ランディングページ制作ツールである「ペライチ」は、簡単にランディングページを作成できるWebサービスです。
実際にペライチを使ってみてオススメな人とそうでない人の感想についてこの記事では解説しています。
スモールビジネスを所有して、自分の力で稼げる様になるには、ランディグページに対する理解が必須です。
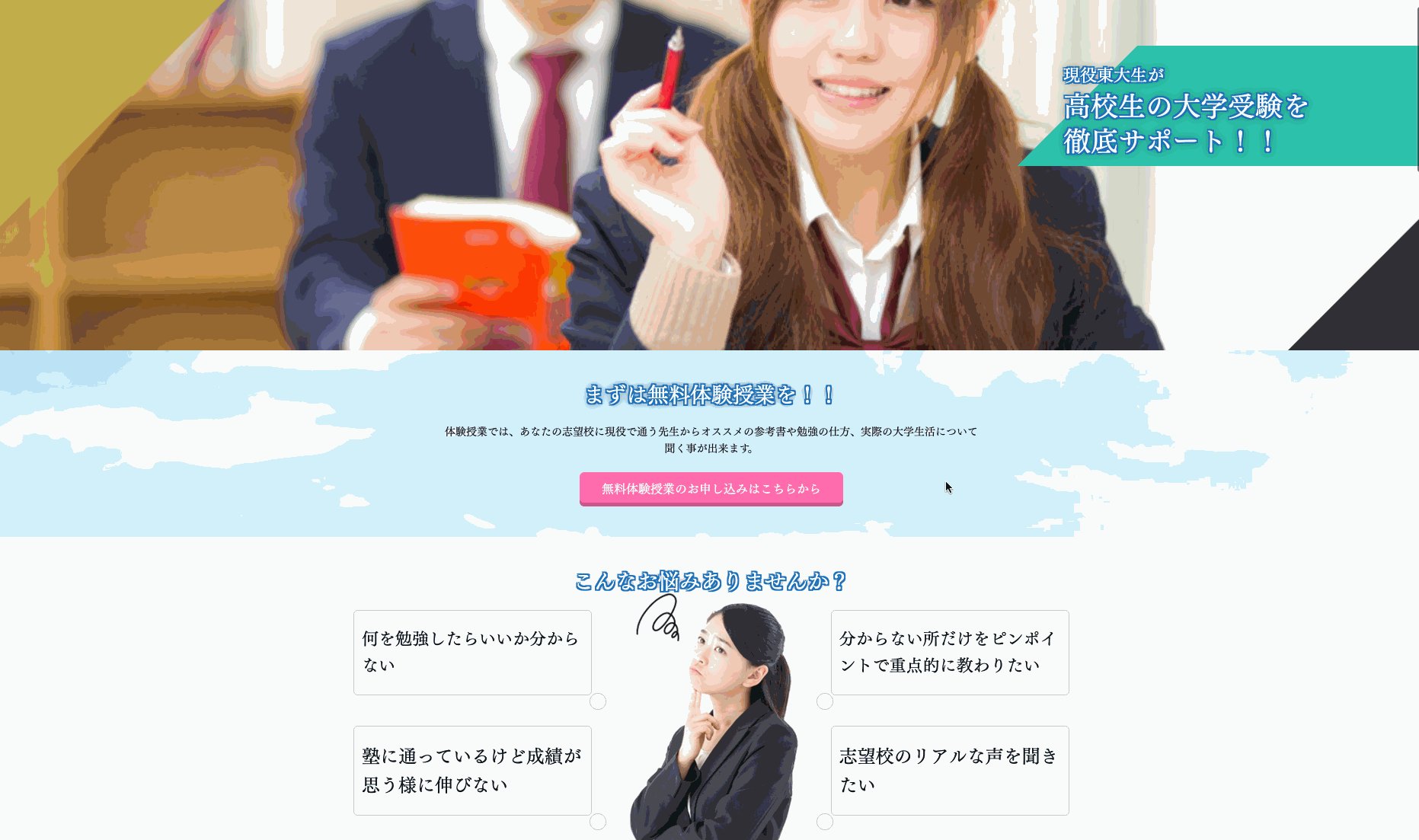
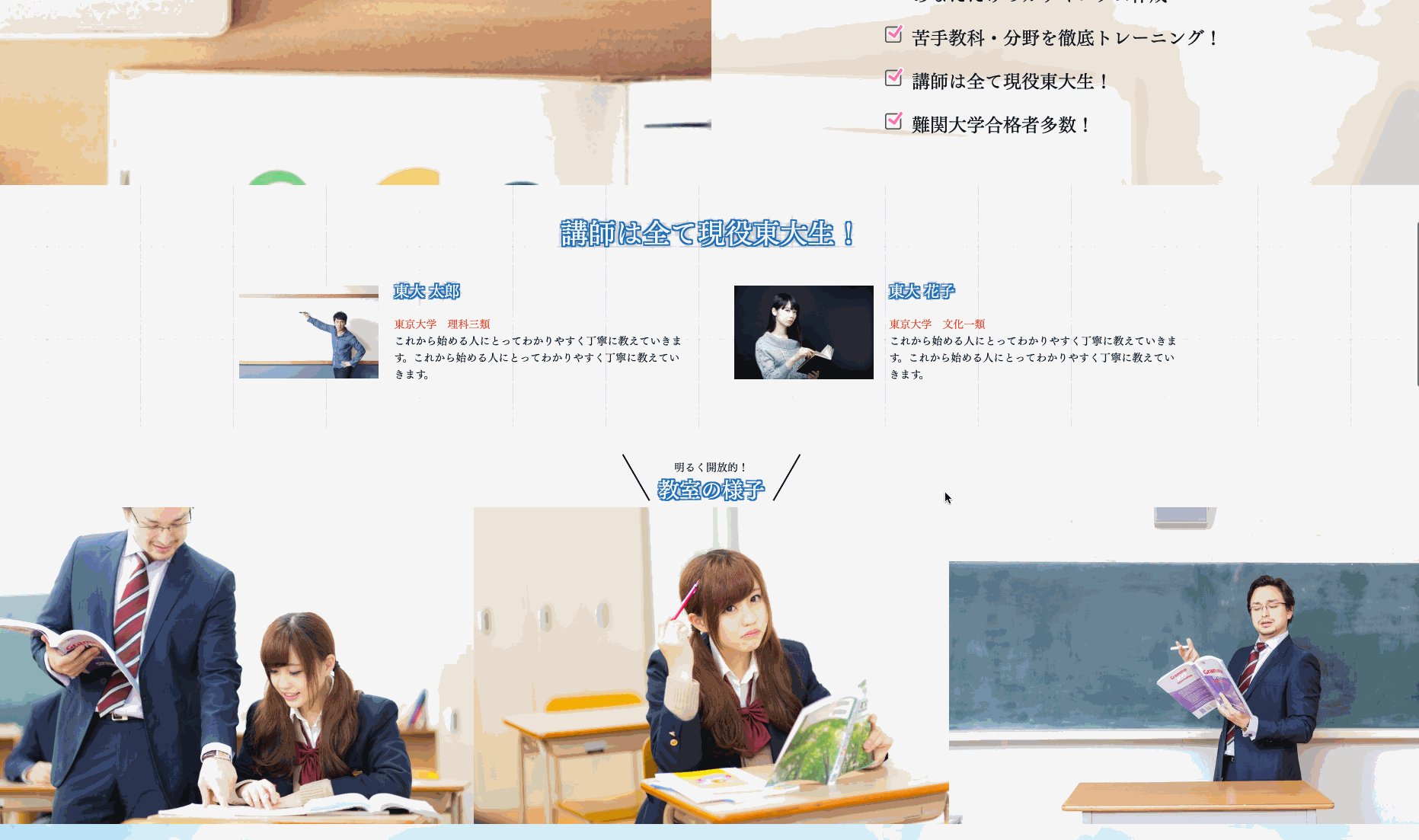
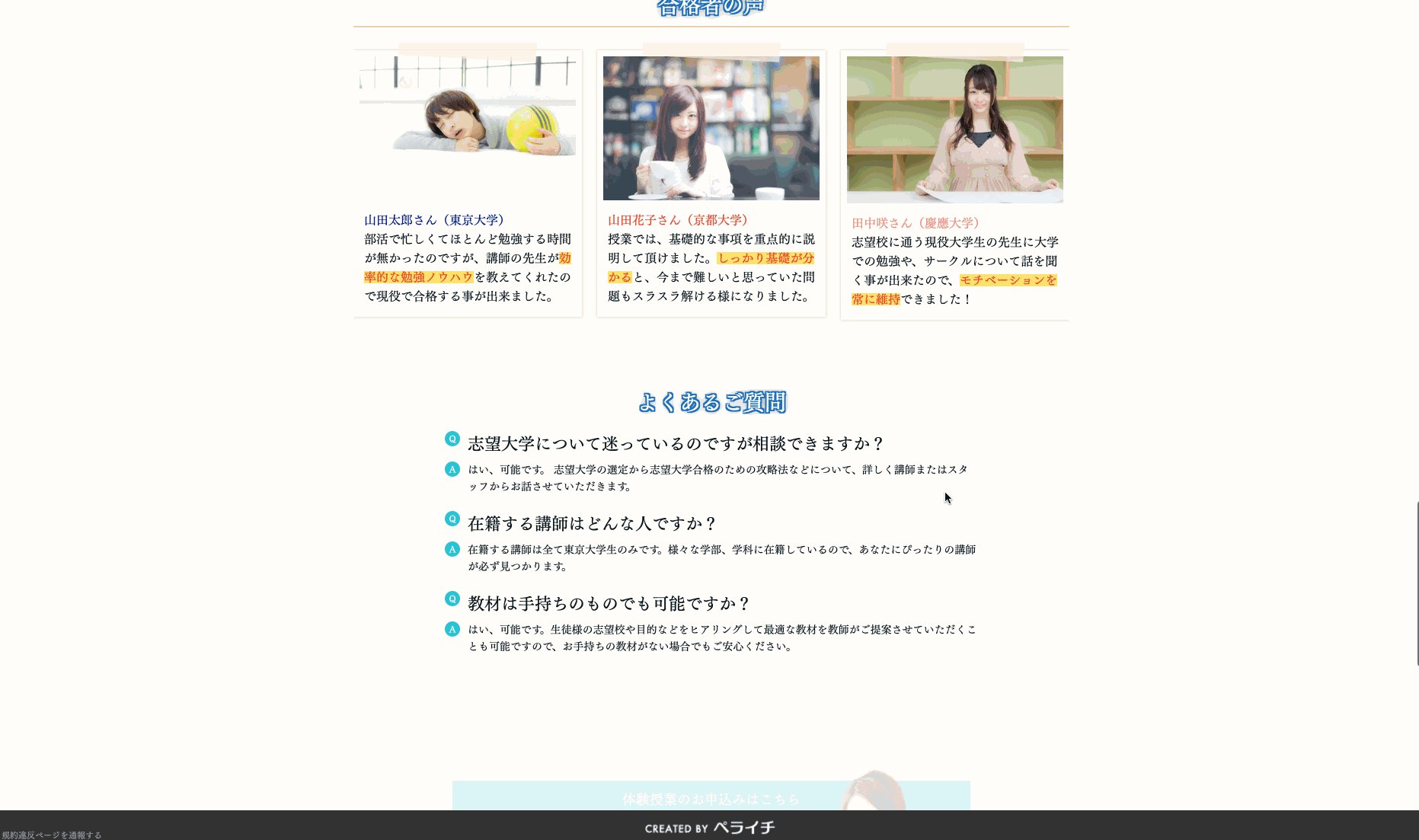
以下のランディングページ位であれば1時間程で無料で作れてしまうので、是非とも1時間ほど時間を取って手を動かしてみましょう。

