いきなりですが、プログラミング学習を成功させる秘訣は一つです。 それは、 「時間を確保して、正しい努力を必要な時間だけ投下すること」 これに尽きます。 どんなに長時間学習しても、それが「正しい努力」じゃないと、必要以上に… もっと読む
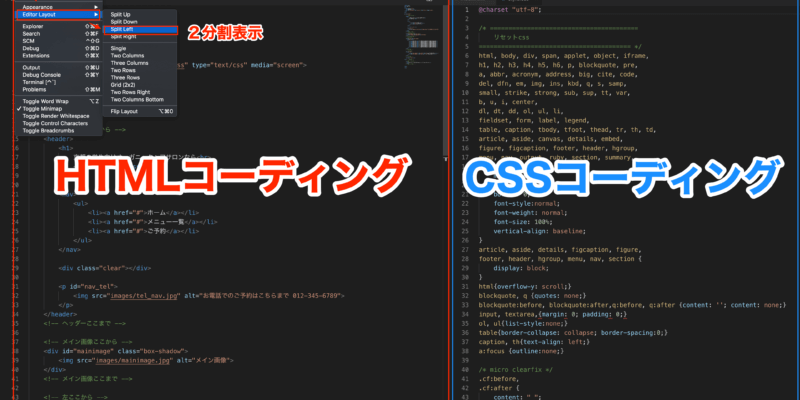
【CSS脱初心者】Flexboxの使い方を完全解説【画像・アニメーションで分かりやすく解説】
CSSのFlexboxを使用する事で「簡単」にレスポンシブなレイアウトを組む事が出来ます。 例えば、「ナビゲーションメニュー」や「サイドバー」、「カードレイアウト」をCSSを数行書くだけで実現する事が可能です。 例えば、… もっと読む
【簡単】ランディングページの作り方と必須要素7つ【1時間で作成・プログラミング不要】
この記事では、「ランディングページ」を作成する上で必須な要素7つについて詳細に解説し、「ペライチ」というWebサービスを活用して無料で本格的なランディングページを作成する方法について解説します。 自分の商品やサービスを販… もっと読む
【CSS設計】CSS命名規則はBEMをまずは覚えておこう【初心者向け】
WebサイトやLPの模写コーディングをしていると、色々な「クラス名」が何かのルールに従って使用されている事に気がつくと思います。 え、初心者の頃は、見た目を揃えるのに必死で「クラス名」なんて気が回らない?? ですが、「分… もっと読む
LP模写の必須ツールはたった3つ【無駄なく効率的にコーディング練習】
LPの模写コーディングに「必須」なツールについて紹介します。 「Progate」で基礎的な学習を終えた後のステップアップとして、ランディングページの模写コーディングをするのは良い練習法です。 ただ、準備が必要です。 必要… もっと読む
【初心者向け】Vue.js学習に超オススメなUdemy講座【知識ゼロから100時間でマスター】
Web系のエンジニアとして本気で稼いでいく事を考えるのであれば、モダンなJSのフレームワークについての知識は必須です。 世界的には、「React」が優勢ですが、「Vue.js」も日本で根強い人気があります。 「Vue.j… もっと読む
ソフトスキルとハードスキルの違いと効率的な鍛え方【初心者はハードスキルを磨くべき】
ビジネスに限らず、あらゆる分野で一流になる人は、「ハードスキル」と「ソフトスキル」の両方を効率的に伸ばしています。 ですが、そもそも「ハードスキル」と「ソフトスキル」の違いや、両方の効率的な伸ばし方を知らず大きく遠回りし… もっと読む
【完全版】Python学習法【初心者から上級者までの独学ロードマップ】
Python「初心者」から「上級者」までオススメ な学習サイトをまとめて紹介します。 Python周りの基礎知識 プログラミングって何?という人は、以下の記事を読んでみて下さい。 プログラミングとは何か?【コンピュータ君… もっと読む