Web系のエンジニアとして本気で稼いでいく事を考えるのであれば、モダンなJSのフレームワークについての知識は必須です。
世界的には、「React」が優勢ですが、「Vue.js」も日本で根強い人気があります。
「Vue.js」は「React」と共通点も多いですし、日本語の情報も豊富なので、初心者が簡単に取り組めるというメリットがあります。
気づいたら、Udemyの総受講数は100講座以上、15万以上は課金している自分が、「Vue.js」を初めて触る方にオススメの講座をお伝えします。
それにしても、Udemyのコスパの良さを考えると、衝動買いは当面辞められそうにありません(笑)
Vue.jsのオススメ講座(まとめ)
この記事では、以下のオススメ講座を紹介します。
- Vue JS入門決定版!
- 公式サイト
- Vue JS 2 – The Complete Guide (incl. Vue Router & Vuex)
- Build Web Apps with Vue JS 2 & Firebase
「Vue.js」の前に、jQueryを学ぶべき?
別に学んでもいいですが、「jQuery」だけを教えて稼げるとか、即戦力のエンジニアになれるって言っている人は「絶対に信用しちゃダメ」ですよ。
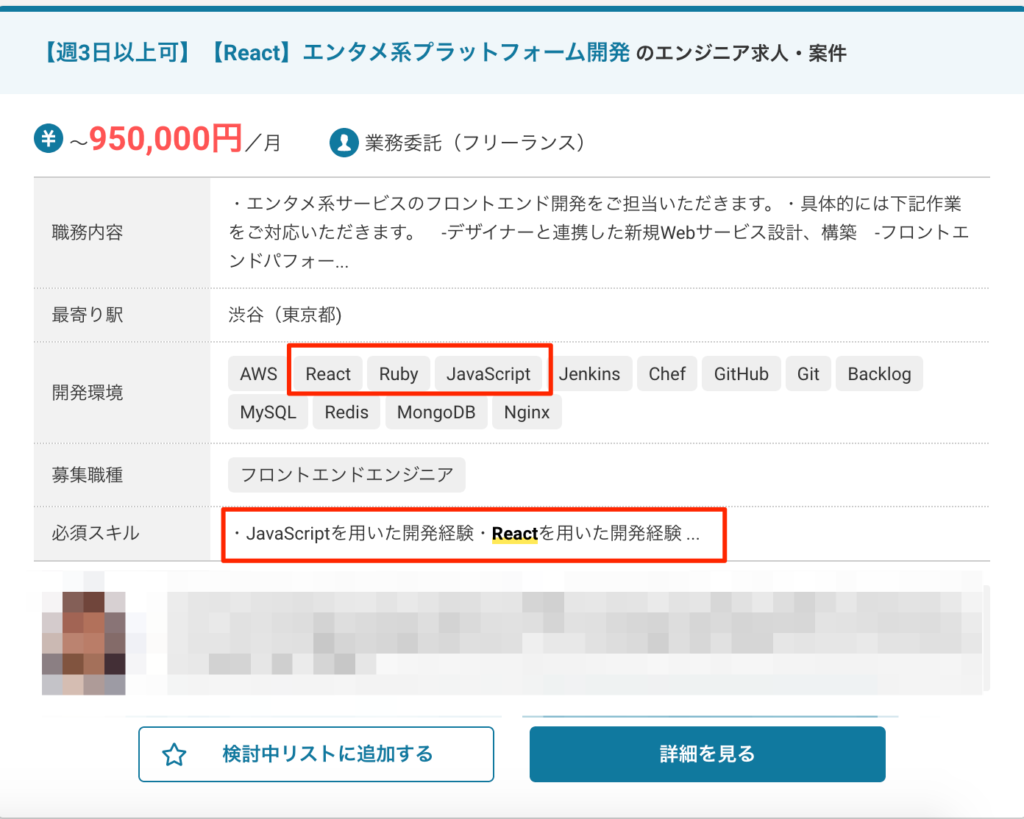
例えば、レバテックで実際のフロントエンジニアの求人を見て下さい。
案件をザッと見るだけでも、「React」や「Vue」、「Angular」が当たり前に求められる事が分かると思います。
jQueryだけでOKなんて所はほとんど無いですよ。

Udemyとは

Udemyは、世界最大級の「オンライン動画教育プラットフォーム」です。日本は、進研ゼミでお馴染みの「ベネッセ」と提携して運営しています。
世界中の現役で働いているプロが講師を担当するので、実践的なスキルを学べるのが特徴です。
登録は無料で、各講座は、買い切り購入できます。頻繁にセールがあるので、最安値で1,000円、2,000円以下なら基本的に買いです。
1.Vue.js の「初心者」にオススメな講座

