クリスマス時期、あなたのWebサイトに雪を降らせてみてはいかがでしょうか?
Webサイトが重くなるjQueryは当然使いません。
HTML/CSSのコードを貼り付けるだけで、導入は3分で終わります。
Webサイトに雪を降らせる方法
- CSSnowflakesのサイトからコードをコピー
- WordPressのウィジェットでカスタムHTMLを追加
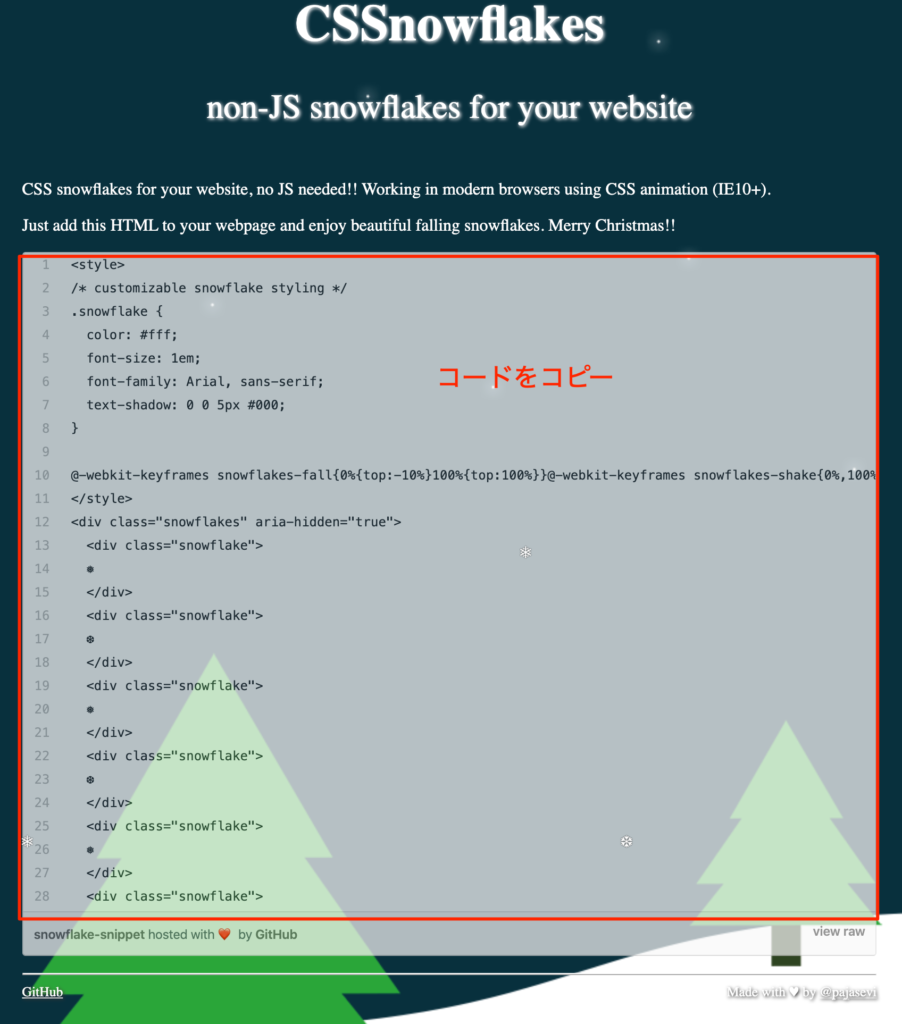
CSSnowflakesのサイトに行く
CSSnowflakesのサイトに行き、コードをコピーしましょう。