ペライチに向いている人
- Webサイト作成やブログ運営をしたことの無い初心者
- セミナーやイベントなどの告知
- 低料金で作りたく、デザインにそこまでこだわりがない人
ペライチの一番の魅力は、チュートリアルの丁寧さ、操作の手軽さです。
ですので、Wordpressやブログを書いたことがある人でしたら、チュートリアルなど無くても使えます。
ブログを書いた経験のない方でも1時間程でマスター出来ます。
本格的にランディングページを依頼すると数万から数十万かかるのが普通ですので、セミナーやイベントなど、スピード重視で低料金でランディングページを作成したい人にはペライチはとても良いサービスだと思います。
ペライチの弱点
- デザインにこだわりがある方
- 豊富な予算がある方
- SEO効果を求める方
手軽さとのトレードオフなのでしょうがないのですが、良くも悪くも「ペライチ」っぽさが残ってしまいます。
カスタマイズも出来ない事はないのですが、画像をカスタマイズするだけでも決まったフォーマットに合うように画像サイズを細かく調整していったりとかなり面倒です。
CSSをカスタマイズ出来る人であれば、CSSのフレームワークを使用してコーディングするのと大して手間は変わらないです。
例えば、細かく要素の配置を指定したり、ボタン動作をカスタマイズしたいといった時に融通が効かないので、ゼロから作った方が良いです。
ランディグページに誘導する媒体はどうする?
また、ランディングページには、そもそもランディングページに誘導するための媒体が必要になってきます
あなたも、Google検索から直接ランディングページに飛ぶことって少ないですよね?
「ブログ」や「メールマガジン」の告知からランディングページに飛ぶことが大抵だと思います。
「ペライチ」は、決済機能を付けることも出来るので、そういったメインの媒体を持っている方にランディングページを付け加えたいという方にはオススメです。
テンプレートはどうか?

