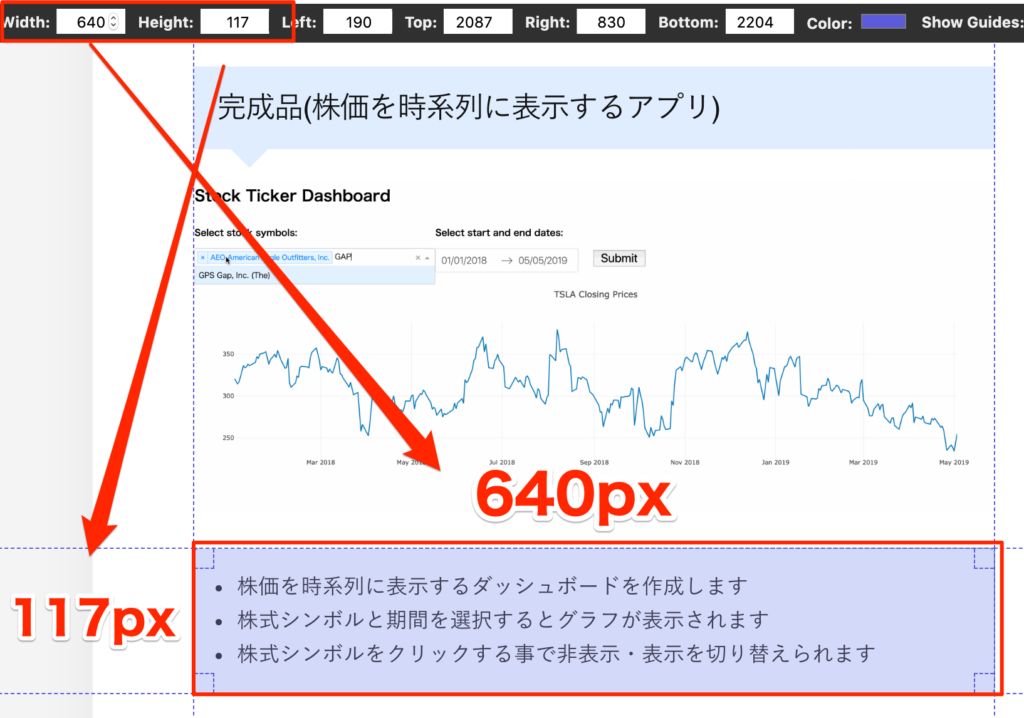
Page Ruler は、Webサイトの要素をモノサシとして計測するツールです。

ここで、大まかな大きさを把握してから、個々の要素を検証ツールで見ていきます。
拡張機能4:Color Picker(色の取得)

Color Pickerは色の取得に使用します。
【必須ツール2】テキストエディター
LPやWebサイトの模写には必ずテキストエディターを使用して下さい。
テキストエディターを使用する事で、効率的にミス無くコーディングする事が出来ます。
【Vue.js】初心者にオススメなエディタは「VSCode」+「Vetur」
あまり説明する必要も無いかもしれませんが、テキストエディターを利用するメリットを2つ説明しますね。
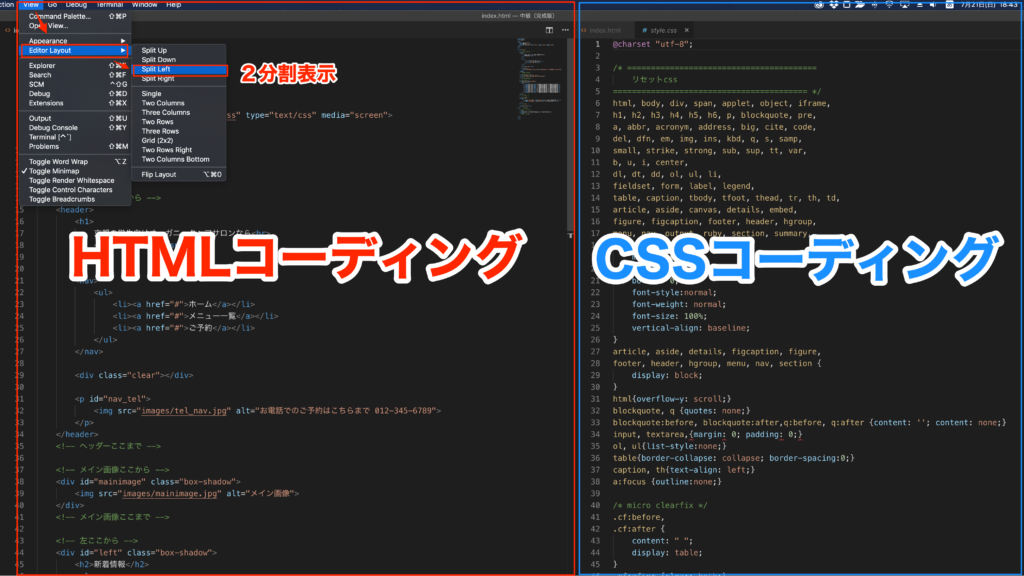
理由1:HTMLとCSSを並べてコーディング