初心者に最もオススメな講座が、「Vue JS入門決定版!jQueryを使わないWeb開発 – 導入からアプリケーション開発まで体系的に動画で学ぶ」です。
基本的なVue.jsの使い方から始まり、「Bitcoin価格表示アプリ」や「QiitaのAPIを活用した投稿記事のリアルタイムサーチ」を作る事が出来ます。
オススメ理由:説明が非常に分かりやすい!
何といっても、講師の中村さんのポイントを押さえた説明が非常に分かりやすい!
Vue.jsの初心者が最初に読む「基礎から学ぶVue.js」という本(通称ネコ本)があるのですが、それと同等かそれ以上に分かりやすいです。
また、ティーチングアシスタントを別途雇い、Q &Aに丁寧に回答している所も印象◎です(まあ、UdemyのQ &Aはそもそも期待していないのですが、講師の方の姿勢が見える所ではあります)
あまりにも教え方が分かりやすかったので、教え方の参考も兼ねて、RubyやSQLといった、他講座もまとめて買ってしまいました。(既に知っている内容なんですけどね)
この講座で物足りないと思う所
初心者向けだからしょうがないのですが、実際にアプリケーション開発を進めようとすると、Vue CLIで環境構築を行う必要があります。
Vue CLIの解説が無かったり、VueRouterやコンポーネントの解説がかなりアッサリしている点は、物足りなく感じるかもしれません。
とは言え、最初の導入としては十分すぎる内容で、Vue.jsを最初に学習する人には、絶対にオススメです。
ゼロから始める人は、まずはこの講座から始めましょう!
目安:15時間
Vue JS入門決定版!jQueryを使わないWeb開発 – 導入からアプリケーション開発まで体系的に動画で学ぶ
<2019年8月追記>
Vue CLIの解説が無くて物足りないと記事に書いてましたが、ボーナスセクションとして追加されていました!
同じ様な講座でも、こういった小まめにアップデートして下さる方から書いたいですよね。
レビューにもとても丁寧に返信されており、レビューの内容を踏まえて追加コンテンツや追加講座を作成されているところは非常に好感が持てます。

2.公式サイト

プログラミング経験がある人にとっては、公式サイトは非常に分かりやすいです。
1の講座を学んだ方は、更に簡単に読みこなせる様になっていると思います。
英語だけでなく、日本語のドキュメントも充実しており、しっかりとこなれた翻訳となっているのも安心です。
サンプルも沢山あるので、手を動かして学習していきましょう。
目安:15時間
3. Vue.jsの決定版の講座ならこれ

Vue JS 2 – The Complete Guide (incl. Vue Router & Vuex) は、その名の通り、Vue.jsの決定版の講座です。
9万人以上の受講生が受講する超大人気講座です。(1人当たり1,000円だとしても、売り上げは、9,000万円!!)
Vue.jsの基本から始まり、SPA(シングルページアプリケーション)構築で必須なVue Router、状態管理ライブラリのVuexについても詳しく解説しています。
オススメの受講方法は、Vue JS入門決定版!jQueryを使わないWeb開発 – 導入からアプリケーション開発まで体系的に動画で学ぶで基礎を学んだ後に、実践的なSPAの開発を学んでいくという使い方です。
目安:50時間
Vue JS 2 – The Complete Guide (incl. Vue Router & Vuex)
4. Vue.jsとFirebaseでWebアプリを作成

Build Web Apps with Vue JS 2 & Firebase はVue.jsとFirebaseを使って3つのWebアプリを作成していく講座です。
3に比べ、更に、実際のアプリの作成に特化した講座です。
Vue.jsの基本、Vue CLI、Vue Routerと解説した後に、「レシピアプリ」、「リアルタイムチャットアプリ」、「ログイン機能を備えた位置情報アプリ」を作成します。
目安:20時間
Build Web Apps with Vue JS 2 & Firebase
Vue.jsって難しい?いえ、簡単です
JavaScriptが難しいと感じた人は、Vue.jsの学習に進む事に躊躇してしまうかもしれません。
ですが、全然そんな事はありません。
Vue.jsは初心者にとって、とても優しいです。なぜなら、段階的に学んでいく事が出来るから。
最初は、JSFiddle(1の講座で使い方を教えてます)等でCDNで読み込んで導入してみる。
慣れてきたら、Vue CLIで環境を構築し、Vue Routerを使ってみるといった感じで段階的に便利な機能を取り込んでいけば良いですし、目に見える形で色々なアプリが出来上がるのでとても楽しいです。
Vue.jsがある程度マスターしたら、ReactやAngularに取り組むのも良いです。
Vue.jsを書く上でのおすすめエディター
Vue.jsを書く上でオススメなエディターはVisual Studio Codeですが、設定等はこちらの記事を参考にして下さい。
【Vue.js】初心者にオススメなエディタは「VSCode」+「Vetur」
Udemyをお得に買いたい人は
Udemyをお得に買えるセール時期について興味がある人は、以下の記事もオススメです。