WordPressで「プログラミング」関連の記事を書いている方は、「コード」と「実行結果」の両方を表示したい事があると思います。
「コード」の埋め込みだけであれば、「Enlighter – Customizable Syntax Highlighter」(自分はこれを使用してます)といったプラグインを使う方法もあります。
しかしながら、「デモ表示」となると、別途画像等を貼る必要が出てきて面倒くさいですよね。
このページでは、そんな面倒を解決するCodePenというサービスを紹介します。
CodePenとは何か?
CodePenは、コードを手軽にブラウザ上で実行したり、シェアするのに最適な軽量なエディタです。
似た様なサービスとして、「JSFiddle」というのもあります。
CodePenでコードを書いて、HTMLコードを埋め込むだけで結果をシェアできます。超簡単です。
例えば、APIを利用して「BitCoin価格」を取得する記事を以前に書きましたが、コードと実行結果を以下の様に表示する事が出来ます。
See the Pen eaywgr by BizNavi (@Biz-Navi) on CodePen.
CodePenを使うメリット
- HTML, CSS, JavaScriptを同時に表示’’可能
- 実行結果の表示
- プラグインより軽い(ページスピード上良い)
- 設置はHTMLコードを埋め込むだけ
プラグインをインストールすると、特段コードを表示する必要のないページでも読み込みが発生し、スピードに影響があります。