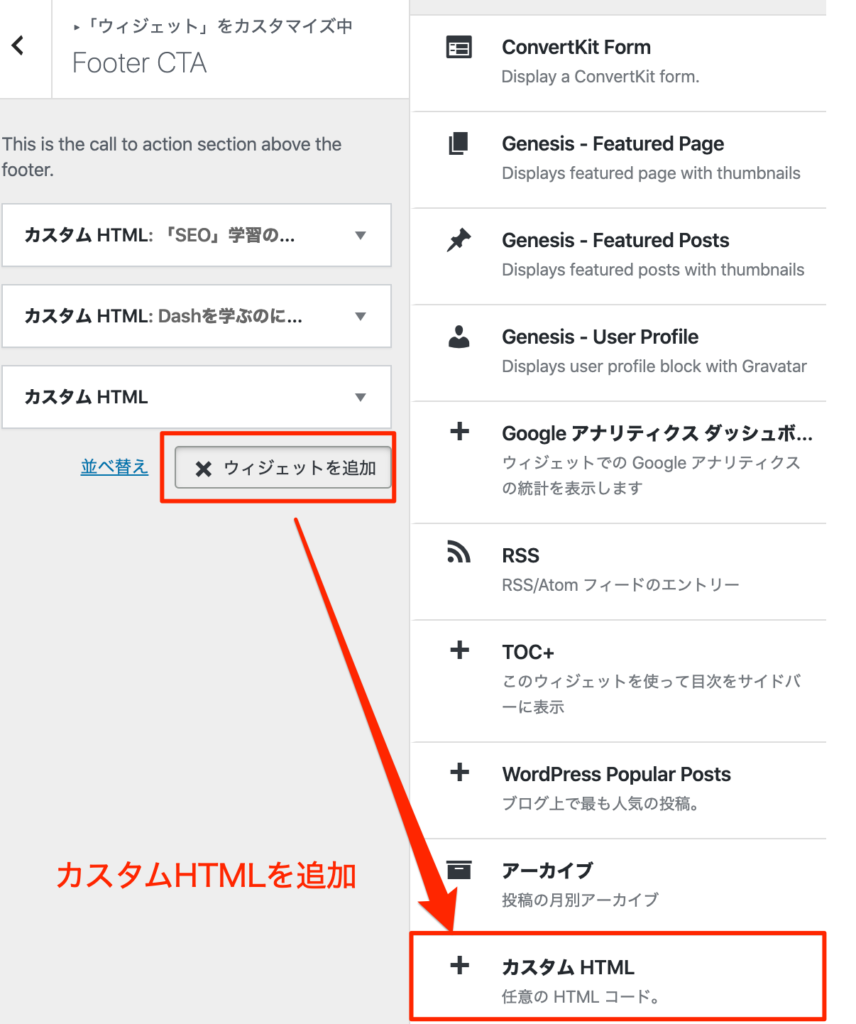
カスタムHTMLをウィジェットで追加
WordPressのウィジェットでカスタムHTMLを追加します。

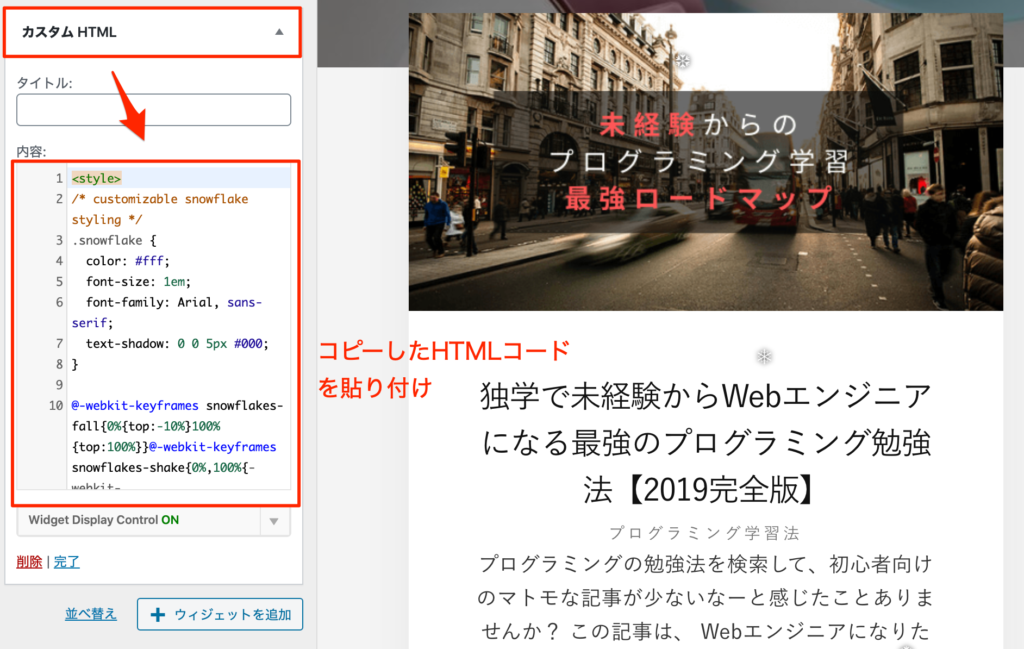
あとは、コードを貼り付ければOKです。

超簡単ですね!
カスタマイズしたい人
/* customizable snowflake styling */
.snowflake {
color: #fff;
font-size: 1em;
font-family: Arial, sans-serif;
text-shadow: 0 0 5px #000;
}
コードの先頭に「snowflake」クラスが定義されているので、ここを変更する事でカスタマイズする事が出来ます。
例えば、color「#fff(白)」を変更する事で色を、font-sizeを変更する事で雪の大きさを変更する事が出来ます。
アニメーションを変更したい人は、@keyframe以降を書き換えましょう。
CSSのアニメーションについては、MDNのサイトや、以下の記事を参考にしてみて下さい。
モダンなCSSや、CoolなCSSアニメーションについて学びたい方へ

もっと、CoolなCSSアニメーションを学びたいあなたは、Advanced CSS and Sass: Flexbox, Grid, Animations and More! がオススメです。
「Natour」という架空のWebサイトを作成しながら、モダンなCSSについて学習していく事が出来ます。
ProgateのCSS講座だけでは、CSSが守るべき設計原則、プロのエンジニアが実際の開発現場で使う様なツールについて解説が全く足りてないのが現状です。
Progateの後で楽しみながらステップアップしたい人には絶対にオススメです。