HTMLとCSSの編集画面を横に並べてコーディングする事で、効率的にコーディング出来ます。
理由2:効率的にミスなくコーディング出来る
テキストエディターを利用するもう一つの理由が効率的にエラー無く、コーディングするためです。
そして、
「Emmet」では、要素+「Tab」が基本になります。
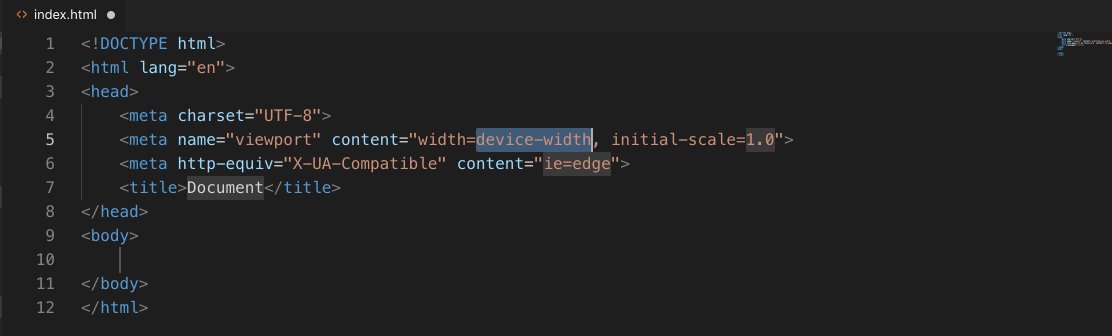
例えば、「!」と入力して「Tab」をタイピングすると、HTMLの基本型を生成してくれます。

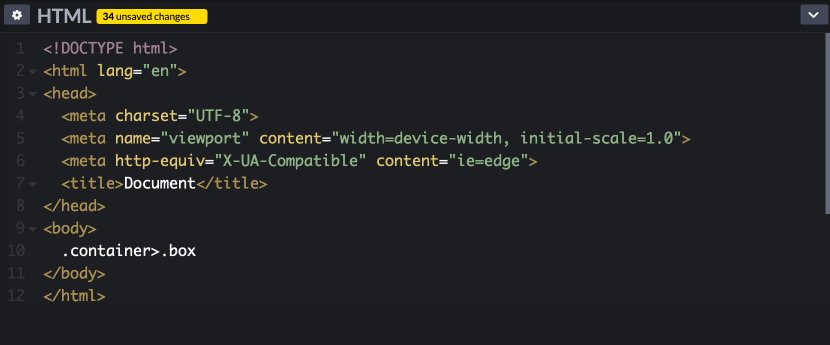
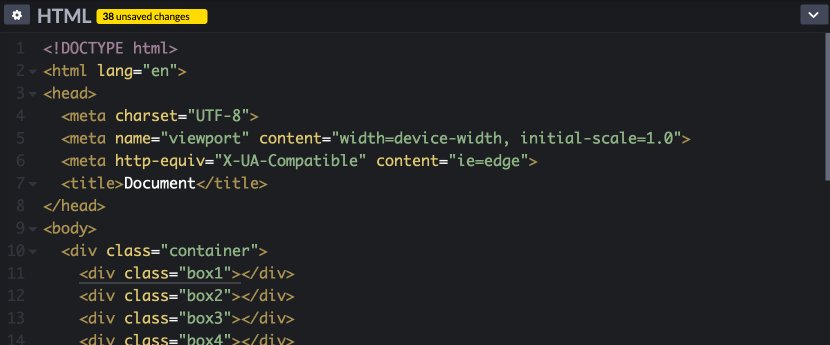
「要素>要素」で階層、「要素*数字」で繰り返し
階層構造や繰り返しについても、効率的にコーディングが出来ます。
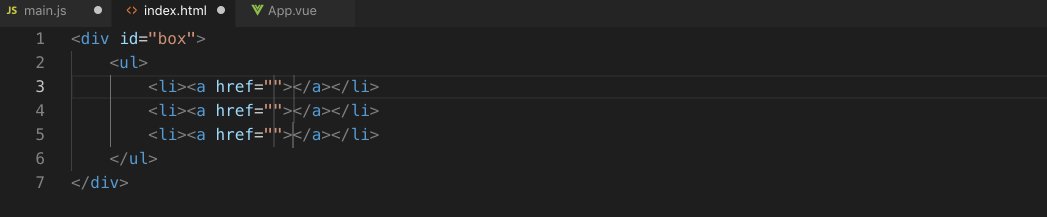
例えば、「#box>ul>li*3>a」とタイプした結果は以下の通りです。