ペライチでは、業種に特化したテンプレートを「プレミアム」として別途購入する事が出来ます。
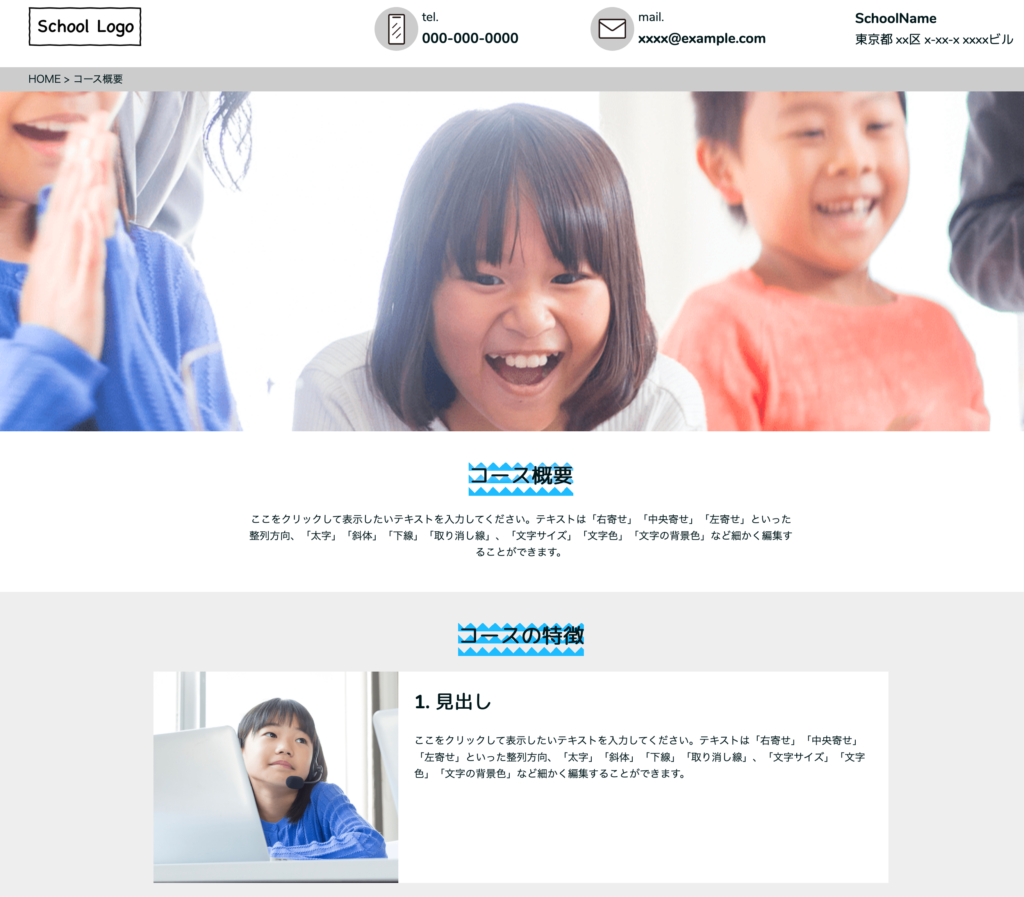
例えば、最近リリースされたスクール事業者向けテンプレートは、ママさんデザイナーが作っているだけあり、とても可愛らしくデザインの中に、必要な要素を的確に配置しています。
他にも、ネイルサロン、通販、採用、面白いところだとバーベキューといった用途向けテンプレートがあるので、テンプレートに該当するビジネスをしていて、気に入ったら採用するのもありだと思います。
ペライチの利用開始方法
ペライチは、メールアドレスの登録だけで「無料」でランディングページを作成できるWebサービスです。