なので、プラグインはインストールする必要がないのであれば、インストールしない方がベターです。
実行結果についてわざわざ画面キャプターを取ったり、GIFを作成しなくて良いのも楽です。
CodePenを使うデメリット
- 無料版はコードが他人に公開される
- コードの意味を一つ一つ解説する様な場合には不向き
- ブラウザによっては動作しない事が多い(特にIE)
コードの意味を「部分部分」で解説する様な場合には、CodePenは不向きです。
また、ブラウザやバージョンによっては動作しない事に注意しましょう。(特にInternet Explorerは注意)
CodePenのユーザー登録
CodePenの結果をシェアするには、ユーザー登録が必要です。
ユーザー登録は一瞬です。
1. CodePenのサイトへアクセス
CodePenの公式サイトへとアクセスします。
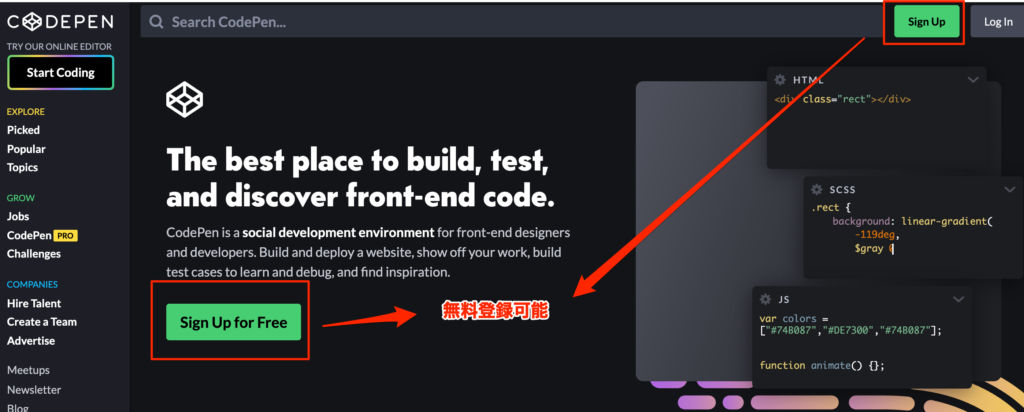
2.「Sign Up」を選択

画面右上のSign Upを選択します、「Sign Up for Free」の表示が出ている場合は、それでもOKです。
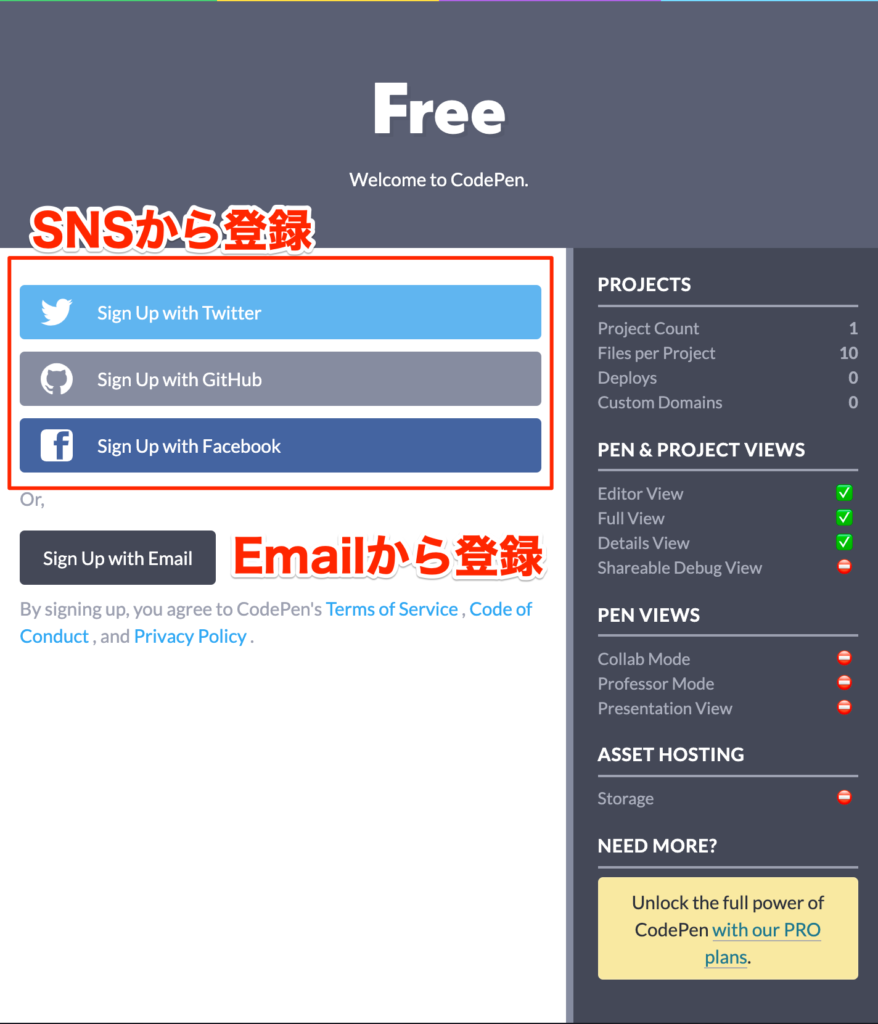
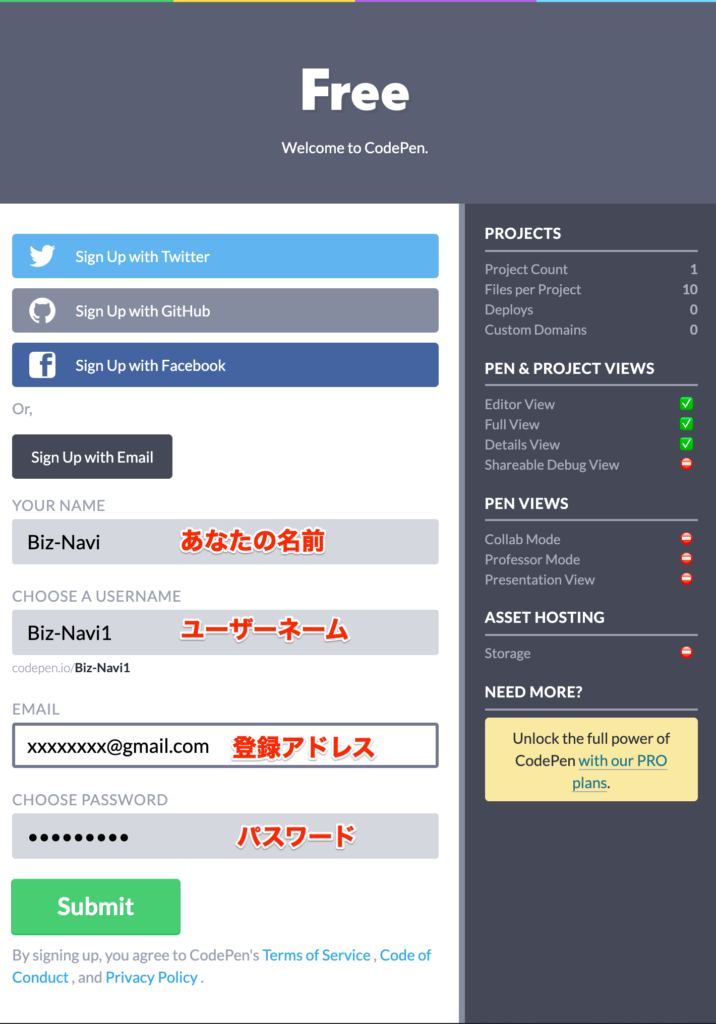
3.SNSかEmailから登録

例えばEmailから登録する場合は、以下の様な表示が出てきます。

CodePenの使い方
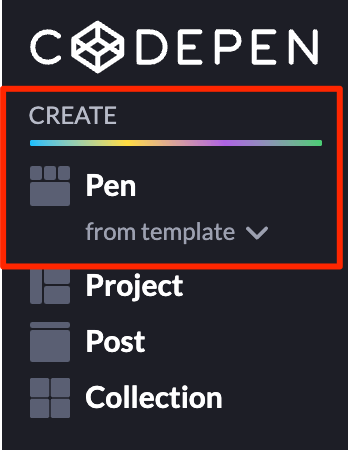