ちなみに、「#(シャープ)」はid属性を、「.(ドット)」はクラス属性を付与します。
何か呪文みたいで覚えきれないと思うかもしれませんが、初心者の段階から使い出し、少しずつ便利な機能に慣れる事が大切です。
オススメはVisual Studio Code
初心者の方にオススメなコードは「VSCode」です。
もちろん、「Atom」や「Sublime Text」、「Vim」等でバリバリコードを書いている人は、お気に入りのエディタでOKです。
以下は、「Vue.js」を対象としたオススメ記事ですが、もちろん、Webサイト模写コーディングにも当てはまります。
【Vue.js】初心者にオススメなエディタは「VSCode」+「Vetur」
【必須ツール3】検証ツール
最後に、HTMLとCSSの検証ツールについて紹介しておきます。
いずれも、模写コーディングした後にファイルをアップロードするなり直接入力し、エラー出ていなければOKです。
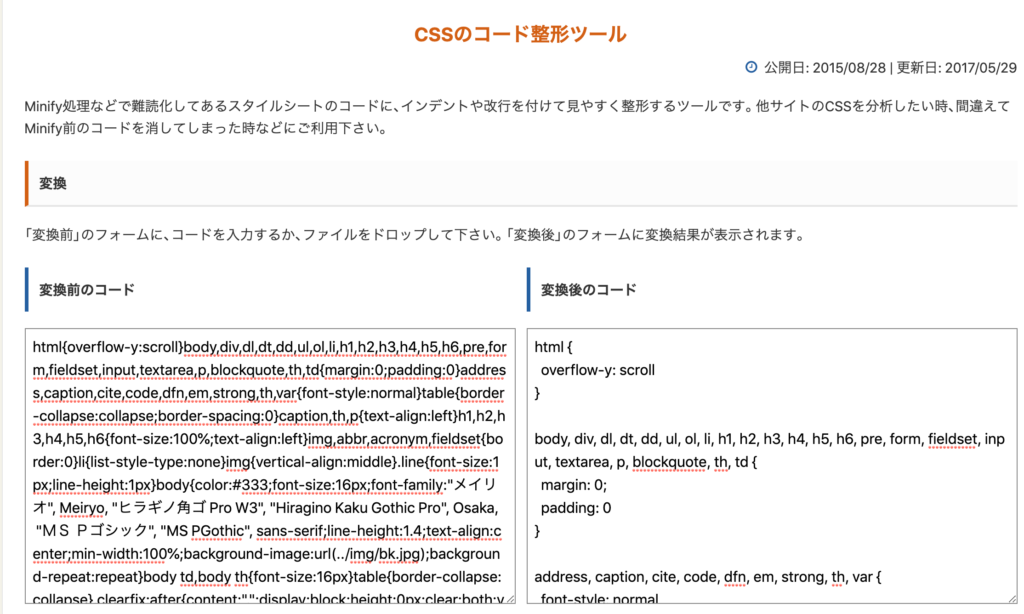
また、ソースコードと自分が作成したファイルを見比べようと思った場合に、ページ高速化等の理由から、Minify処理がされ、難読化してある場合が多いです。
こういった場合は、CSSコードの整形ツールでCSSを変換前の状態に戻す事が出来ます。