ペライチのHPでメールアドレスを登録すると、以下の様な会員登録完了画面が表示されるはずです。

ペライチはチュートリアルが丁寧
まずは、自分オリジナルのページを作る前に、チュートリアルをやってみて操作方法に慣れましょう。
「→ページの作り方を練習」するを選択すると、作成チュートリアルが始まります。

テンプレートを選択
Webサイトのテンプレート選択を求められます。
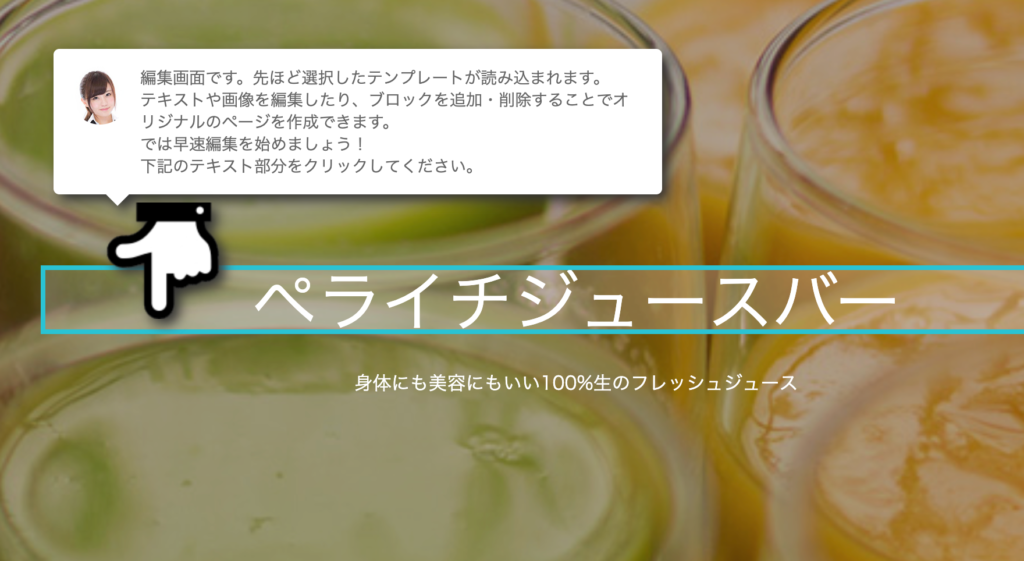
ここでは、チュートリアル用のテンプレートを選択します。