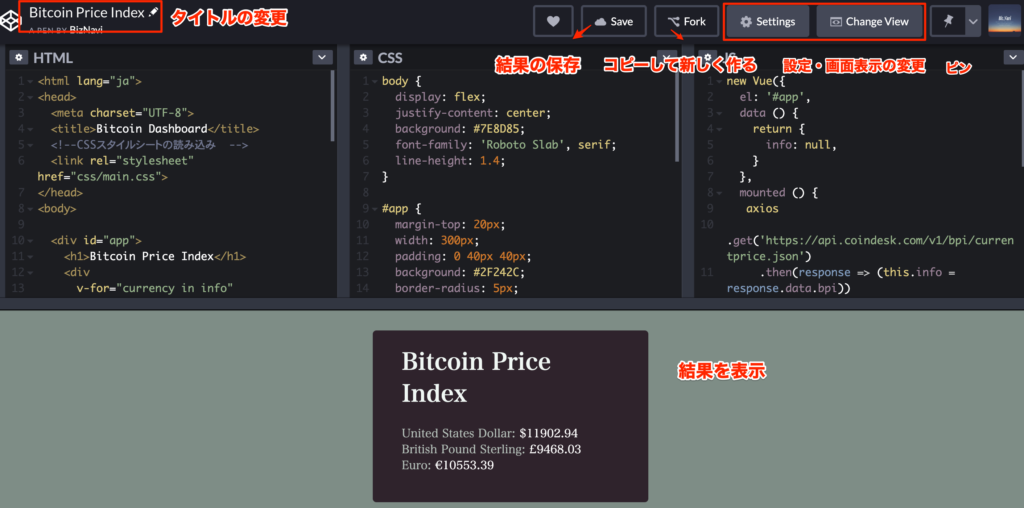
左上のメニューの「CREATE」から「Pen」を選択します。

あとは、自由にHTML・CSS・Javascriptを打ち込むだけです。
結果は下の画面に表示されます。

ちなみに、ピン留めはブックマークの様なものです。
メニューの「YOUR>Pinned Items」からピン留した結果にアクセス出来ます。
CodePenの結果をシェアする方法
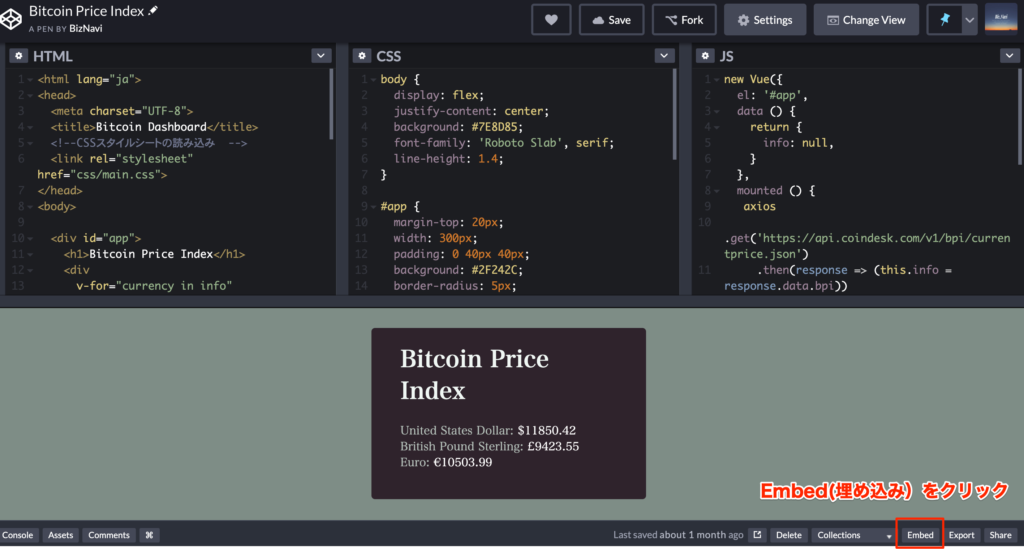
1.Embed(埋め込み)をクリック

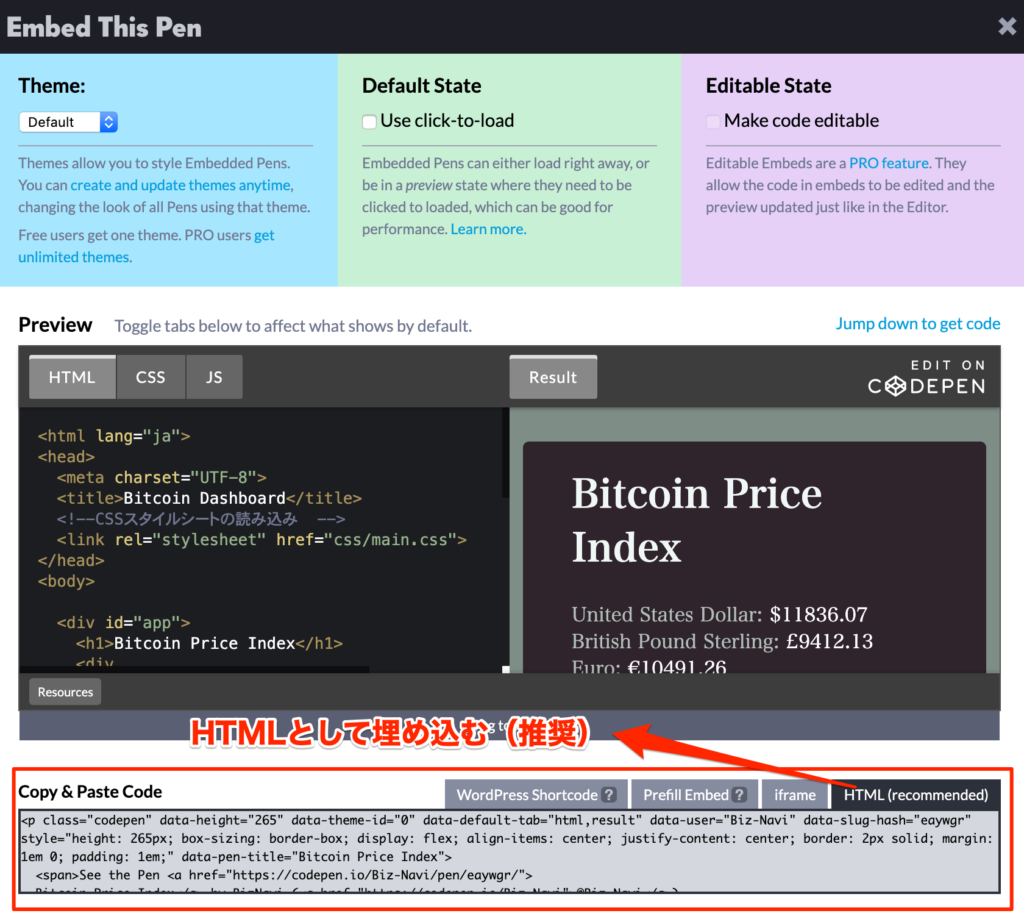
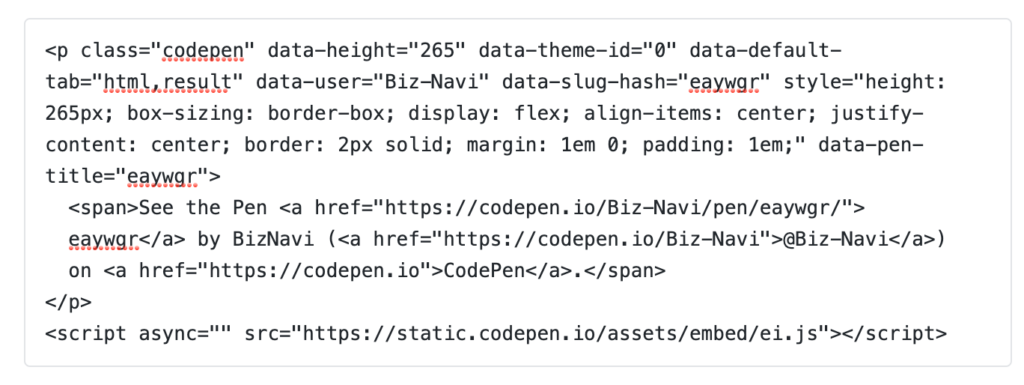