LP模写のオススメ練習法
ランディングページ集めましたみたいなサイトから気に入ったLPを模写してみるのが良いと思います。
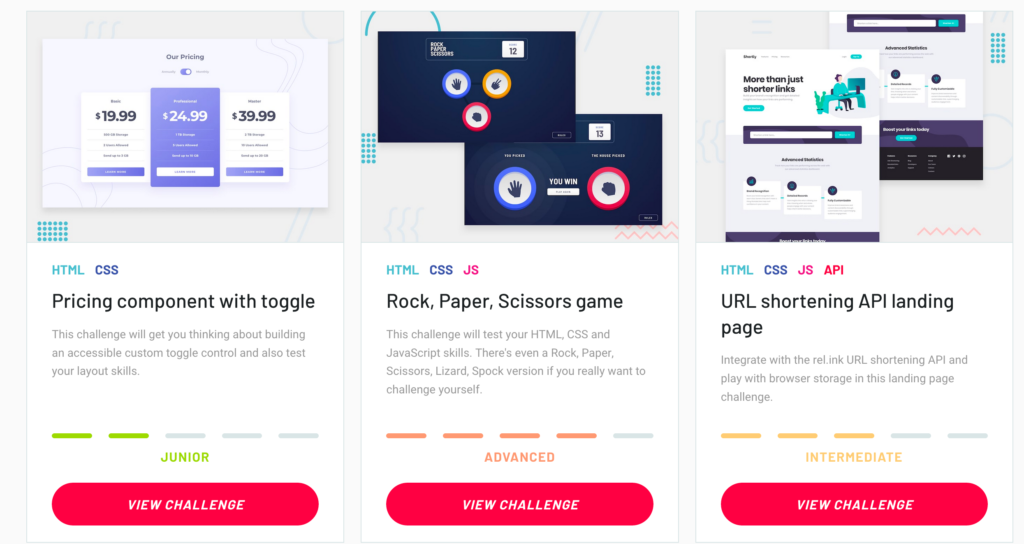
また、海外サイトですが「Frontend Mentor」ってサイトもかなりオススメです。

頻出表現がレベル毎に表示されており、例えばカード型の模写はJuniorレベルです。

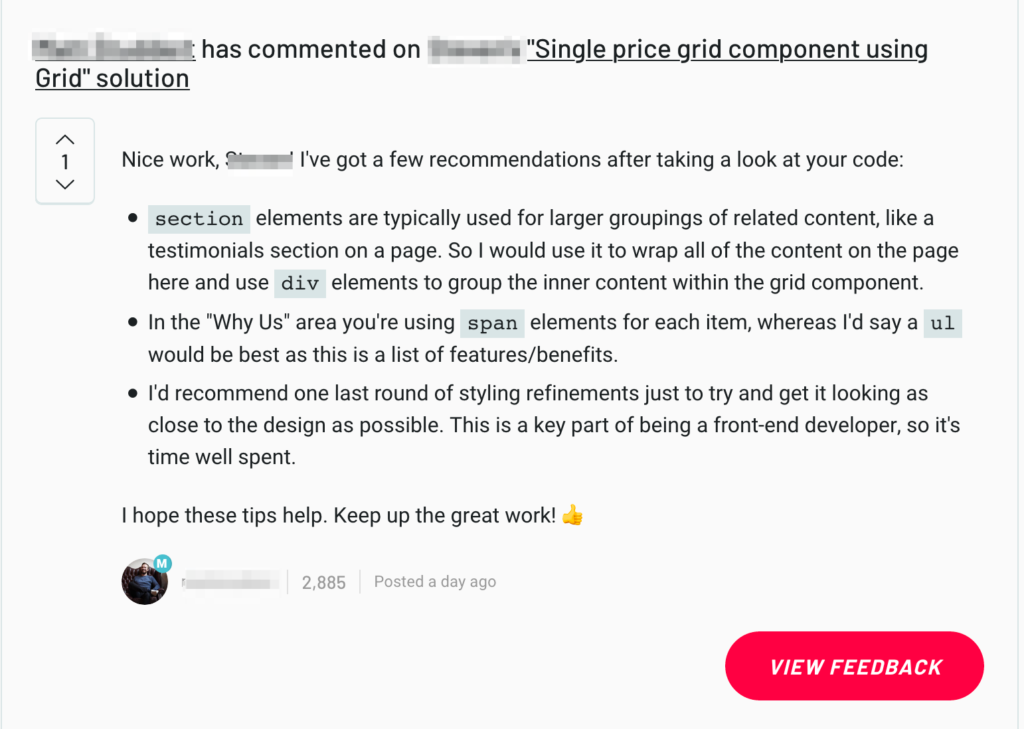
チャレンジには、GitHubアカウントが必要ですが、課題を提出すると、フィードバックを貰えたりします。
(以下はチャレンジのフィードバックの例です)