ペライチチュートリアルで学ぶ事1:テキストの変更
キャッチフレーズの変更を練習します。

ペライチチュートリアルで学ぶ事2:画像の変更
背景画像の変更について学べます。

カフェサイトの作成なので、コーヒーの画像を選択すると、背景画像がコーヒーに変わります。

既に自分のお店の画像を持っている人は、画像をアップロードして入れ替えるだけで大丈夫です。
ペライチチュートリアルで学ぶ事3:ブロックの追加と削除
ブロックとは、Webサイトの情報の塊です。
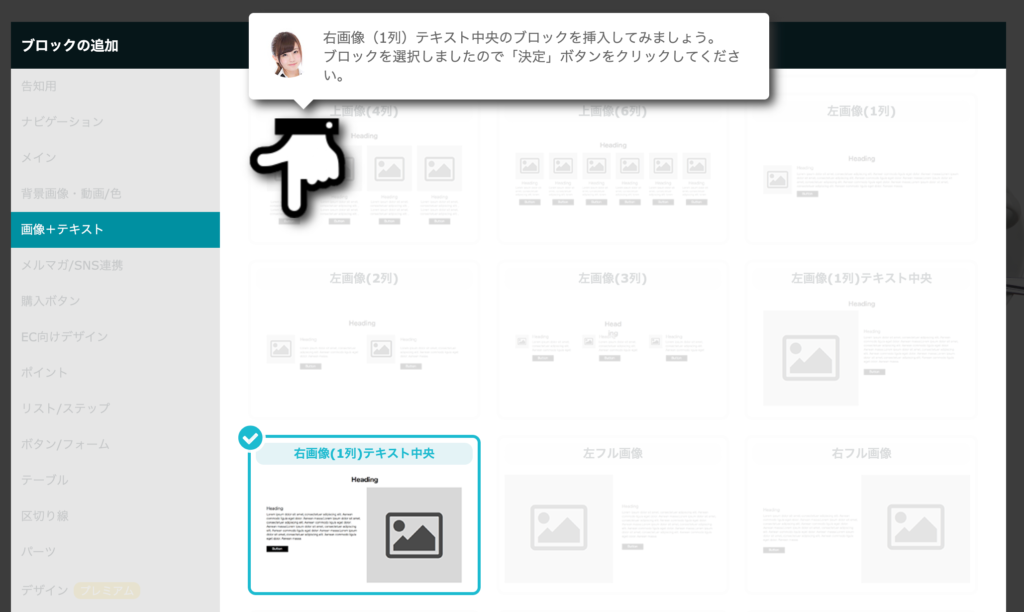
ブロックの追加はプラスボタンを押してブロックを選ぶだけです。