2.HTMLコードをコピー

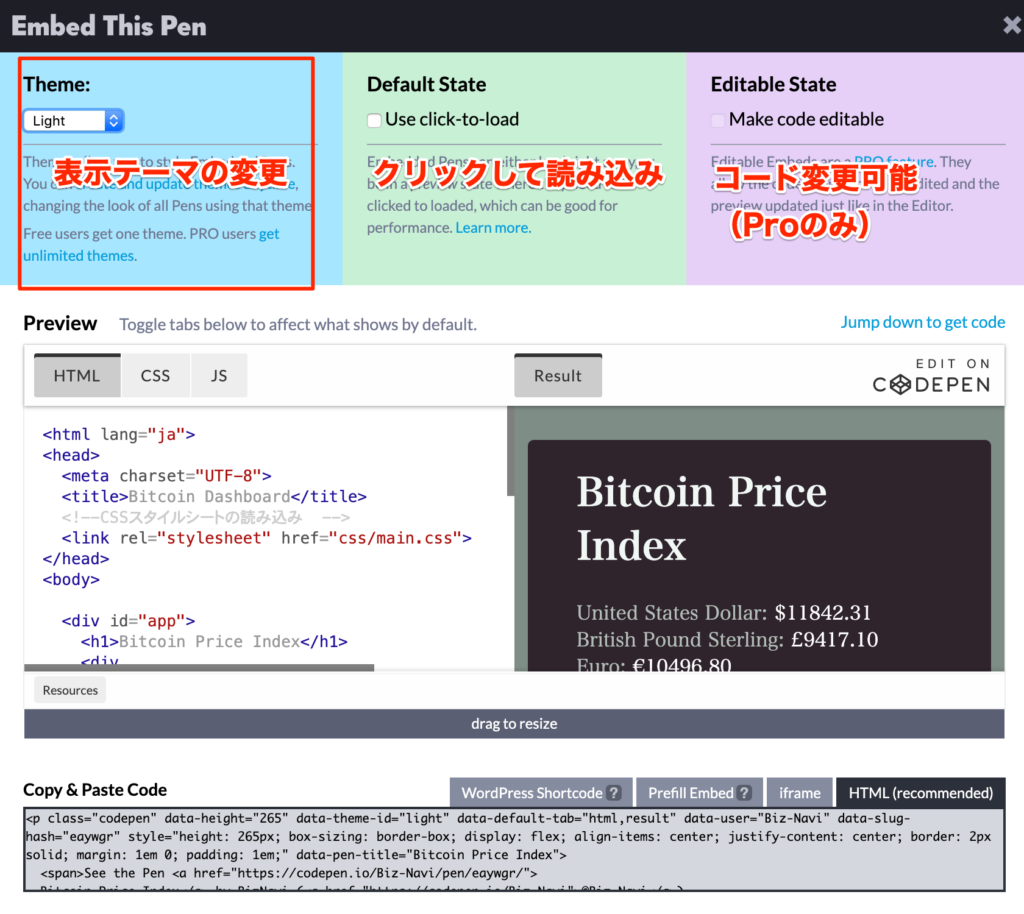
ちなみに、結果の表示は「デフォルト(背景黒)」となっていますが、変更する事も可能です。

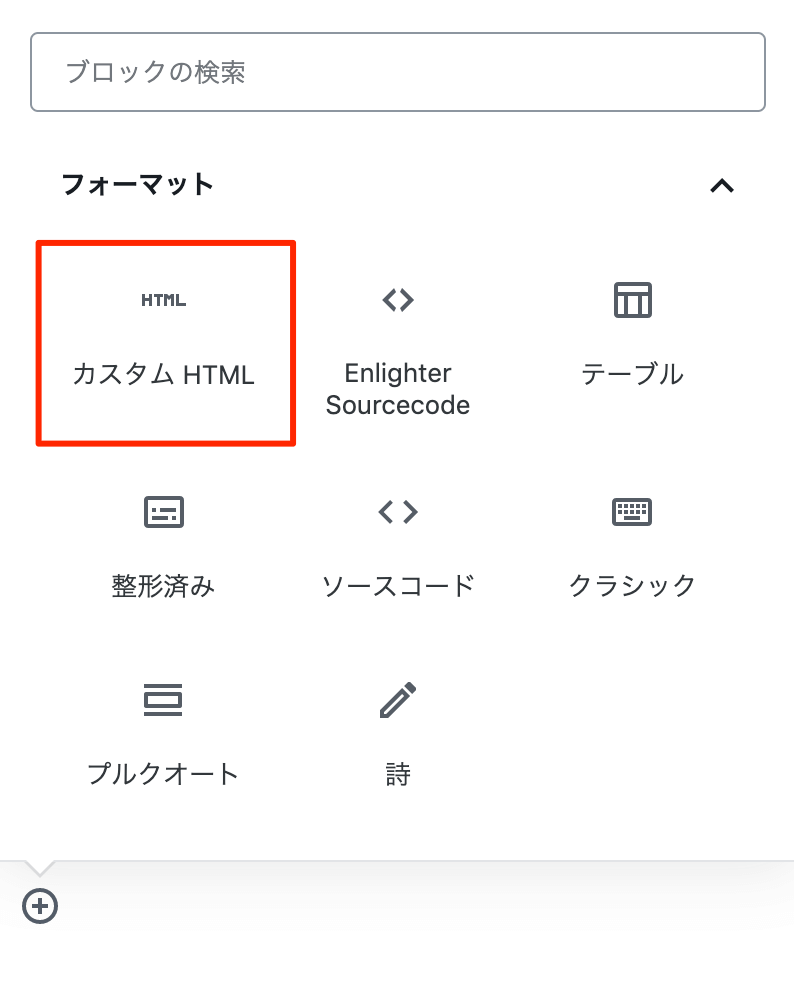
3.WordpressのカスタムHTMLブロックにコピペ
Wordpreeのエディターから「カスタムHTML」のブロックを選択して

コードを貼り付けるだけです。

簡単ですよね?
まとめ
WordPressにコードと結果を表示したい方向けに方法を解説してきましたが、いかがでしたでしょうか?
その他、もっと良い方法あるよという方がいたら、是非教えてください!
ではでは。