「<section>と<div>の使い分け」や、「特徴/ベネフィットの羅列には、<span>でなく、<ul>を使う方が良いよ」といったアドバイスをもらってますね。
ちょっとこれもハードル高いという人は、東京フリーランスの「30DAYSトライアル」や、HTML/CSSのDevEDさんのコース(こちらの記事を参照)なども実際に基礎技術を学べるので良いと思います。
Photoshopデータからのコーディング

実務では、当たり前ですが、模写するLPは存在しません。
「PSDデータ(Photoshop)」からコーディングする事が殆どだと思いますので、PSDデータからコーディングする練習もしておきましょう。
はにわまんさんの以下のNoteでは、PSD、Illustratorのデータからコーディングの練習を出来ます。購入すると、やり方の記事のリンクも付いていますし、値段も980円ですので、良かったら購入してみて下さい。
はにわまんさんの記事は、LPコーディングの練習には必見です!(すみません、勝手に紹介させて貰ってます)
Photoshop、Illustrator、XDからのコーディングに慣れよう!
LP模写コーディングにあると良いもの
- ハイスペックなPC
- プロ仕様のキーボード(HHK、RealForce等)
- Photoshop/Illustrator
LP模写に必須では無いものの、あると良いものについて解説します。
ハイスペックなPCはLPコーディングには不要
機械学習や動画編集をやるならまだしも、LPのコーディング位では、Windowsだろうが、Macだろうが普通のパソコンで大丈夫です。
もしお金に余裕があったり、新たに買うのであれば、「MacBookPro」か「iMac」を買いましょう。
因みに、自分はMacを愛しすぎて、iMac(カスタマイズして性能重視)とMacbook(Mac最軽量。携帯性重視。残念ながら廃盤)で棲み分けて、ゴリゴリコードを書いてますが、LP模写程度では全くビクともしません。
キーボードへの投資の方がコスパ良し
PCに投資するより、キーボードに投資する事をオススメします。
キーボードは、プログラマーやプロのライターがこぞって愛用している「HHK(ハッピーハッキングキーボード)」か東プレの「Real Force」がオススメです。
英語配列の方が指の移動が少なく済むのでオススメですが、日本語配列でもOKです。
自分はどちらも所有してますが、HHKの方がコンパクトで場所も取らず、好きです。ただ、軽く3万円はするので、余裕がある人向け。
HHKは、タイピングするのが本当に楽しくなるので、四六時中ブログ書いたり、プログラミングをする様になりました。
なお、HHKの安いやつは、全くの別物なので買ってはダメですよ。安いとは言え、お金をムダにする事になります。
Photoshop/Illustrator
実際のLP作成案件では、PhotoshopかIllustratorのデザインカンプが提供され、そこからコーディングする事がほぼ全てです。
ですので、LP作成で本当に稼ぐのであれば、PhotoshopとIllustratorが最低限使える事が必須です、
以下はAmazonへのリンクですが、公式サイトから申し込む事も出来ます。
PhotoshopとIllustratorのオンラインコードを買う
まとめ
LP模写を効率的に進める上で必須のツールについて紹介してきましたが、既に知っている事でしたか?
実務では、Bootstrapに代表されるCSSライブラリの使い方、BEMといったCSSの命名規則、SASSの書き方、Gulpなどのタスクランナーの使い方と覚えなくてはいけない事が沢山あります。
やみくもに行動するのも良いですが、効率化を考えて技術の習得をしていきましょう。
コーダーから、フロントエンドエンジニアやバックエンド エンジニアを目指す方には、こちらの記事(超長文です。Noteでその内有料にするかもしれません)も見ておいて下さい。
ではでは、良いコーディングライフを!
モダンなCSSや、CoolなCSSアニメーションについて学びたい方へ

もっと、CoolなCSSアニメーションを学びたいあなたは、Advanced CSS and Sass: Flexbox, Grid, Animations and More! がオススメです。
「Natour」という架空のWebサイトを作成しながら、モダンなCSSについて学習していく事が出来ます。
ProgateのCSS講座だけでは、CSSが守るべき設計原則、プロのエンジニアが実際の開発現場で使う様なツールについて解説が全く足りてないのが現状です。
Progateの後で楽しみながらステップアップしたい人には絶対にオススメです。