次に、ブロックの種類を選びます。例えば、「画像+テキスト」を選択します。

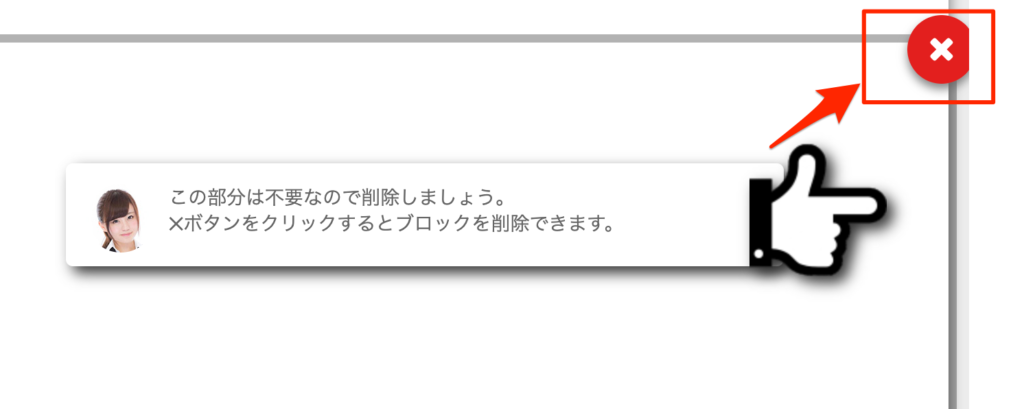
ブロックの削除は「X」ボタンを押すだけです。

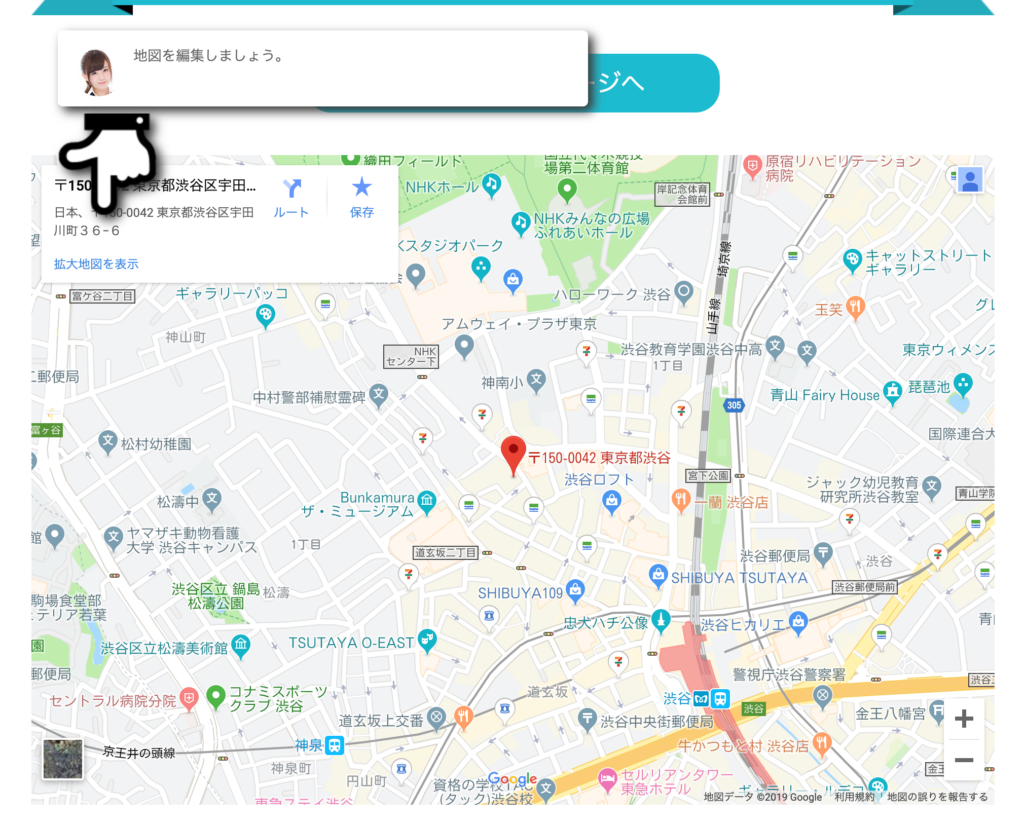
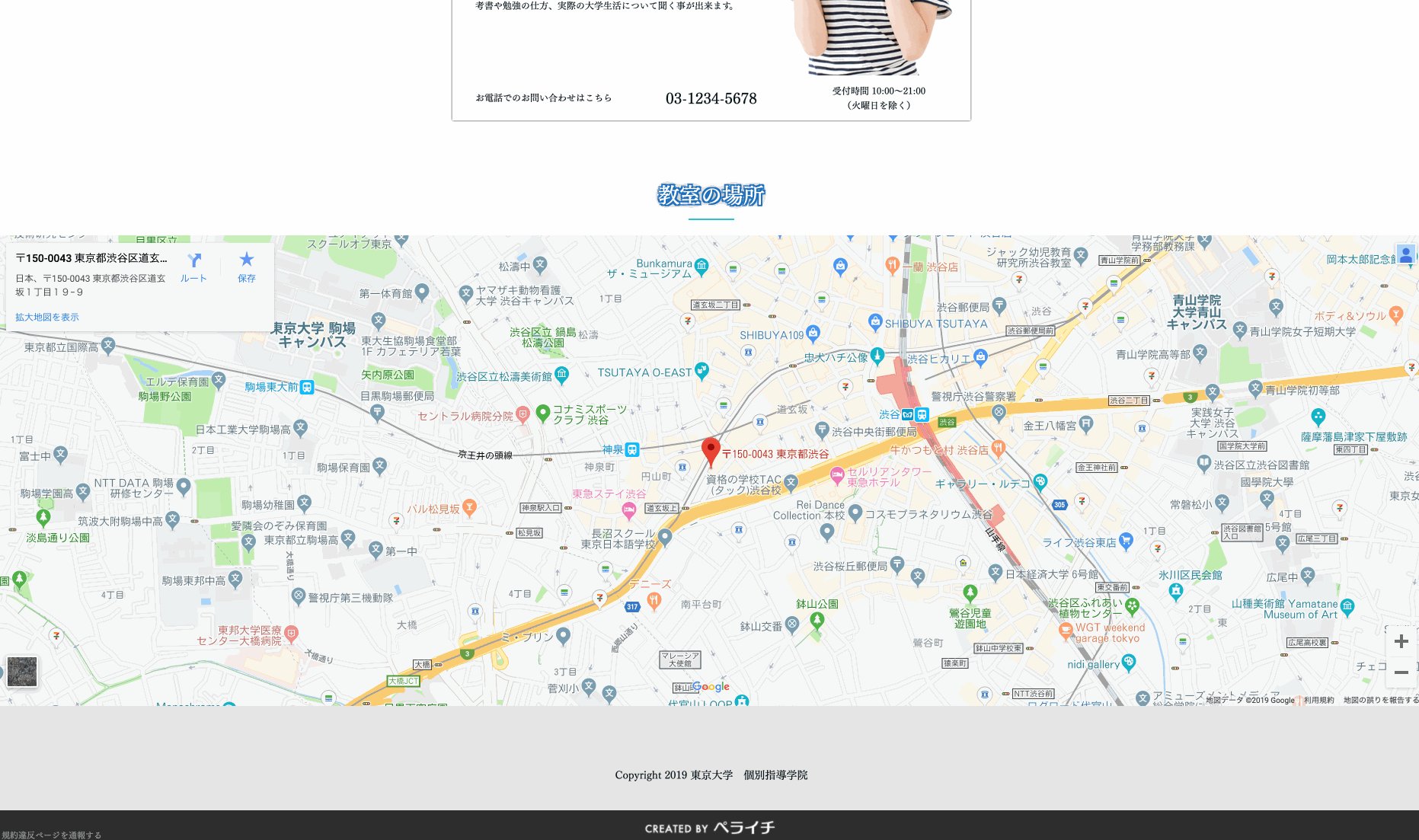
ペライチチュートリアルで学ぶ事4:地図の編集
実店舗を持っている方は、地図が必須になるので、地図の編集について学べます。

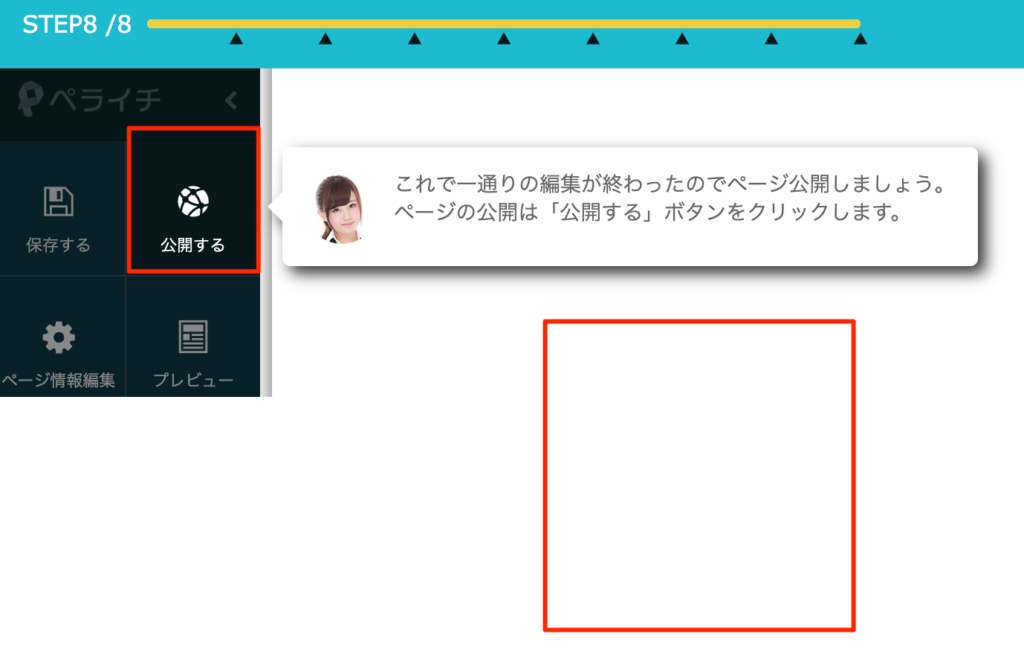
ペライチチュートリアルで学ぶ事5:ページの公開
最後に、ページの公開ボタンを押せば完了です。

正直、ここまで手取り足取りチュートリアルしてくれるのは非常に親切ですね。
ここで学んだテクニックだけで、以下の様なランディングページが1時間ほどで作れます。

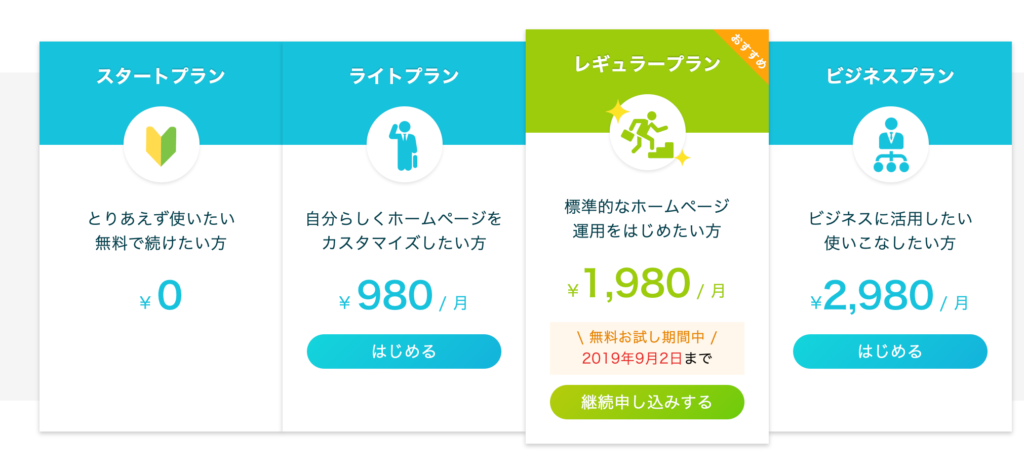
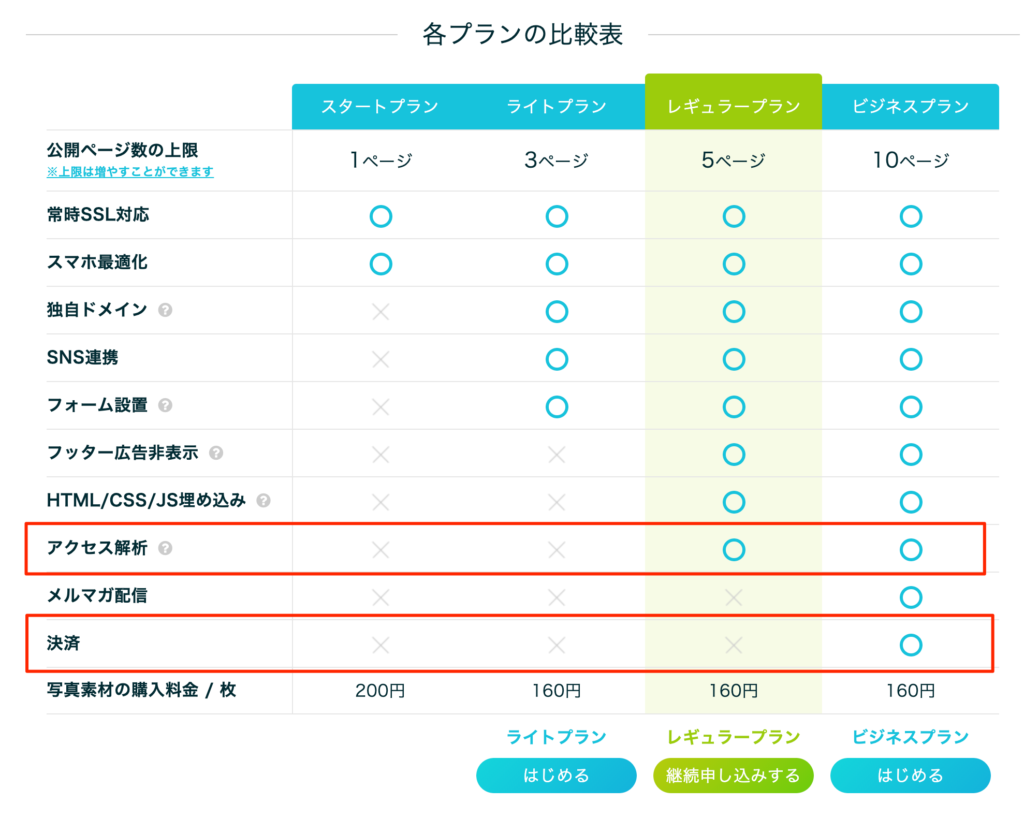
ペライチの料金体系
ペライチのスタートプランでは永年0円で使い続ける事が出来ます。

スタートプランは1ページしか作成出来ませんが、レギュラープラン以上で「アクセス解析(Google Analytics)」の設置が、ビジネスプラン以上で「決済」が導入出来ます。

決済の実装は本当に大変なので、ここは素晴らしいですね!
まとめ
簡易版のランディングページを「ペライチ」で作成してみましたが、所要時間はたったの1時間!!
めっちゃ簡単ですね。
ただ、ランディングページは、作ったら終わりではありません。
成約率を見ながら、継続的に改善していく事(A/Bテスト)が成功の秘訣です。
ランディングページの解説サイトを沢山読むのも良いですが、実際に自分のサービスで手を動かしてみると、必要な要素や集めるべき情報について気づくと思います。
ランディングページに必要な要素は、以下のページでも解説にしてみて下さい。